
Cu aceasta în minte, să-mi explice ce este Retina imagini gata, și de ce ei merg mână în mână cu un design receptiv și modul de a crea astfel de imagini pentru acest design foarte receptiv.
Ce înseamnă afișarea retinei?
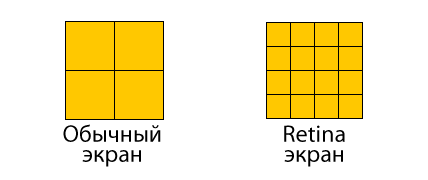
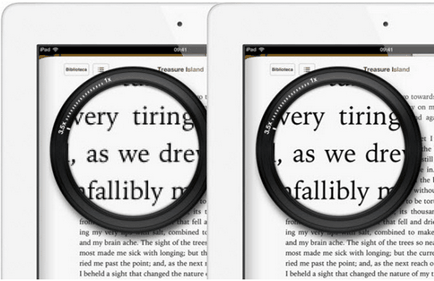
Ecranul Retina este un iPhone, ceea ce înseamnă afișaje cu cristale lichide cu densitate mare a pixelilor. Imaginea de mai jos simplifică modul în care poziția pixelilor de pe afișaj variază în funcție de rezoluția normală și de ecranul retinei. În ecranele Retina, veți obține de două ori mai mulți pixeli în același spațiu de dimensiune, comparativ cu un afișaj convențional. De aceea, icoanele sau textul de pe iPad 2 arată mai rău decât pe iPad 3.
iPad 3/4 are o rezoluție de 264 pixeli per inch, ca iPhone 4/5 326, în timp ce monitorul normal de aproximativ 100 de pixeli per inch, oferind o diferență de 2,6 și de 3,2 ori, respectiv. 2 ori a fost spus pentru simplitate.


Designerii și dezvoltatorii au acum câteva tipuri de afișaje pentru afișare. Acest lucru înseamnă că următoarele două lucruri: Utilizatorii cu Retina Display ar trebui să fie mulțumiți cu display-uri proaste imaginea de pe site-ul nu are suport pentru Ratina, pe de altă parte, site-urile au toate acest sprijin va arata foarte buna calitate, bine, asta-i cât de mult ne iubim și așteptăm cu nerăbdare să-l.
De ce este retina importanta pentru designul adaptiv?
Răspunsul la această întrebare este foarte simplu: majoritatea dispozitivelor mobile moderne are un display Retina, astfel încât adaptivă Creați un site pentru ei, trebuie doar să aibă grijă de sprijinul Ratina, face site-ul arata perfect. Dacă site-ul arată bine, atunci utilizatorul va primi mai multă satisfacție.
Cum pot crea imagini gata pentru Retina pentru un design adaptabil?
Există mai multe modalități și instrumente pentru acest lucru. Vom lua în considerare numai cele principale, deoarece rezolvă sarcina în cel mai bun mod.
Sunt sigur că deja cunoașteți formatul SVG. Este o rușine dacă nu. Dar, în orice caz, vom repeta. SVG este un format de imagine în grafică vectorială, care poate fi mărit prin utilizarea vectorilor fără pierderi de calitate la orice dimensiune. Deoarece vectorii formează o anumită formă și nu un set de pixeli, ele pot fi manipulate în orice fel și vor părea încă neatins și clare. Din păcate, formatele raster, cum ar fi JPG, PNG sau GIF, nu se pot lauda cu acest lucru.
Fotografii și imagini raster
Desigur, nu toate imaginile pot fi în format SVG, mai ales dacă este o fotografie sau o imagine raster gata făcută. Și pentru acest caz, există o soluție și constă în afișarea unei imagini cu dimensiuni de 50%. Ce vreau sa spun? Să presupunem că trebuie să plasați o fotografie de 150 × 150 și să utilizați o imagine de 300 × 300 pentru aceasta, dar să o afișați ca 150 × 150. În acest caz, pe ecranul retinei imaginea va arăta ascuțită și de înaltă calitate.
Există mai multe modalități de a utiliza imagini duble pe site-ul dvs.: prin intermediul HTML, CSS sau JS. Nu vom intra în detalii, ci vom lua în considerare metodele de bază.
Prima cale. Aveți o imagine de 300x300 și o inserați în HTML și specificați o lățime și o înălțime de 150 de pixeli.
A doua cale. Aveți posibilitatea să modificați înălțimea și lățimea imaginii prin CSS sau să specificați 50% dacă sunteți sigur că aveți nevoie de o imagine cu jumătate redusă.
A treia cale. Dacă aveți nevoie să utilizați o astfel de imagine ca imagine de fundal, veți avea nevoie de următorul stil:
Dar această metodă are dezavantajele sale. În primul rând, nu puteți lua din aer o imagine mărită de 2 ori. Evident, luarea și pur și simplu mărirea imaginii și apoi utilizarea acesteia nu va funcționa! În plus, dacă există multe imagini pe site-ul dvs. sau unele imagini sunt foarte mari, atunci cu această metodă timpul de încărcare al site-ului poate crește foarte mult. Având în vedere în special faptul că majoritatea dispozitivelor mobile au o conexiune foarte mediocră la Internet cu o lățime de bandă mică.
Dar există modalități de a evita acest lucru.
Întrebări media
Când scrieți o interogare media CSS, puteți utiliza nu numai înălțimea și lățimea ecranului dispozitivului. Următorul cod vă permite să stabiliți cu încredere dacă dispozitivul are un tip de afișare Retina. Această metodă este cea mai potrivită pentru cazurile în care utilizați imagini de fundal pentru div, o interogare media poate pur și simplu să o înlocuiască cu o imagine mare. În acest caz, imaginile mari vor fi încărcate numai pentru dispozitivele cu afișaje Retina.


Datorită fontului @ font-face și fonturilor care utilizează pictograme în locul literelor, le puteți folosi cu ușurință în locul imaginilor. Îmi place foarte mult această metodă din următoarele motive: În primul rând, fonturile sunt perfect scalate, cum ar fi SVG, astfel încât acestea sunt potrivite nu numai pentru ecrane de dimensiuni diferite, dar, de asemenea, pentru diferite rezoluții, așa cum este cazul cu Retina.
Articole similare
Articole similare
Trimiteți-le prietenilor: