Transferul nu a fost finalizat. Vă rugăm să ajutați să traduceți acest articol în engleză.
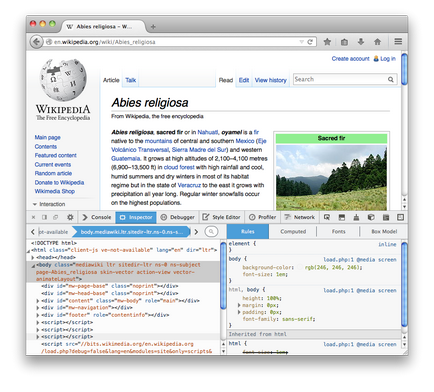
În mod prestabilit, fereastra apare atașată la marginea de jos a ferestrei Firefox, dar poate fi și ea deconectată. Iată cum arată atașat:


Mod atașament
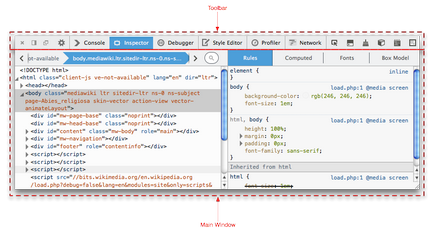
În mod prestabilit, Bara de instrumente este atașată în partea de jos a ferestrei browserului. Utilizând pictogramele de configurare ale panoului de control, îl puteți atașa în partea dreaptă a ferestrei browserului sau îl dezasamblați și îl puteți afișa într-o fereastră separată.
Bara de instrumente
Panoul conține un set de comenzi (elemente de control ale interfeței), cu care puteți selecta un instrument sau puteți deconecta / atașa / închide fereastra.
Instrument pentru selectarea unui obiect
Pictograma din stânga a Barei de instrumente este utilizată pentru a activa instrumentul de selecție pentru diferite elemente. Acesta vă permite să faceți clic pe un element de cod de care aveți nevoie pentru a cerceta. Consultați "Selectarea unui element".
Instrumentul de bază
În continuare este o secțiune a butoanelor care vă permite să activați instrumentele principale ale panoului. Această secțiune conține următoarele instrumente:
Rețineți că în această secțiune nu puteți vedea întotdeauna toate instrumentele din Bara de instrumente: această secțiune arată numai acele instrumente disponibile în acest context (de exemplu, nu toate instrumentele suportă funcția de depanare la distanță, deci dacă elementul de depanare, pentru care Bara de instrumente este deschisă, este un obiect care nu suportă caracteristica de depanare a Firefox, atunci nu toate seturile de instrumente de bază vor fi afișate în această secțiune).
Instrumente suplimentare
Apoi apare o serie de butoane pe care le puteți adăuga și elimina prin fereastra de setări a instrumentelor de dezvoltare. Implicit această serie include:
Următoarele instrumente nu sunt în mod implicit disponibile pe panou, dar pot fi adăugate în setări:
Setări de instrumente
În cele din urmă, o serie de butoane care permit:
- închide fereastra
- Schimbați locul atașării ferestrei între partea inferioară a ferestrei browserului și partea laterală
- Comutați între o fereastră separată și atașată la fereastra browserului
- deschideți setările instrumentelor pentru dezvoltatori
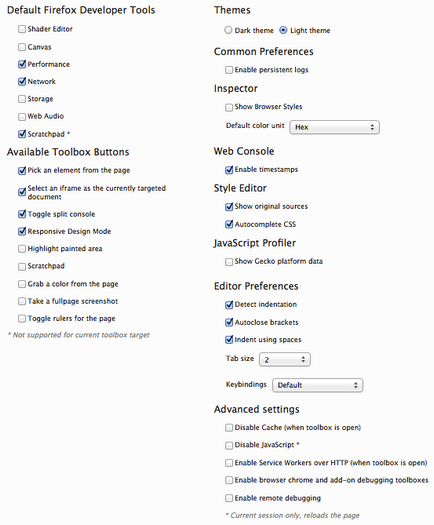
Butonul "Setări" () vă oferă acces la setările Toolbox-ului și la instrumentele din el:

Firefox Developer Tools în mod implicit
Acest grup de casete de verificare determină ce unelte sunt incluse în caseta de instrumente. Se întâmplă de multe ori să se adauge un nou instrument în Firefox, dar în mod implicit este dezactivat.
Butoanele disponibile pentru scule
Acest grup de casete determină ce "instrumente independente" obțin butoanele din bara de instrumente. Aceasta implică selectorul de noduri, consolă divizată și modul de proiectare receptiv.
Firefox 32 adaugă un buton pentru a face o captură de ecran a paginii web complete, care nu este selectată în mod implicit.
Acest lucru vă permite să comutați între o temă luminoasă și o temă întunecată:

Setări generale
Setări care se aplică mai multor instrumente. Există doar una dintre acestea:
- Activați jurnalele persistente. o setare pentru a controla dacă Web Console și Monitor de rețea.
- Afișați stilurile browserului. o setare pentru a controla dacă este aplicată browserului (stiluri de utilizator-agenți) ar trebui afișată în vizualizarea Regulilor inspectorului. Această setare este nouă în Firefox 32. Rețineți că această setare este independentă de caseta de selectare "Stiluri de browser" din ecranul Calculator al Inspectorului.
- Unitatea de culori prestabilită. o setare pentru a controla cum culorile sunt reprezentate în inspector:
- hex
- HSL (A)
- RGB (A)
- nume.
- Afișați sursele originale. când se utilizează hărți sursă de suport pentru preprocesor CSS. Aflați mai multe despre suportul editorului de stil pentru hărțile sursă CSS. Dacă această setare este bifată, vizualizarea Page Inspector Rules va furniza, de asemenea, linkuri către sursele originale.
- Autocompletați CSS. permite editorului de stil să ofere sugestii de completare automată.
- Arătați datele platformei Gecko. o setare pentru a controla dacă profilurile ar trebui să includă simbolurile platformei Gecko.
Preferințe pentru editorul sursa CodeMirror, care este inclusă în Firefox și utilizat de mai multe instrumente de dezvoltare, inclusiv Blocnotes și editorul Style.
- Determinați stilul de indentare. auto-indent linii noi bazate pe indentare curentă
- Paranteze cu auto-închidere
- Indentați folosind spațiile
- Dimensiunea de margine a tabelului
- Comenzi rapide de la tastatură. alegeți legăturile cheie de cod CodeMirror sau chei de la unul dintre editorii populare:
- sevă
- Emacs
- Text sublim
Setări avansate
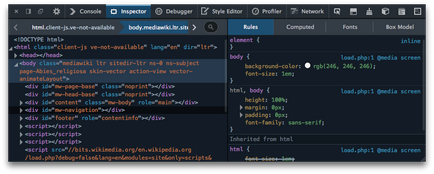
Panoul principal
Conținutul panoului principal se află în fereastră.
Trimiteți-le prietenilor: