Bună ziua, dragi prieteni!
Cu toate acestea, această soluție nu funcționează întotdeauna, deoarece, în primul rând, trebuie să utilizați un plug-in separat suplimentar, care, în majoritatea cazurilor, trebuie să fie personalizat pentru site-ul dvs. În al doilea rând, soluția cu acest plugin este potrivită numai pentru site-urile care lucrează pe WordPress.
În acest articol vă voi arăta o soluție mai universală cum să faceți un meniu drop-down în html, care este potrivit pentru orice site și nu necesită mult efort de la dvs.
Articole Navigare:
În plus, acest meniu este adaptabil, ceea ce este important astăzi!
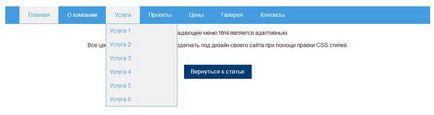
Pentru a arăta acest meniu drop-down va fi astfel:

Meniul drop-down este creat exclusiv cu html și CSS, iar pentru butonul de meniu adaptiv pe ecrane mici se folosește un mic script.
Meniul vertical HTML pentru marcare
Pentru a crea un meniu drop-down pe html, va trebui să creați o listă cu mai multe niveluri.
Pentru a evita confuzia cu stilurile, am înfășurat imediat acest meniu într-un bloc separat și l-am atribuit clase pentru listele folosite.
Julia Bună, îmi place foarte mult articolele tale ...
Am o intrebare usor diferita :)
ați putea să sfătuiți ce plug-in poate fi folosit pentru a instala variante pe produsul care urmează să fie cuplat? pentru că nu există o astfel de alegere ... ..
atributele sunt expuse doar pentru bunurile fizice ... .a u au o tăietură în format PDF ... deci, natural, dimensiunea ar trebui aleasă ...
și încărcarea pootdelnsti este o groază.
Cumva am scris un meniu mega sub Wordpress, dar nu aveam destule cunoștințe. Au existat unele probleme cu meniul multi-rând. Poate într-un fel un stimulent, dar din nou, finalizat încă se angajează să nu recurgă la utilizarea de plug-in-uri, iar meniul este întotdeauna mai ușor de a construi un design site-ul dorit.
Articole similare
Trimiteți-le prietenilor: