Din acest tutorial, veți învăța cum să modificați pictograma de încărcare a paginilor în șabloanele WordPress.
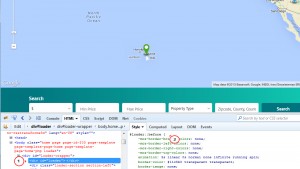
Utilizați instrumentul pentru dezvoltatori. cum ar fi Firebug. pentru a găsi codul pe care trebuie să îl modificați în CSS. Actualizați site-ul, faceți clic-dreapta pe pictograma de descărcare și selectați Explore with Firebug (Inspect with Firebug):

În câmpul Stil, veți vedea un cod css care afișează pictograma de încărcare a paginii:

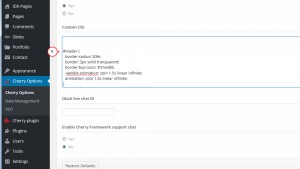
Copiați orice reguli pe care le-ați găsit cu selectorul din dreapta (în acest caz, #loader) în câmpul Opțiuni Cherry -> General -> css personalizat (opțiuni Cherry -> General -> Personalizat), css pentru a le edita:

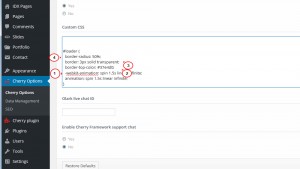
Puteți schimba efectul animației, culorii, grosimea liniilor etc.:

De asemenea, puteți vedea tutorialul. care va arăta cum să lucrați cu animația în CSS.
Să schimbăm culoarea HEX și lățimea liniilor pictogramei de boot, schimbând valoarea culorii și grosimea marginii în regulă:

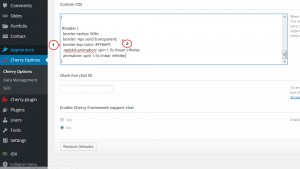
După ce ați terminat editarea, faceți clic pe butonul Salvați opțiunile și actualizați site-ul:

Articole similare
Trimiteți-le prietenilor: