Cum se creează hărți interactive +21
- 10.09.15 08:44
- AirbnbHabr •
- # 266575
- Habrahabr •
- 2 •
- 11069
- la fel ca Forbes, doar mai bine.

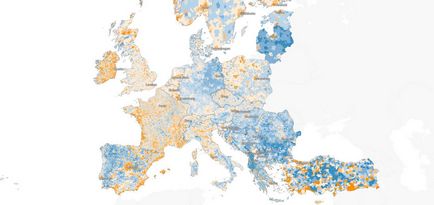
Unul dintre dezvoltatorii echipei Airbnb a luat parte la lucrările privind crearea acestei hărți demografice. Vreți să știți cum să vă creați un astfel de proiect? Apoi, bun venit la pisica.
Cerințe preliminare
Pentru exemplul nostru, folosim setul de date din Berlin. care conține informații despre clădiri și numărul de etaje.
În primul rând, pregătim mediul de lucru:
Instalați Tilemill este o aplicație de cartografiere care vă permite să creați rapid și ușor hărți utilizând diferite surse de date.
Descărcați fișierul de formă finalizat. care conține deja datele solicitate. Dacă aveți propriul set de date, atunci trebuie să le combinați cu fișierul de formă. Există multe modalități de a face acest lucru, de exemplu, folosind GIS Quantum.
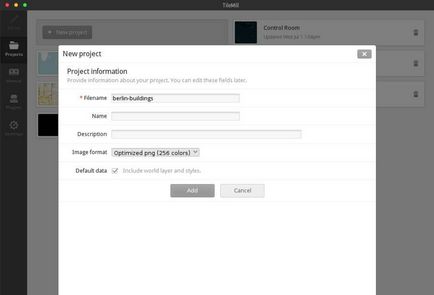
Creați un nou proiect
Începem prin adăugarea unui strat pe care vor fi afișate datele din harta noastră. Rulați Tilemill și creați un nou proiect.

Acum puteți vedea harta lumii din stânga, iar în dreapta există câteva reguli Carto CSS (limba folosită pentru desenarea hărților folosite în TileMill). Astfel, în partea stângă a ecranului se reflectă previzualizarea hărții dvs., iar în partea dreaptă definiți stiluri pentru diferite părți ale acesteia.
Implementarea datelor
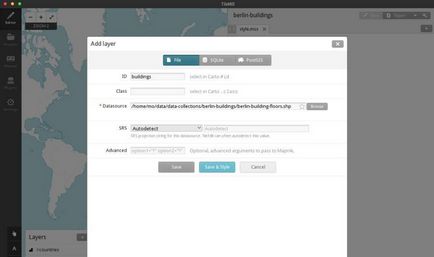
Adăugați fișierul de formă ca un strat nou (pictograma stratului din colțul din stânga jos, adăugați stratul). ID-ul este identificatorul unic al stratului din proiect. Selectați fișierul de formă ca sursă de date și apăsați Salvare.

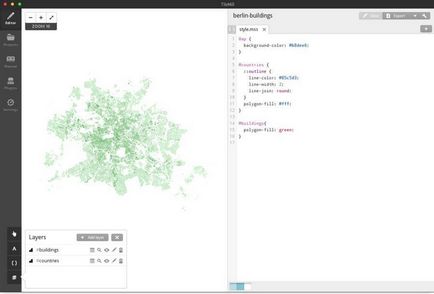
Să verificăm dacă totul funcționează bine. Culorati fisierul de forma prin adaugarea urmatoarelor linii:
Utilizând identificatorul "clădiri" alocat adăugării unui strat, putem seta stilul. Cardul dvs. ar trebui să arate astfel:

În exemplul nostru, dorim să vizualizăm numărul de etaje ale clădirilor. Eliminăm stilul țărilor și setăm fundalul negru al hărții.
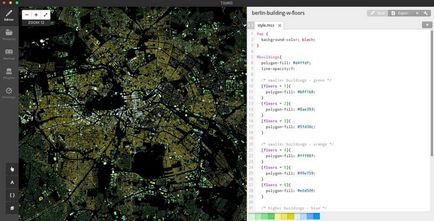
Pentru stilul etajelor clădirilor, putem picta numai niște obiecte potrivite pentru noi. În acest exemplu, clădirile mici sunt vopsite în verde, mediu - în portocaliu, iar cele mai înalte sunt vopsite în albastru. Puteți utiliza orice culoare (în acest exemplu, pentru a selecta culorile, a fost folosită aplicația Chroma.js Color Scale Helper).
Acum ar trebui să vedeți ceva de genul:

Adăugarea de interactivitate
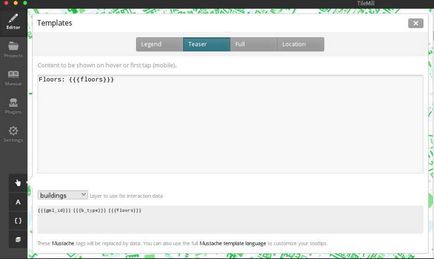
Puteți extrage date din tabela atributivă și le puteți afișa pe hartă utilizând instrucțiuni / ferestre pop-up. În exemplul nostru, dorim să afișăm o fereastră pop-up cu un indiciu despre numărul de etaje ale clădirii. Pentru a activa această funcție, faceți clic pe pictograma de mână din colțul din stânga jos și selectați "Teaser". Acum trebuie să definim stratul "clădiri" pe care dorim să păstrăm interactivitatea și să adăugăm "pardoseli" în secțiunea "Conținutul care trebuie afișat pe hover".

După salvarea proiectului, când plasați cursorul pe clădire, va apărea o fereastră cu informații.
Export mbtiles
Interactivitatea poate fi exportată în format MBTiles, special creată pentru stocarea hărților și posibilitatea de a le accesa online și offline.
Dar înainte de a exporta stratul nostru, setați fundalul transparent.
În final, codul ar trebui să arate astfel:
Pentru a exporta un strat în mbtiles, trebuie să faceți clic pe "Export" în colțul din dreapta sus și selectați "MBTiles". Va trebui să așteptați până când datele vor fi extrase. Dacă nu puteți defini un strat, utilizați următoarele setări pentru a exporta harta:
- Zoom: 9 - 13
- Centrul: 13.3944.52.5141.10
- Legături: 13.0621.52.3475,13.7089.52.6734
La sfârșitul procesului, salvați * .membrele.
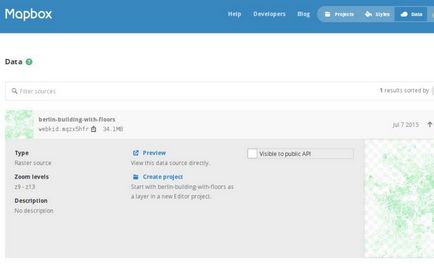
Descărcați în MapBox

Dacă nu vedeți harta, utilizați bara de căutare. Salvați harta și codul de identificare (puteți găsi în secțiunea "Proiect" -> "Info").
Aplicație Web
Pentru a afișa harta în browser, vom folosi Mapbox.js. deoarece include deja un strat de "grilă" pentru a descrie interacțiunea datelor, în care trebuie să afișăm valorile numărului de etaje. De asemenea, puteți utiliza Leaflet în combinație cu utfgrid Plugin.

Mai întâi puteți utiliza acest cod de șablon. El încarcă harta și arată numărul de etaje din consola când plasați cursorul peste clădiri. Trebuie doar să schimbați cheia de acces și cartea de identitate.
După cum puteți vedea, puteți crea rapid și ușor proiecte cartografice interesante în modul descris mai sus. Desigur, dacă aveți deja date gata făcute, aceasta este o componentă cheie.
Articole similare
Trimiteți-le prietenilor: