

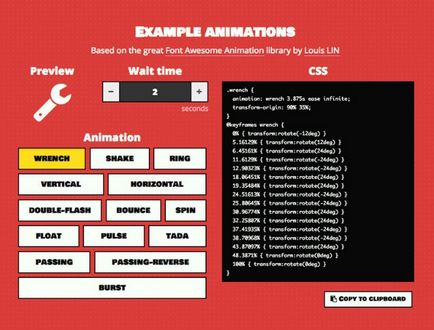
În CSS, nu există nicio modalitate ușoară de a întrerupe animația înainte de a începe din nou bucla. Există o posibilitate de întârziere a redării, dar aceasta este doar o întârziere la începutul animației, adică la pornire. Instrumentul WAIT! Animate vă permite să calculați rapid timpul de întârziere și să îl setați între cicluri. Efectul se dovedește a fi interesant: animația ciclică durează timpul, iar apoi vine o pauză, lungimea căreia este stabilită chiar de dezvoltator. După terminarea pauzei, animația începe din nou. Un instrument foarte util, cu ajutorul lui puteți folosi o mulțime de efecte de animație cu o întârziere în redare. Este suficient doar să selectați animația dorită, să setați lungimea pauzei și generatorul să creeze automat un cod CSS.

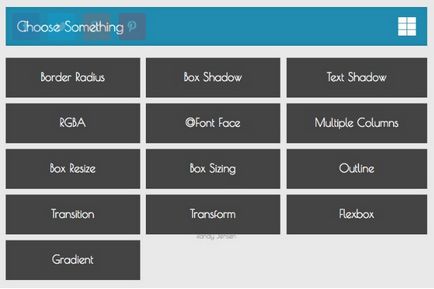
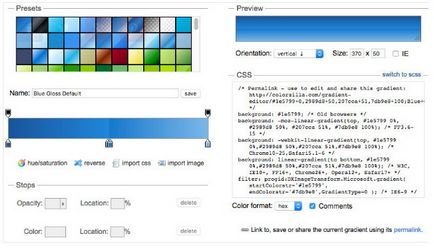
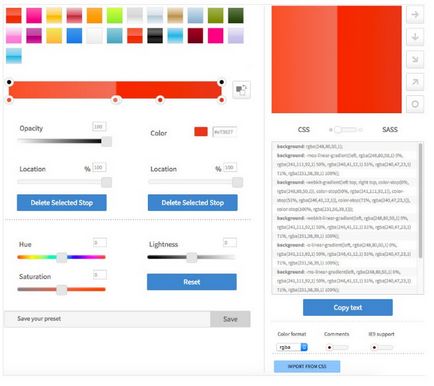
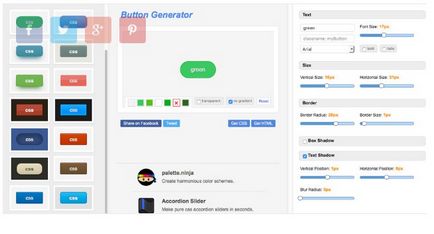
Instrumentul Generator CSS3 nu face nimic neobișnuit - creează fragmente de cod care sunt necesare în lucrare. Cu ajutorul generatorului, puteți crea cele 13 cele mai des solicitate efecte, inclusiv un gradient, umbre de text, accident vascular cerebral și așa mai departe. Tot ce trebuie să faceți pentru dezvoltator este să selectați efectul dorit, să reglați câțiva parametri și să generați codul. Folosind generatorul CSS, dezvoltatorul poate economisi o mulțime de timp - pentru că are o unealtă la îndemână care ajută la rezolvarea celor mai multe sarcini de zi cu zi.


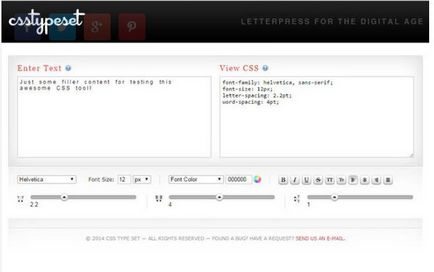
Uneori trebuie să te uiți la modul în care va arăta un font dacă aplici o regulă pentru el. Puteți face acest lucru utilizând instrumentul Set de tip CSS. Generatorul funcționează după cum urmează: trebuie să introduceți mai întâi textul sau cuvintele dorite și să actualizați setările, de exemplu, modificați dimensiunea fontului, culoarea textului, spațierea, literele și multe altele. Toate modificările apar în timp real: dezvoltatorul vede imediat cum va arăta textul pe pagina web. Singurul dezavantaj al acestui generator foarte util este o mică selecție de fonturi. Ar fi foarte frumos dacă creatorii instrumentului ar adăuga fonturi din colecția Fonturi Google. Dar, în timp ce alegerea este limitată la cele mai populare fonturi: Arial, Verdana, Tahoma, Times New Roman etc.


Flexbox este o încercare de a rezolva problema care apare atunci când se construiesc planuri în CSS. La urma urmei, un coder trebuie să rezolve un număr mare de probleme atunci când creează un site web. Flexbox vă permite să controlați alinierea, ordinea și mărimea tuturor elementelor pe mai multe axe, rezolvând simultan alte sarcini. În acest caz, toate blocurile devin "cauciuc", elementele pot fi întinse și comprimate conform regulilor specificate. Flexbox este o specificație relativ nouă și atât timp cât nu există atât de multe site-uri create pe Internet. Dar, cu siguranta, viitorul din spatele Flexbox - simplifica cu adevarat munca. Generatorul Flexy Boxes vă permite să obțineți rapid codul CSS dorit, specificând parametrii elementului într-un meniu special.


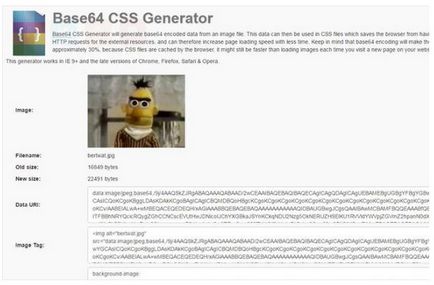
Astăzi, mulți dezvoltatori tind să prezinte imaginea ca un cod base64, de exemplu, este convenabil să salvați imagini mici care nu pot fi plasate în sprite. Această metodă salvează o mulțime de cereri către serverul web și vă permite să scăpați de unul sau mai multe fișiere încărcate. O imagine recodificată în generatorul permite browser-ului să îl deseneze imediat, fără a solicita suplimentar serverului. Instrumentul Base64 CSS vă permite să obțineți codul de care aveți nevoie în câteva secunde. Este suficient să încărcați imaginea dorită, iar generatorul va recoda automat imaginea. Poate că acest instrument nu este util pentru toată lumea, dar această metodă vă permite să măriți performanța site-ului pe partea utilizatorului și să creșteți vizibilitatea acestuia pentru motoarele de căutare.

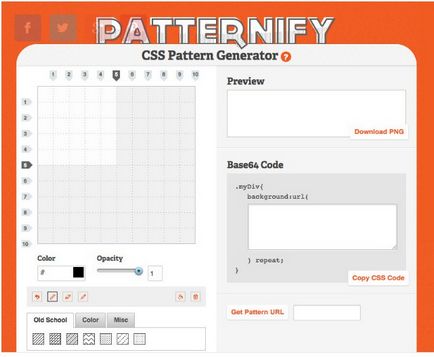
Utilizând generatorul Patternify, puteți crea cod CSS pentru imaginile de fundal. Acest instrument este complet gratuit și vă permite să creați structuri destul de interesante. Desigur, capacitățile de serviciu sunt limitate, deoarece creează o structură de pixeli, deci zgomotul va trebui adăugat altor generatoare. Cu toate acestea, instrumentul este foarte util, deoarece Patternfly creează automat o adresă URL de imagine care generează un cod base64 care poate fi inserat într-un fișier CSS.

Articole similare
Trimiteți-le prietenilor: