Deci, de la postul meu anterior, puteți găsi puncte introductive generale despre lucrul cu Expression Web. Și acum e timpul să facă ceva cu mâinile lor 🙂 și în postul său, vă voi arăta cât de simplu este: chiar și pentru foarte începători în web-dezvoltare 😉 Pentru că eu sunt o fată și doar iubire (și multe fete) ursuleți de pluș, vreau creați un site dedicat acestora. )))
Mai întâi trebuie să selectați cel mai potrivit șablon, care este integrat în Expression Web, din meniul: File-> New-> Web Site-> Templates
Mi se pare, pentru tema mea cea mai potrivita pentru o astfel de interfata roz blonda))
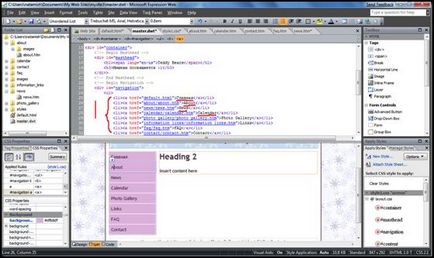
Avem acum activ (acest lucru poate fi văzut pe stânga în lista de foldere) dafault.html fișiere și chiar aici și acum ne putem edita pagina noastră. Înlocuiți-l cu un antet (în cazul meu va fi „Ursuleți de pluș aduce bucurie“) și corecta privetsvenny textul 🙂 ca să spunem așa, pentru a scrie un imn Bruins))) captură de ecran de mai sus ne arată pagina noastră în formă de proiectare, și anume sub formă de editare vizuală - vedem imediat modificările așa cum vor fi afișate în browser. Dacă aveți deja mai multă sau mai puțină experiență în programare, puteți edita codul direct în Cod:

Un alt mod foarte potrivit, în opinia mea, modul Split sau modul "atât al nostru cât și al dvs." - cum este convenabil? astfel încât să puteți edita codul și să vedeți imediat modificările de pe pagină. Ce mă ajută să învăț (cel puțin, pentru mine :) De asemenea, îmi place că în această vizualizare puteți să faceți clic, de exemplu, pe imagine și pe etichetă, iar descrierea acestei imagini va deveni gri.

Despre aceste trei vizualizări de pagini pe care le-am menționat, de asemenea, într-una din primele postări de pe Expression Web.
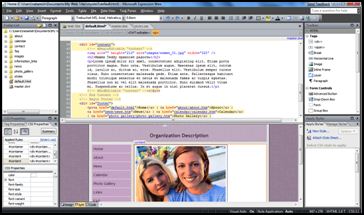
Deci, vom continua să lucreze pe site-ul nostru 🙂 titlu și textul paginii principale, am înlocuit, este timpul pentru a înlocui fetele frumoase din poartă de imagine!
Faceți clic pe imagine și pe partea stângă, în Proprietăți etichete, pe linia src, selectați calea spre noua imagine:

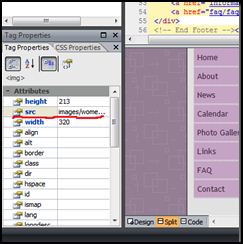
Um .... Dimensiunile care stau la imaginea anterioară nu sunt potrivite pentru a mea și se întind:

Este necesar ca toți aceiași proprietari de etichete sau direct în cod, în eticheta necesară, să elimine parametrii înălțime (înălțime) și lățime (lățime). Voila! Imaginea are acum înălțimile sale și lățimea implicită (în cazul în care este prea mare sau prea mic, atunci valorile sale înălțimea și lățimea pot fi setate).
Mă uit la site-ul dvs. și îmi place schema de culori (nu combinat cu ursi): fundal și fundal zagoloka ... Pentru a le înlocui trebuie să:
1. găsiți un fundal general și o fundal adecvat pentru site-ul antetului site-ului.
2. Pe calculatorul dvs., găsiți folderul în care a fost salvat site-ul (în cazul meu este: C: \ Users \ natamish \ Documents \ My Web Sites \ mysite3 \). Și în folderul cu imagini, înlocuiți fișierele background.gif și masthead.gif cu fișierele cu imaginile noastre (numai cu aceleași nume, deoarece acest nume este întotdeauna scris în cod)
Acum este momentul să modificați inscripțiile din meniul de navigare din stânga, duplicând meniul din partea de jos a paginii și antetul site-ului! Pentru a face acest lucru în lista de foldere, trebuie să faceți dublu clic pentru a deschide fișierul master.dwt (Șablon al paginii web - Șablon Dreamweaver). Schimbând acest fișier, vom actualiza toate paginile site-ului, ceea ce este foarte convenabil (nu este foarte plăcut să schimbați fiecare pagină separat, mai ales, puteți sări peste ceva ...).
Vreau ca site-ul meu să aibă următoarele elemente de meniu: Acasă, Istorie, Galerie (cu imagini ale urșilor) și Contacte (dacă cineva vrea să împartă cu mine fericirea iubirii pentru Teddy) 🙂
Pentru a face acest lucru, trebuie să faceți următoarele:
1. Cea mai ușoară modalitate de a stabili un antet de site în modul vizual (Design)
2. În cod, schimbați numele "butoanelor de navigare"

Și în panoul de activitate CSS Proprietăți, puteți schimba culoarea fundalului de butoane (voi face asta puțin gri, care a fost combinat cu o nouă culoare de fundal si se poarta :))) Marca ar trebui să fie un timp (datorită CSS.) Și fundalul toate butoanele se vor schimba.
2. De asemenea schimbăm meniul de duplicare (sau pe slangul profesioniștilor: subsolul) din partea de jos a paginii
3. Am stat elemente de meniu suplimentare - acestea trebuie să fie eliminate din codul (pentru navigare pe partea stângă a paginii, precum și pentru partea de jos pivniță a paginii), și chiar și șterge dosare care nu sunt necesare (cu numele corespunzătoare) din lista de dosare.
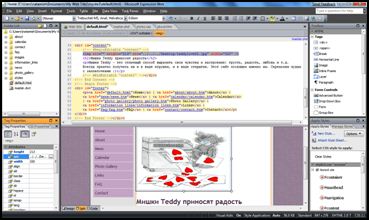
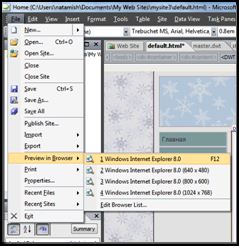
Acum, pentru a vedea ce avem în versiunea curentă, mergeți la File-> Preview in Browser (și aleg IE 8, pentru că asta mă costă).

Suntem rugați să salvați modificările, faceți clic pe Ok.
Iată ce avem în acest moment 🙂
Acum vreau ca toți vizitatorii site-ului meu să învețe o poveste - un basm despre urșii mei. Pe site-ul nostru, acesta este elementul de meniu - Istoric (și în lista de dosare - Despre dosar). Deschideți About.htm și schimbați!
O altă modalitate de a înlocui imaginea:
Și alegeți imaginea dorită 🙂
Acum puteți adăuga textul dorit!
Toate celelalte pagini sunt editate de același principiu și le umplem cu ceea ce sufletul dorește!
Este site-ul gata? Ce altceva puteți face în Expression Web:
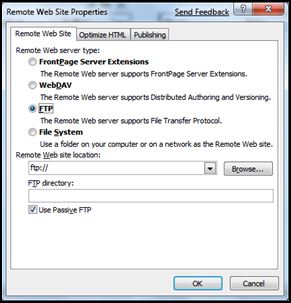
Accesați Site-> Site Web la distanță. Configurați proprietățile (Proprietăți de pe Site-ul de la distanță)

2. Vizualizați statisticile site-ului: Site-> Rapoarte
Wow! pe site-ul meu despre clopote 80 link-uri)) Și nu există greșeli! Ura!
3. Vizualizați "matricea de referință" pentru orice fișier. De exemplu, vreau să verific dacă principalul meu default.html este în mod normal legat de toate celelalte pagini.
Deci, aici este ușor și în largul tău, timp de 30 de minute (dacă ai o idee și tot conținutul), poți crea propriul site 🙂
P.S. Studenții Expression Web pot descărca gratuit în cadrul programului DreamSpark + hosting gratuit de la .masterhost
Vă mulțumim pentru informațiile dvs.)))
Foarte relevantă și utilă și, cel mai important, nu face necesară studierea unor subiecte de lungă durată, ceea ce ar duce la rezultatul dorit.
Eu nu sunt doar despre acest post, dar, în general, este sentimentele mele de la blogging.
Te-am găsit întâmplător, pe test. Și am fost foarte mulțumit de această posibilitate simplă de a crea un site web). Am întâlnit anterior această oportunitate, construcția vizuală a site-ului, dar apoi nu a atins nivelul necesar de tehnologie. Și am uitat de ei.
Dacă o să vă arunc subiectul rapoartelor?))) Sunt interesat doar de anumite puncte, știu că pot găsi în altă parte, dar cum credeți că voi fi mai bine))
În general, am această întrebare: Unde în programul Expression Web 3 există șabloane? Apropo că raportul nu le are. Care este motivul pentru aceasta? De ce este așa? Voi fi foarte fericit pentru orice răspuns.
Tag-uri populare
Trimiteți-le prietenilor: