Nu este un secret faptul că versiunea mobilă a site-ului a depășit. Acest lucru se referă la versiunea mobilă, care, de fapt, un site separat întemeiat sub ecrane minuscule. La modă, o soluție progresivă, numită aspect adaptiv.
Vezi pentru tine. Cum funcționează versiunea mobilă? Site-ul a stabilit că a fost deschis într-un browser mobil, iar în loc de cel obișnuit, acesta a afișat o versiune mobilă.
Care sunt dezavantajele acestei abordări? De exemplu, un nou browser sau un sistem de operare nu este listat în lista celor care trebuie să reacționeze cu versiunea mobilă. Și apoi ce? Va ieși normal. Cu toate acestea, principalul dezavantaj este chiar dezvoltarea unei versiuni separate. Apoi, orice schimbare trebuie făcută deja în două șabloane, iar costul lucrărilor crește. Pe acest subiect puteți vorbi mult timp, dar aici ne vom opri.
Voi spune doar că, dacă problemele de dezvoltare a resurselor web vă provoacă dificultăți, iar site-ul este necesar în viitorul apropiat, este mai profitabil să contactați specialiștii și ordinea. Oriunde. De exemplu, aici. Pentru că toată lumea ar trebui să-și facă propriul lucru. Webmaster - pentru a crea site-uri Web. Antreprenor - bani.
Modul adaptabil
Modulul adaptiv nu dă naștere la modul în care site-ul este lansat. Se adaptează doar la lățimea ecranului de la, să zicem, 480px latime la 2400px și mai sus. Ie că mobilul, acel televizor larg, site-ul este la fel. Destul de bine?
Pentru a nu suferi și a nu reinventa bicicleta, unii oameni au venit cu Bootstrap. Acesta este un set gata de fișiere js și css. În același timp, Bootstrap vă permite să faceți cu site-ul o mulțime de lucruri interesante, și în sine merită nu doar un post separat, ci o serie întreagă. Eu însumi nu știu nimic despre el, nimic, dar chiar și acest lucru era suficient pentru a evalua posibilitățile și confortul.
Deplasarea blocurilor
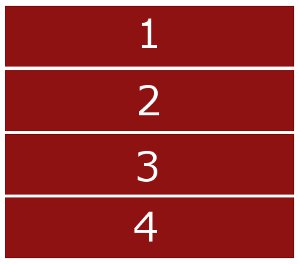
Și acum despre lucrul principal. Acum alcătuiți următorul site. În capacul său există patru blocuri care urmează unul pe celălalt. Ei bine, ca în imagine.
Problema este că pe ecrane înguste se aliniază astfel.

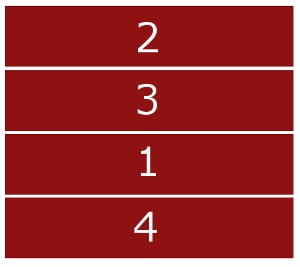
Trebuie să fie așa.

Desigur, acest lucru se poate face în mai multe moduri, fără nici o bootstrap. Dar mai întâi de toate, o folosesc deja în acest proiect. Mai exact, numai grila de la el, dar asta va fi de ajuns. În al doilea rând, să enumerăm aceste căi.
Metoda 1: float (css)
Metoda este destul de potrivită atunci când este necesar să se miște câteva coloane. În cazul meu, trei coloane se deplasează simultan, inclusiv pe verticală. Incomod!
Metoda 2: flex (css)
Prea multă agitație. Și deformează blocurile așa cum nu am nevoie.
Metoda 3: jQuery (Java Script)
De fapt, există mai multe moduri. Capturează rezoluția ecranului și, în funcție de acesta, scriptul va muta blocurile. Dar este lung și cârje. Ce se întâmplă dacă există 50 de bucăți dintr-un astfel de bloc mobil pe întreaga pagină? Sub fiecare scrie un cod separat? Am deja tăcut cum va afecta viteza site-ului.
Metoda 4: Bootstrap
Și acum Bootstrap. Totul este extrem de simplu. Avem codul html.
Dacă divizați antetul în 12 părți, apoi pe ecran peste 1200 de pixeli, în proiectul meu, primul div durează 2/12, al doilea 5/12, al treilea 3/12, al patrulea 2/12. Pe ecrane mai mici de 700 + px, fiecare bloc ocupă o linie întreagă (12/12).
De exemplu, voi lua doar două clase de dimensiuni ale rețelei Bootstrap. col-lg- * (ecran lat de la 1170px) și col-sm- * (un ecran îngust de 750px sau mai mic).
Acesta este modul în care codul se ocupă de atribuirea claselor specificate.
Vezi tu? Dimensiunea blocurilor pentru ecrane diferite, în funcție de rețea (de la 12 celule), este exprimată printr-o cifră din clasă.
Optimizăm codul HTML pentru un ecran îngust. Ie modificați doar ordinea blocurilor pentru ecranul mobil și vom trece pe cele deja mari. E mai ușor așa.
Pe mobil, totul a fost aliniat după cum este necesar. Dar pe monitorul obișnuit ordinul sa schimbat, ceea ce inițial nu am nevoie.
Adăugați clase care au fost schimbate cu blocuri pentru versiunea cu ecran lat a site-ului, astfel încât acestea au fost, în ordinea inițială (1, 2, 3, 4), și în mobil, respectiv, au fost de marcare (2, 3, 1, 4).
col-lg-pull- * deplasează blocul spre stânga.
col-lg-push- * deplasează blocul spre dreapta.
Asta e tot. Acum, difuzoarele sunt construite pe monitor, după cum este necesar.
Distractiv
Există o ciudățenie aici pe care nu am înțeles-o prea mult. Numărul din clasa col-lg-push- * indică câte celule aveți nevoie pentru a muta marginea dreaptă a blocului spre dreapta. Deci blocul cu numărul 2 a fost mutat în 2 celule. Același lucru sa întâmplat și cu blocul cu numărul 3.
Ca urmare, la începutul grilajului, 2 celule au fost eliberate pentru blocul cu numărul 1. DAR, pentru a ajunge acolo este necesar să depășească 8 celule la stânga, iar blocul a fost suficient7.
Din aceasta (a petrece câteva experimente) concluzionează că cifra de col clasa - * - * pull- indică trecerea unitate la stânga cu numărul specificat de celule minus 1. În cazul meu, 7 (8-1).
Despre cum să conectați grilă Bootstrap la site, în cadrul acestui post, nu voi acoperi. Infa pe acest subiect pe Internet și atât de plin. Și totuși, poate că în viitor voi face un post separat pentru această chestiune.
Cu toate acestea, puteți vedea deja cât de confortabil este Bootstrap. Este doar o chestiune de a face ceea ce aveți nevoie pentru a atribui blocuri clasei de care aveți nevoie.
Asta e tot pentru moment. Nu uitați să vă abonați la actualizările blogului și să distribuiți un link către acest post prietenilor din rețelele sociale. Mulțumesc că ați citit.
YALEHA: Jurnalul consiliului
Multe mulțumiri abonaților pentru ceaiul cu cookie-uri. Îmi place ceaiul, cookie-urile și tu, dragi. Tu esti (si clienti mult mai recunoscatori) - sponsorii de fotografii ale ceasca de ceai in instagramul meu. Ceai (ceai bun!), Din când în când, provoacă inspirația mea. Deci, există noi postări sau aplicații web care simplifică viața bloggerilor și a proprietarilor de site-uri. Deci, încă o dată, vă mulțumesc tuturor.
Da, când o astfel de vineri coincide cu luna în care popoarele din Europa și America se pregătesc pentru Helovin, unii se așteaptă la mai multe eșecuri decât de obicei. Nu sunt superstițios în privința asta. Dimpotrivă. Deci, dimineața și vineri după-amiaza au fost un mare succes, în ciuda ușoarele oboseală caracteristice sfârșitului săptămânii. Seara a fost mulțumită că șeful a eliberat [...]
Se pare că, de ieri, trenurile electrice au trecut la programul de iarnă. Probabil ați observat-o dacă o utilizați. Astăzi am întâlnit un bărbat din lucrarea anterioară. Înțelegi de ce "ieși" dacă ai fost acolo, mai ales dacă ai lucrat. Ziua a trecut cu o palmă pe față. Știți de ce, dacă trebuia să testați rezultatele eforturilor echipei de programatori. Întâlnirea de mâine a fost anulată chiar și [...]
Articole similare
Trimiteți-le prietenilor: