
Partenerii noștri de încredere design studio "Motor" parts experiență cum să adăugați un desen sau un buton plutitoare pe site-ul. Această decizie a fost luată pe site-ul pe care studioul a creat-o mai recent. Sperăm că această decizie va fi utilă pentru cineva.
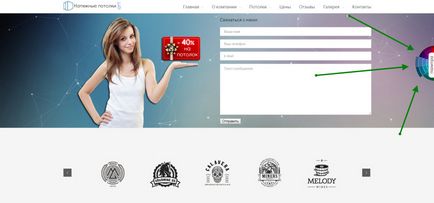
În exemplu - am plasat o imagine plutitoare în partea dreaptă a site-ului în șablonul WordPress
Deci, să începem:
1. În stilul șablonului, plasați stilul butonului:
add_palitra display: bloc;
lățime: 80px;
înălțime: 150px;
poziție: fixă;
dreapta: 0;
top: 200px;
z-index: 99999;
>
în cazul în care:
lățime: 80px; - lățimea imaginii.
înălțime: 150px; - Înălțimea imaginii.
dreapta: 0; - Indent dreapta, dacă schimbați această linie spre stânga: 0; - apoi butonul va fi situat în stânga, puteți specifica și indentarea în pixeli, de exemplu: stânga: 20px;
top: 200px; - linia de sus.
z-index: 99999; - specifică locația elementului deasupra tuturor celorlalte, de exemplu, imaginea antetului din subiectul Twenty Eleven are o valoare de 9999 și dacă butonul dvs. are o valoare sub acest parametru, acesta va fi localizat sub el.
În ea imediat după eticheta corporală, introduceți ieșirea butonului nostru:
După cum puteți vedea acest cod este un link normal, numai că are o clasă specială -
class = "add_palitra". stilul de înregistrare pe care l-am prescris în paragraful 1 al acestui articol.
Materiale înrudite:
Articole similare
Trimiteți-le prietenilor: