1. Creați un document de 500 × 300 pixeli, completați-l cu culoarea - ## 2d164d.
2. Desenați un dreptunghi cu colțuri rotunjite. Utilizăm un instrument sub același nume - "Dreptunghi cu colțuri rotunjite" (butonul "U" de pe tastatură sau pe bara de instrumente din stânga).

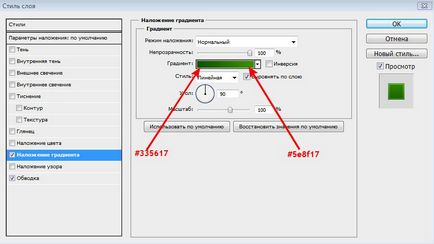
3. Aplicați un gradient la dreptunghi, numim această funcție făcând dublu clic pe stratul cu un dreptunghi - "Gradient Overlay" (fie pe butonul "G", fie pe bara de instrumente). Culori: # 335617 și # 5e8f17.

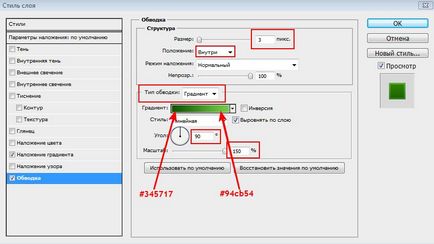
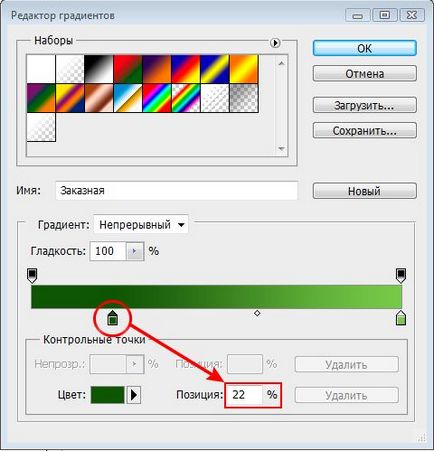
4. Adăugați un curs (faceți dublu clic pe strat - "Stroke"). Culori accidentale: # 345717 și # 94cb54. În acest caz, deplasăm primul punct de control al culorii cu 22%.



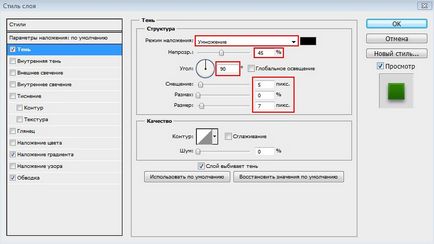
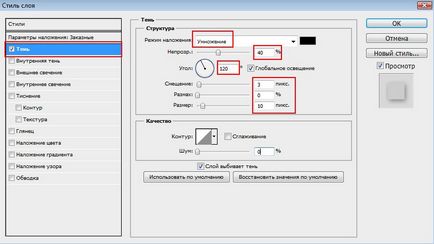
5. Adăugați o umbră. Faceți același dublu clic pe stratul cu dreptunghi și reglați parametrii de umbră:

Dreptunghiul nostru a primit o fracțiune din volum:

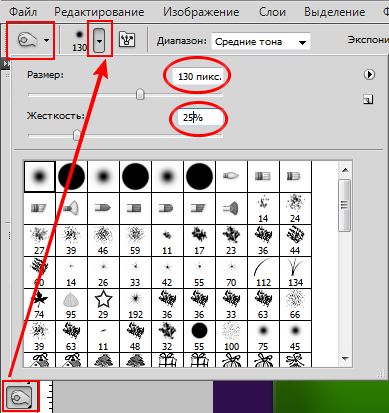
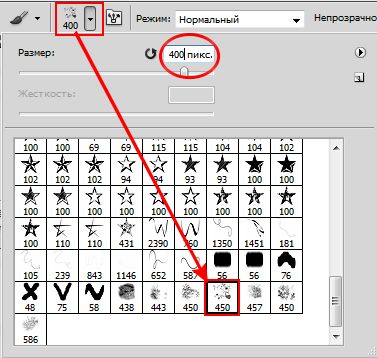
6. Adăugați volumul la banner. Pentru aceasta, mai întâi creați un strat nou și îmbinați-l cu stratul dreptunghiular. Acum, luați instrumentul "Dimmer" ("Despre" de pe tastatură, în bara de instrumente), ajustați parametrii după cum urmează: dimensiune 130 pixeli, duritate 25%

Utilizați dimmerul de pe ambele părți ale bannerului și obțineți următorul efect:

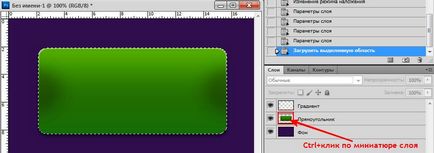
7. Selectați dreptunghiul prin Selecție -> Încărcare selecție ...

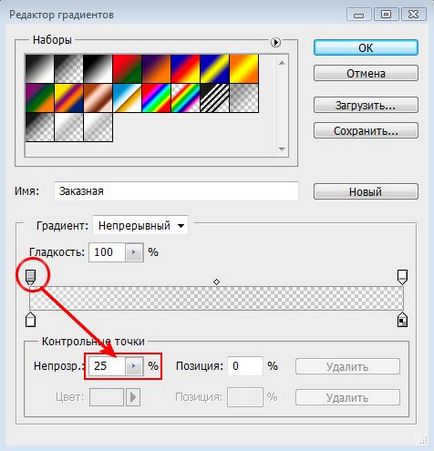
Creați un nou strat și utilizați din nou Gradientul pentru a umple zona selectată în partea superioară și inferioară cu un alb translucid. Gradientul este luat de la alb la transparent, punctul de control al opacității este setat la 25%

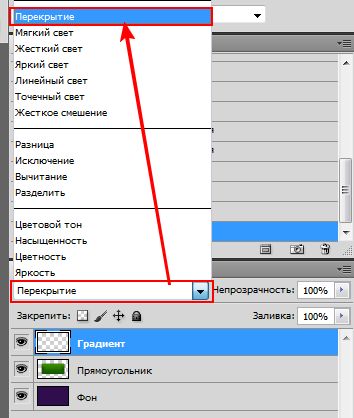
Eliminați selecția (Ctrl + D) și schimbați modul de strat în "frame align =" center "]

Uite, la noi sa dovedit:

8. Acum vom pune o strălucire și strălucire pe bannerul nostru. Pentru a face acest lucru, selectați mai întâi forma făcând clic pe miniatură a stratului, ținând apăsată tasta Ctrl.

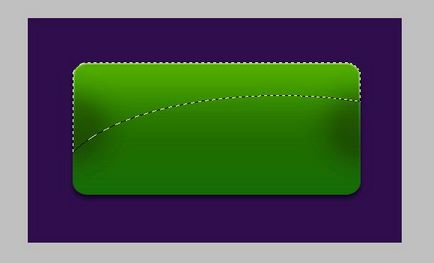
Utilizând instrumentul "Zonă ovală" ("M" de pe tastatură sau în bara de instrumente), apăsați pe Alt și, astfel, deconectați o parte din selecția globală. Ar trebui să obțineți ceva de genul:

După crearea unui nou strat, aplicăm același gradient pe zona selectată ca cea pe care am făcut-o ultima dată (de la alb la transparent, transparență de 25%). Gradientul este aplicat de jos în sus. Eliminați selecția (Ctrl + D) și schimbați modul de strat pe Overlay.

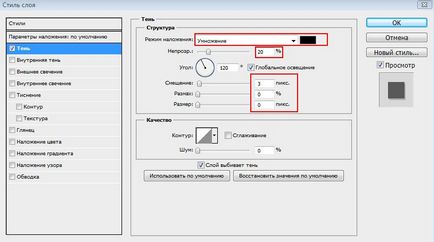
Adăugați o umbră la stratul nou. Faceți dublu clic pe strat pentru a deschide opțiunile de suprapunere:

Obținem următorul efect:

9. Punct final: decora bannerul și adăugați informații la acesta.
Pe banner vom folosi o perie decorativă, care poate fi descărcată aici.
Deci, încărcați din nou selecția bannerului (faceți clic pe miniatură a stratului, ținând apăsată tasta Ctrl) și creați un nou strat pe care îl vom desena cu peria noastră.

Aplicând modelul pensulei pe banner, scoateți selecția (Ctrl + D) și schimbați modul de strat pe Overlay și setați opacitatea la 30%. Bannerul nostru arată astfel:

Acum reglați claritatea imaginii folosind instrumentul Sharpen (în bara de instrumente). Setări pentru instrument: dimensiunea periei - 200 pixeli, modul - normal, intensitate - 50%)
Modelul de pe banner a devenit mai clar:

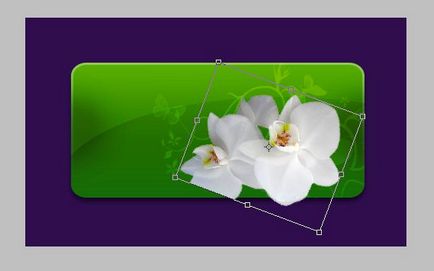
Adăugați imaginea pe banner. Imaginea pe care o voi folosi poate fi descărcată aici.
Deschideți-o în Photoshop și după copiere (faceți clic pe pictograma stratului, ținând apăsată tasta Ctrl), îl transferăm pe bannerul nostru. Reduceți la dimensiunea bannerului și rotiți ușor (Ctrl + T). Dacă este necesar, mutați imaginea în locul în care vrem să fie.

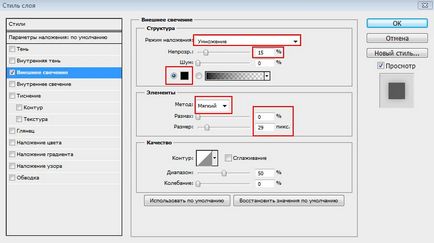
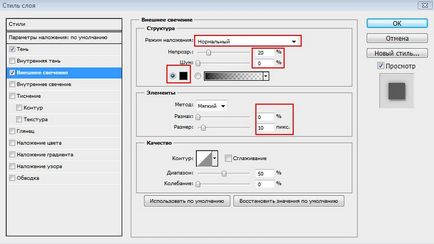
Acum adăugați strălucirea și strălucirea orhideei noastre. Pentru a face acest lucru, faceți dublu clic pe stratul cu floare și selectați "Glow extern" din listă. Setările sunt după cum urmează:

După care floarea noastră va arăta astfel:

Creați un strat nou și îmbinați-l cu cel precedent. Acum, selectați banner-ul însuși, făcând clic pe miniatură în lista de straturi, ținând apăsat Ctrl. Bannerul are o selecție, acum, pentru a elimina toate părțile din floare aflate în afara dreptunghiului, inversează imaginea (Ctrl + Shift + I) și apăsați Del.

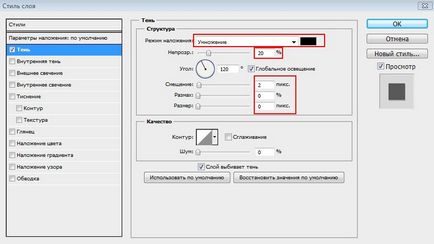
Adăugați o umbră:

Mai jos adăugați un link pentru tranziție, ceva de genul "Du-te" și acest strat de text va da aceeași umbră ca prima inscripție, culoarea - # 80bb00, dimensiunea - 16 pixeli. Acum bannerul nostru arată astfel:

Și a fost ultima atingere - vom adăuga numele salonului nostru. Se numește AQUA și se scrie în alb, dimensiunea fontului este de 54 de pixeli.
Adăugați stiluri la titlu: umbra și strălucirea exterioară:


În concluzie, obținem un banner pe care am lucrat:

Navigare după înregistrări
Trimiteți-le prietenilor: