Bună ziua, dragi cititori ai blogului. În ultimul articol, am analizat etichetele de bloc pentru structurarea textului. Și astăzi vom lua în considerare proiectarea textului paginii html. și anume ia în considerare etichetele care vor ajuta la evidențierea fragmentelor importante ale textului pentru a atrage atenția vizitatorilor asupra acestora. De asemenea, aflați cum să inserați caractere speciale pe pagină.
Selectarea fragmentelor textului. Etichetele sunt puternice și em.
Aflați cum să creați site-uri profesionale în HTML5 și CSS3
Cel mai important instrument HTML folosit pentru a evidenția fragmente importante de text este eticheta . Subliniază textul cu caractere aldine. Selectați textul cu caractere aldine, de asemenea, cunoaște eticheta . Deși etichetele și sunt similare în efectul lor, dar ele nu sunt echivalente. etichetă este o etichetă a marcajului fizic și stabilește pur și simplu textul îndrăzneț. A este o marcă de marcare logică și marchează importanța textului selectat. etichetă este mai important în optimizarea motorului de căutare al site-ului și conținutul acestuia are o pondere mai mare pentru motoarele de căutare.
Pentru selecția italică a fragmentelor de text, se aplică etichetele și . Conținutul acestor etichete este afișat pe o înclinare, imitând un font scris de mână.
Atunci când dezvoltăm site-uri web pentru evidențierea textului, etichetele sunt mai des folosite și , decât etichetele și . Exemplu de utilizare a etichetelor , , și pentru procesarea textului:
HTML (de la engleză. HyperText Markup Language - "limbaj de markup hipertext"; pronunțat eich-ti-em-el) - standard limba de marcare în World Wide Web .
Și arată astfel:
Aplicați etichetele și pe pagina noastră din articolele precedente:
Bine ați venit pe site-ul nostru. Aici veți găsi multe articole interesante și utile despre autoturisme, caracteristicile tehnice și caracteristicile acestora.
Limba științifică masina acestea sunt:
Vehicul rutier fără autovehicule mecanice cu minimum 4 roți .
Clasificarea autovehiculelor
Masinile vin in urmatoarele tipuri:
- pasager;
- mărfuri;
- Vehicul de teren;
- buggy;
- pick-up;
- sport;
- Racing.

Cu excepția elementelor , , și în HTML există o mulțime de etichete pentru procesarea textului documentului html. Iată o scurtă listă cu astfel de etichete:
- - Abrevierea. Implicit, browserul este subliniat;
- - Acronimul. Spre deosebire de abrevierea, reprezintă o reducere fixă. Este afișat subliniat;
- - un citat mic. afișate cu caractere cursive;
- un fragment al codului sursă al programului. monospaced font;- marchează textul șters de pe pagina Web, este indicat cu o linie întreruptă;- - desemnează un nou termen în document, italic;
- - utilizat pentru a evidenția textul adăugat la noua versiune a documentului, este afișat subliniat;
- - utilizat pentru evidențierea datelor introduse de la tastatură. sau pentru numele cheilor. în font monospațiu;
- Folosit pentru a evidenția citările. conținutul este automat plasat în ghilimele;
- - indică faptul că datele afișate de un program sunt afișate în font monospațiu;
- - De fapt, același lucru ca și , este doar o etichetă fizică de etichetare și - logic. monospaced font;
- - selectarea numelui variabilei în codul sursă al programului este afișată cu caractere cursive.
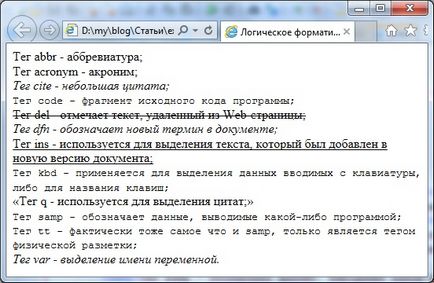
Și astfel sunt afișate în browser:

Ștergerea liniei
Aflați cum să creați site-uri profesionale în HTML5 și CSS3
Așa cum am învățat în articolele anterioare, elementele de bloc sunt folosite pentru traducerea șirurilor, în special tag-ul
, subliniind un paragraf.

Și după cum vedem liniile sunt separate de prea multă distanță, ca și cum nu ar avea nimic de-a face cu celălalt. În acest caz, este mai bine să utilizați o etichetă pentru a rupe liniile
. Această etichetă stabilește întreruperea liniei. dar spre deosebire de etichetă
, Nu liniați linia. Aplicați eticheta
pe pagina noastră:
Atât de mult mai bine:

Prin urmare, în unele cazuri, când scrieți pagini html de text, nu uitați de etichetă
.
Inserați caractere speciale. Literali.
Aflați cum să creați site-uri profesionale în HTML5 și CSS3
Acum, pagina arată foarte bine:
Mai jos dau numele celor mai frecvent utilizate simboluri:
Neregulă de rupere -
- -
Citația dublă din stânga este "
Citatul din stânga colțului este "
Apostroful stâng este "
Apostroful drept este "
Cota dublă corectă este "
Citește colțul din dreapta - raquo.
Un loc special printre aceste simboluri este ocupat de "decalajul indisolubil". Dacă este necesar ca într-un anumit loc al liniei de text să nu se efectueze transferul, introduceți acolo "un decalaj indisolubil". În plus față de litera "non-breaking space" literal, puteți utiliza eticheta pereche
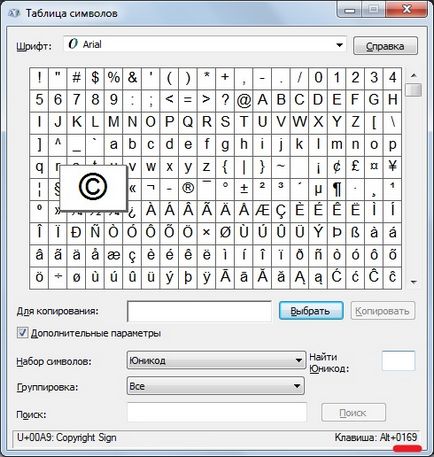
De asemenea, HTML vă permite să inserați orice caracter susținut de Unicode. Pentru a face acest lucru, utilizați un literal cu următoarea structură: #<код символа>;. Puteți găsi codul simbolului dorit fie pe Internet, fie puteți folosi utilitarul "Simbol Table". furnizat ca parte a Windows. Se pornește astfel: Start-> Toate programele-> Accesorii-> Instrumente de sistem-> Tabel de simboluri "sau apăsați WIN + R și tastați charmap în fereastră. Apare fereastra "Simbol Table".

Și asigurați-vă că pagina afișează totul corect.
Pentru ziua de azi, am totul. Ca întotdeauna, voi rezuma:
am analizat etichetele pentru textul paginii html. Cele mai importante sunt eticheta - Selecție text bold și etichetă - contur italic;
și să inserăm caractere speciale pe care le folosim ca: <имя символа>; sau <код символа> .
Trimiteți-le prietenilor: