Recent am făcut o căutare pe pagină utilizând jQuery. În timp ce imaginați cât de bine să faceți pentru a se potrivi în mod optim pentru a naviga în conținutul paginii, s-au dovedit 2 opțiuni de căutare. Drept urmare, cea de-a doua opțiune se potrivea nevoilor mele, dar vă voi spune despre ziua de azi.

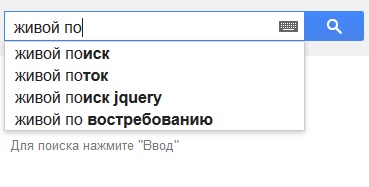
În prima variantă, vor fi căutate toate cuvintele (simbolurile) din partea dată a documentului. În cea de-a doua variantă, lista de cuvinte este setată inițial, pe măsură ce caracterele sunt introduse în șirul de căutare, vor fi oferite cuvinte care conțin cuvintele lor. Un fel de sfaturi de căutare.
Conectăm biblioteca jQuery, higluizarea plug-in responsabilă de căutarea și evidențierea în text a valorilor potrivite și un script care va procesa cererile de căutare. Scriptul este lansat când faceți clic pe un element cu id = »submit».
termen variabil - obține valoarea interogării de căutare;
variabila n - este responsabilă pentru numărul de potriviri găsite;
removeHighlight () - șterge rezultatele anterioare ale căutării;
hide () - ascunde blocul cu informații despre rezultatele căutării;
function empty () - sterge continutul blocului cu rezultatele cautarii;
funcția fadeIn () - face blocul cu informații despre rezultatele căutării vizibile;
append () - adaugă conținut la bloc cu informații despre rezultatele căutării;
funcția highlight () - încadrează toate cuvintele care se potrivesc cu interogarea de căutare din eticheta Span cu class = »highlight»;
proprietatea lungime - returnează numărul de potriviri găsite pe pagină.
Între etichetele corpului trebuie să introduceți un formular pentru introducerea interogărilor de căutare, un container pentru afișarea informațiilor despre rezultatele căutării și un bloc cu clasa principală în interiorul căreia va fi efectuată căutarea.
Conectăm un fișier cu stiluri, un jQuery UI widget: Autocomplete. biblioteca jQuery, pluginul de evidențiere responsabil pentru căutarea și evidențierea valorilor de potrivire din text și a scriptului care va gestiona interogările de căutare.
termenul variabil - este responsabil pentru formarea unui link către marcaj, începe cu simbolul #, apoi trece numele marcajului (valoarea interogării de căutare);
etichete variabile - obține valoarea interogării de căutare;
toLowerCase () - face ca șirul să fie mic;
Căutați pagina cu jQuery: Exemplul 1 și Exemplul2.
Articole similare
Trimiteți-le prietenilor: