
În acest tutorial vom crea un fundal abstract folosind tehnici foarte simple. Uită-te la inele, arata ca obiecte vectoriale? Nu am folosit efecte raster și Photoshop în această lucrare. Studiați tehnica propusă și veți deveni stăpânul inelelor vectoriale.
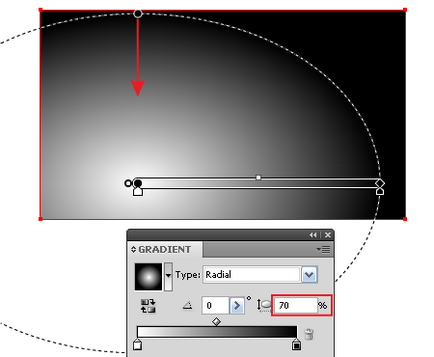
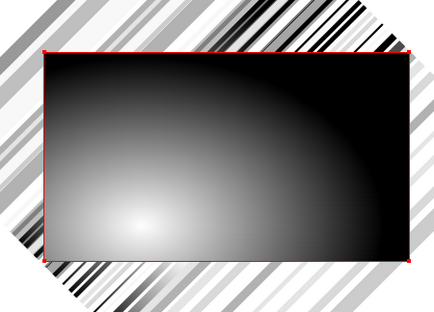
Luați instrumentul Rectangle (M) și creați un dreptunghi. Umpleți dreptunghiul cu un gradient radial alb-negru, care este transformat într-un gradient eliptic.

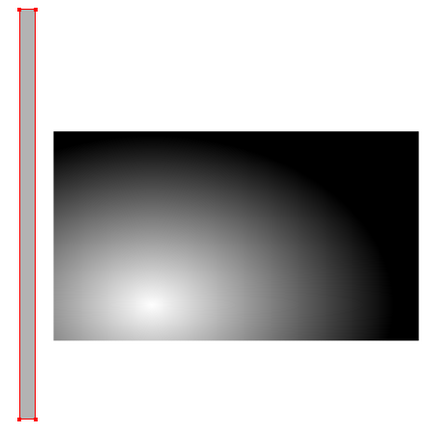
Cu instrumentul Rectangle (M), creați un alt dreptunghi. Înălțimea acestui dreptunghi trebuie să fie mai mare decât înălțimea primului dreptunghi, lățimea nu contează.

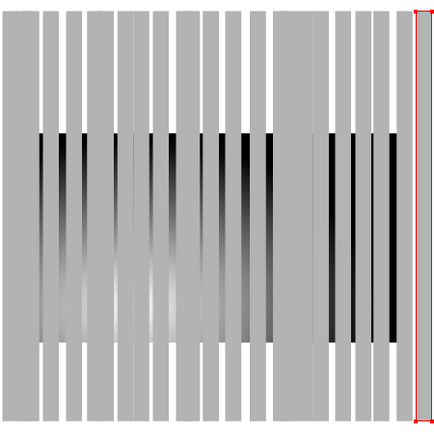
Duplicați acest dreptunghi și distribuiți copiile de-a lungul suprafeței de fundal (țineți apăsate tastele Opt / Alt + Shift în timp ce trageți).

Schimbăm lățimea dreptunghiurilor verticale în orice ordine și le umplem cu nuanțe diferite de gri.

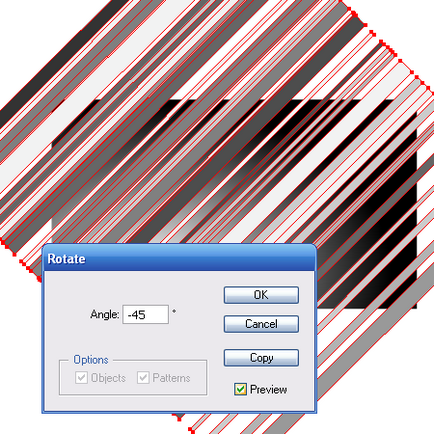
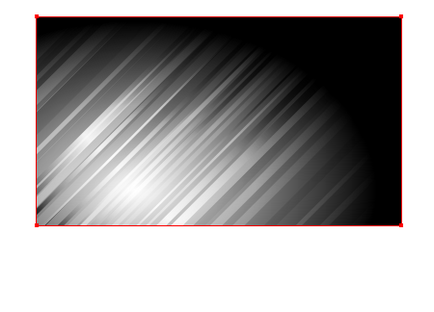
Selectați și grupați toate dreptunghiurile verticale (Cmd / Ctrl + G). Acum, fără a elimina selecția din acest grup, mergeți la Object> Transform> Rotate ... și setați unghiul la -45 grade în caseta de dialog.

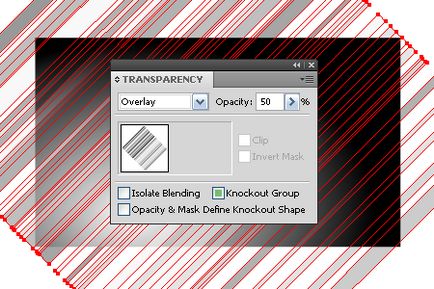
Să setăm grupul de dreptunghiuri în modul de amestecare Overlay și transparență de 50% în panoul Transparență.

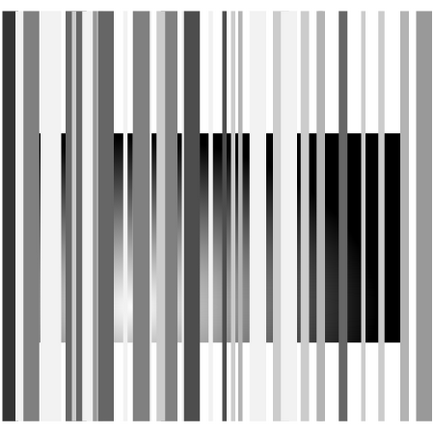
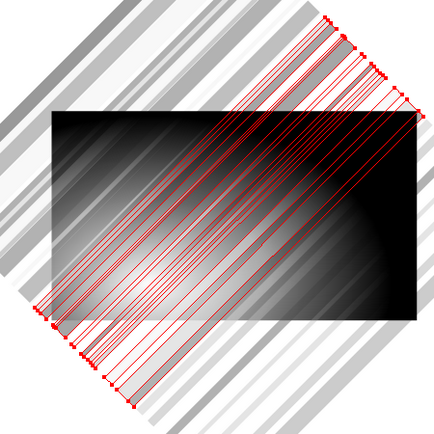
Selectați mai multe dreptunghiuri centrale utilizând Instrumentul de selecție directă (A) sau Lasso Tool (Q) și grupați-le (Cmd / Ctrl + G)

Scoatem grupul creat din grupul general de dreptunghiuri. Faceți această manipulare în paleta de straturi. Umpleți grupul de vârf cu un gradient linear alb-negru la un unghi de -135 de grade.

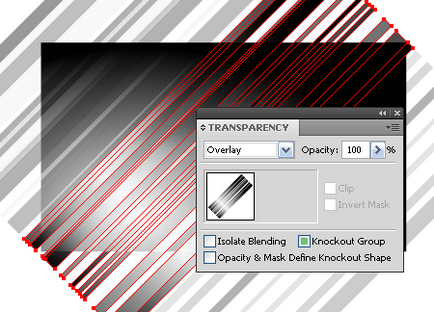
Setați acest grup la modul de suprapunere al combinării în panoul Transparență.

Copiați dreptunghi inferior umplut cu un gradient radial și introduceți-l înainte (Cmd / Ctrl + C, Cmd / Ctrl + F). Acum puneți deasupra obiectelor (Shift + Cmd / Ctrl +])

Selectați toate obiectele (Cmd / Ctrl + A) și apăsați tastele Cmd / Ctrl + 7, creând o mască de tăiere.

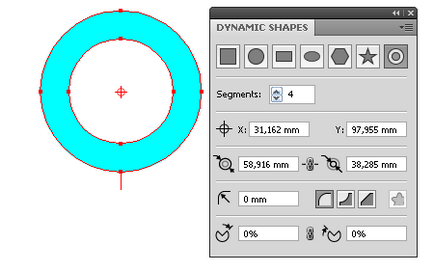
Acum să începem să creăm inele luminoase. Forma inelului va fi creată utilizând Instrumentul Dynamic Shapes Tool - unul dintre instrumentele pluginului VectorScribe. Deci, luați Instrumentul Dynamic Shapes Tool și deschideți același panou (Window> VectorScribe> Shapes Dynamic). Selectați panoul Dinamic Donut și creați un inel. Această formă este o cale compusă, dar este dinamică. Adică, putem controla parametrii din panoul Dinamică sau prin mutarea punctelor de colț.

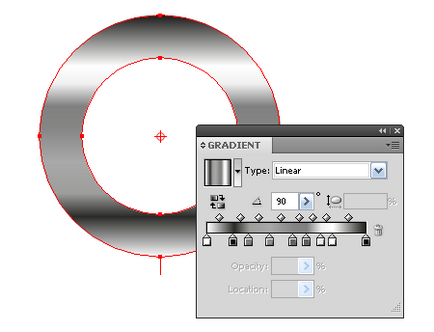
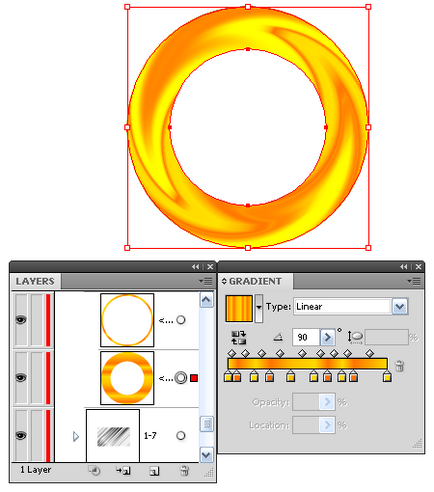
Completați formularul cu un gradient liniar, care constă în nuanțe diferite de culori gri, negru și alb.

Unghiul gradientului liniar este de 90 de grade.
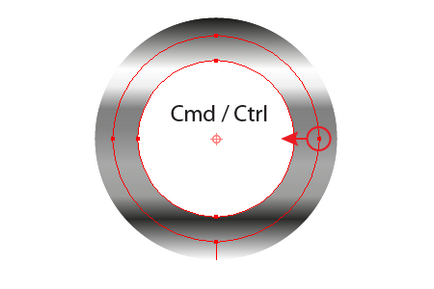
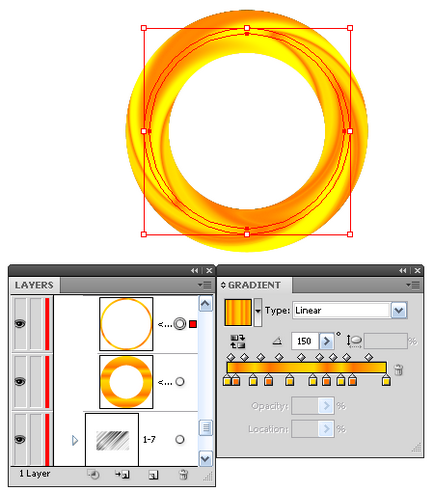
Copiați inelul și introduceți-l înainte (Cmd / Ctrl + C, Cmd / Ctrl + F). Pentru a modifica diametrul căilor interioare și exterioare ale acestui obiect, folosim Instrumentul Dynamic Shapes Tool. Selectați unul dintre punctele de colț ale căii exterioare și, fără a elibera butonul mouse-ului, faceți clic pe tasta Cmd / Ctrl și mutați calea.

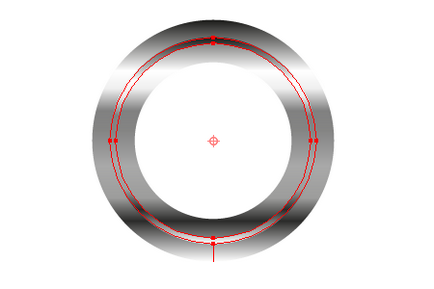
Aceleași acțiuni sunt efectuate cu conturul interior al inelului superior, mărind diametrul acestuia.

Schimbăm unghiul gradientului liniar al inelului superior. Setați 150 de grade în panoul Gradient (Window> Gradient)

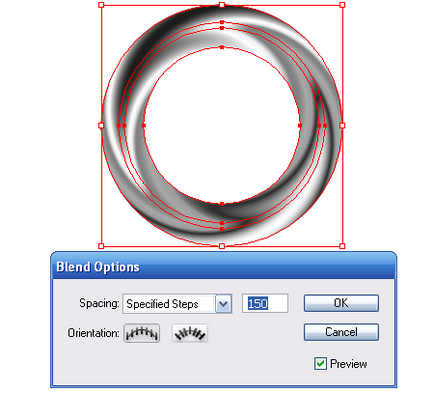
Acum mergeți la Object> Blend> Blend Options ..., apoi Object> Blend> Make

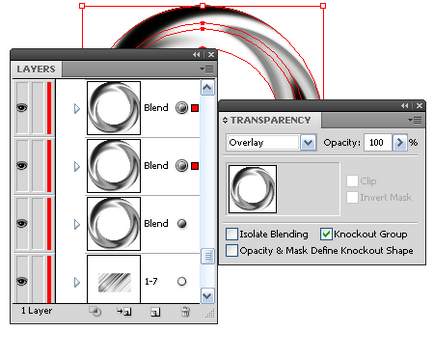
Copiați obiectul creat de amestec și inserați-l de două ori (Cmd / Ctrl + C, Cmd / Ctrl + F de două ori). Selectați cele două amestecuri superioare ale obiectului, este convenabil să faceți straturi în panou și setați modul Overlay pentru ele în panoul Transparență.

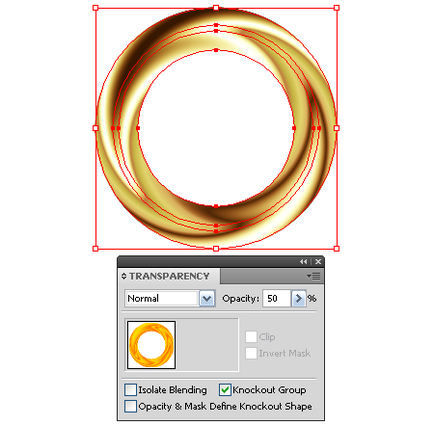
Înlocuim gradientul linear alb-negru al obiectului de amestec de fund cu un gradient liniar format din culori portocalii și galben alternante.


Setați transparența de 50% pentru acest obiect din paleta Transparență.

Selectați și grupați toate obiectele de amestec.
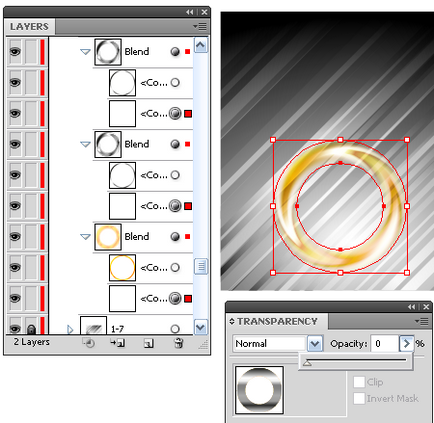
Plasați inelul creat (grup de amestecuri de obiecte) deasupra fundalului.

Faceți acum marginile inelului neclară. Selectați tonurile mari din paleta straturilor care se află în cele trei amestecuri ale obiectului și setați transparența 0% pentru ele în panoul Transparență.

Panoul de straturi este un instrument de selecție foarte eficient. Acest panou este întotdeauna deschis în timpul muncii mele.
Duplicați inelul creat (Opriți + în timpul tragerii) și plasați copii pe suprafața de fond. Reducem unele inele folosind Instrumentul de selectare directă (V). Cu alte cuvinte, vom crea o compoziție.

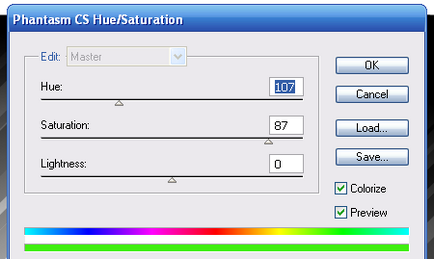
Să schimbăm culoarea unor inele. Schimbarea culorii obiectelor este foarte convenabil cu ajutorul Phantasm CS. Să vedem cum se face acest lucru. Selectați amestec cu gradient liniar portocaliu de unul dintre inelele din paleta de straturi și du-te la Effect> Phantasm CS> Hue / Saturație .... Bifați caseta de dialog Colorize și cursoarele de conducere nuanța și saturația, Înlocuiți gradientului de culoare pe verdeață.


Aplicăm această tehnică pentru mai multe alte inele. Pentru un efect de repetiție rapidă Phantasm CS Hue / Saturație aloce obiectele necesare în paleta Straturi și du-te la Effect> Aplicare Nuanță / Saturație (Shift + Cmd / Ctrl + E)

Pentru a recolora cele 6 inele, mi-a luat nu mai mult de 1 minut.
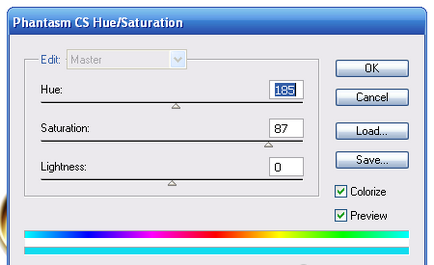
Creați duplicând câteva inele și repetați-le cu ajutorul Phantasm CS în albastru.


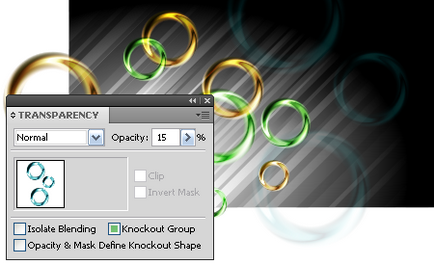
Setați inelele albastre la o transparență de 15% în panoul Transparență.

Grupează toate inelele. Cred că este o practică bună de a grupa obiecte similare, aceasta vă permite să vă organizați în mod convenabil spațiul de lucru.
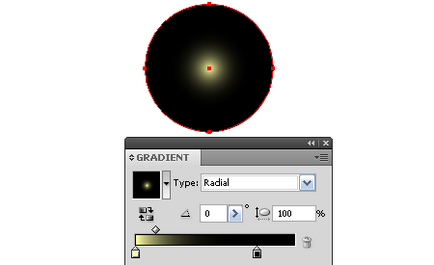
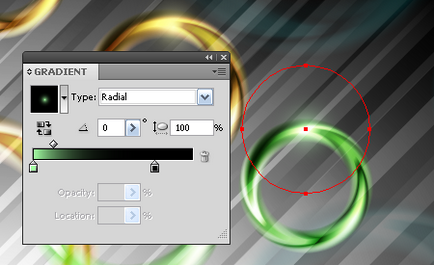
Să creăm o strălucire pe inele. Luați instrumentul Ellipse (L) și creați un cerc. Umpleți-l cu un gradient radial, care constă în culori galben și negru.

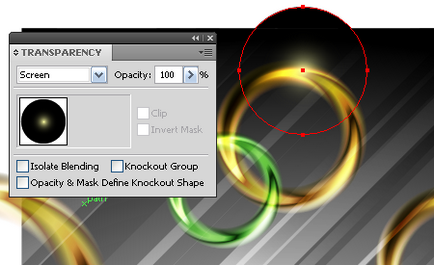
Setați cercul pentru modul de amestecare a ecranului în panoul Transparență și adăugați cercul deasupra unuia dintre sonerii.

Am plasat astfel de cercuri pe alte inele. Cercurile deasupra inelelor verzi trebuie inundate cu un gradient radial care contine o culoare verde deschis in loc de galben deschis.

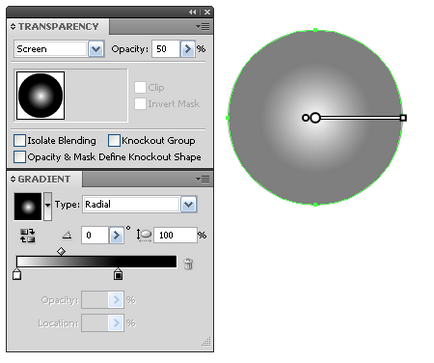
Să creăm multe obiecte luminoase. Folosind instrumentul Ellipse (L), creați un cerc (3 x 3 px) și umpleți-l cu un gradient radial alb-negru. Setați modul Ecran și transparență de 50% în panoul Transparență pentru acest cerc.

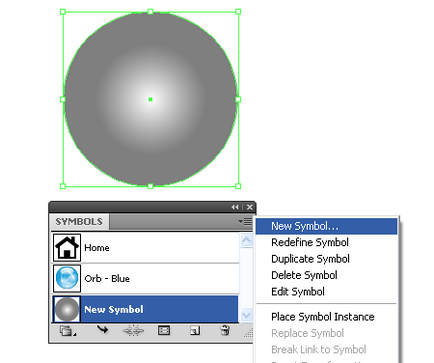
Pentru a crea rapid un set de obiecte, vom folosi simboluri. Deci, deschideți paleta Simboluri (Fereastră> Simboluri) și salvați cercul ca un nou simbol.

Acum, luați Instrumentul de pulverizare a simbolurilor (Shift + S) și stropiți cercurile de pe suprafața fundalului.

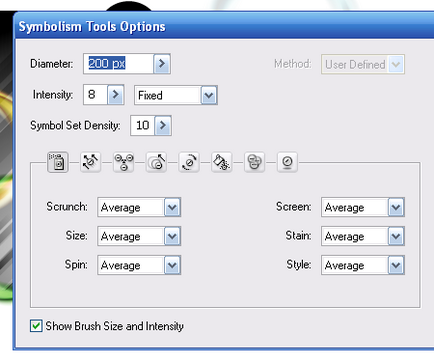
Puteți regla raza stropirii simbolurilor și a altor parametri ai acestui instrument făcând dublu clic pe pictograma sa din Bara de instrumente, deschizând astfel caseta de dialog.

După stropirea simbolurilor, puteți continua să lucrați la ele. De exemplu, puteți mări dimensiunea unor caractere. Luați Instrumentul Symbol Sizer și creșteți caracterele pe care le considerați potrivite.

Acum rămâne să ascundeți obiectele care ies dincolo de fundal. Nu este necesară o nouă mască de tăiere. Putem profita de o mască de tăiere existentă. Doar glisați grupurile cu inele și cercuri stralucitoare în grupul în care este localizată Masca de tăiere.


Articole similare
Trimiteți-le prietenilor: