Designul harta site-ului
Harta site-ului este localizată pe o pagină separată și conține o listă a tuturor secțiunilor sale. Acesta poate fi utilizat în cazul în care nu este posibilă găsirea informațiilor necesare utilizând meniul de navigare. În plus, este vorba despre o scurtă trecere în revistă a conținutului site-ului și face posibilă accesarea secțiunii interesate cu un singur clic.
Soluția
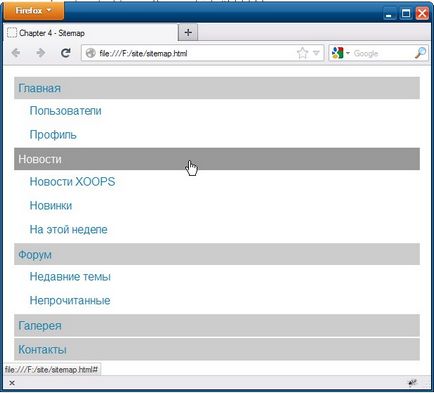
Deoarece harta site-ului este o listă cu secțiunile disponibile ale site-ului dvs., este mai bine să îl marcați ca un set de liste imbricate. Principalele elemente de navigare vor deveni elementele principale ale listei; fiecare dintre ele va conține subpuncte - navigarea celui de-al doilea nivel. Această metodă este potrivită pentru site-urile cu sistem de navigație pe mai multe niveluri; Datorită acestui marcaj, articole noi vor fi create cu ușurință folosind sistemul de management al conținutului. În Fig. 4.21 afișează rezultatul procesării următorului cod:

Fig. 4.21. Harta site-ului CSS
discuție
La început, harta site-ului este prezentată ca o listă a principalelor elemente și submeniuri de navigație, ca în exemplul de a crea navigație pe baza listei considerate anterior. Singura diferență este că pe harta site-ului toate elementele din listă, inclusiv sub-elementele, sunt afișate simultan. Dacă navigația include mai multe nivele, acestea pot fi reprezentate prin același principiu - sub formă de liste imbricate.
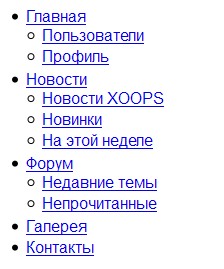
Fiți atent atunci când lucrați cu liste imbricate. O listă imbricată trebuie plasată înaintea etichetei de închidere listă părinte. Fără aplicarea foii de stil, harta site-ului va arăta ca în Fig. 4.22. Acum creați stilurile pentru lista părinte și listele imbricate. Pentru prima listă, am eliminat liniuțele interioare și exterioare, iar pentru listele imbricate, am adăugat o liniuță spre stânga, cu o dimensiune 1, astfel încât să puteți vedea imediat că reprezintă următorul nivel de navigare:

Fig. 4.22. Vizualizarea hărții pe site fără a utiliza CSS
Aceste stiluri vor fi aplicate elementelor din listă, deci trebuie să setați și stiluri speciale pentru link-urile imbricate, deoarece acestea nu ar trebui să aibă un fundal gri. Prin urmare, hai să folosim un selector mai specific pentru a selecta aceste elemente:
Așa că am scris o foaie de stil pentru aspectul hărții site-ului. Bazându-vă pe tehnicile prezentate, veți putea crea propriile stiluri.
Articole similare
Trimiteți-le prietenilor: