Aproape toți proprietarii site-urilor web și blogurile utilizează imagini cumpărate sau furate din resursele lor.
În acest articol, hai să vorbim despre ce este optimizarea imaginii. cum se face optimizarea corectă și de ce aveți nevoie de ea. Optimizarea imaginilor accelerează semnificativ încărcarea paginilor, ceea ce are un efect benefic asupra promovării resursei.

La sfârșitul articolului, puteți vedea metoda mea de a reduce semnificativ greutatea imaginilor fără a-și pierde calitatea.
Pe scurt despre principal
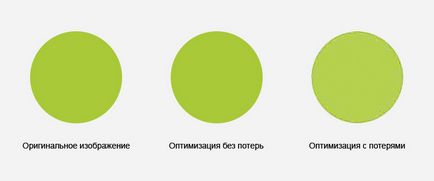
După cumpărarea imaginilor pe fotografii sau împrumutându-le de la Google, primul lucru trebuie să fie optimizat corect. Există următoarele tipuri de optimizare: pierdute și fără pierderi.
Prima metodă este un proces, rezultatul căruia este obținerea unei imagini optimizate care nu diferă de cea originală.
Optimizarea pierderilor este, în esență, același proces, dar, ca rezultat, imaginea are o calitate mai scăzută și arată mult mai rău.

Pe blogurile individuale puteți vedea fotografii re-optimizate. Ei au o greutate destul de mică, dar arată rău și nu frumos. Cred că peste tot este necesar să observăm un echilibru, pe care îl vom încerca să îl găsim în acest articol.
Instrumente de bază
Există un număr destul de mare de instrumente, atât sub formă de programe specializate, cât și aplicații online care funcționează rapid, eficient și fără zgomot inutil. Toți sunt lipsiți de sens, deci hai să ne concentrăm pe cei care s-au dovedit cei mai buni.
Serviciu popular de la Yahoo. Acesta vă permite să ștergeți octeții inutile din imaginile dvs. Este foarte ușor de utilizat, chiar dacă limba este engleza.

Accesați fila UPLOADER. apoi apare butonul Selectare fișiere și Smush. Este necesar să faceți clic pe acesta și să selectați o imagine pentru care este necesară optimizarea.

După un moment de așteptare, puteți descărca fișierul procesat. Faceți clic pe Descărcați imaginile smushed și bucurați-vă de proces.
Un instrument destul de bun care nu numai că vă permite să controlați nivelul de compresie, dar puteți converti, de asemenea, un format al imaginii în altul.

Dacă faceți clic pe link, veți ajunge într-o pagină separată, unde ni se oferă să selectați o imagine și să configurați anumiți parametri de compresie. Câmpul convertire în câmp este pentru conversia imaginii selectate în alte formate. În mod prestabilit, serviciul folosește următoarele setări: nu convertiți la alte formate și lăsați-l așa cum este, cu toate acestea puteți alege GIF, JPG, PNG. Pentru a afișa rezultatele, faceți clic pe butonul Afișați toate rezultatele.
După selectarea fișierului și setarea tuturor parametrilor, apăsați pe optimizare.
Ca rezultat, vom obține o listă de fișiere pe care procesul de optimizare le-a afectat într-o măsură mai mare sau mai mică. Nivelul de compresie poate fi văzut în coloana din stânga fiecărei imagini. După ce ați găsit o imagine optimizată corespunzător, faceți clic pe ea cu butonul din dreapta al mouse-ului și selectați Salvare imagine ca.
Schema mea de optimizare
Dacă sunteți un web designer. sau un blogger sau un proprietar al portalului și trebuie să optimizați rapid și eficient imaginile - Vă recomandăm să utilizați schema mea. Eu folosesc două instrumente: Smush.it și Photoshop.

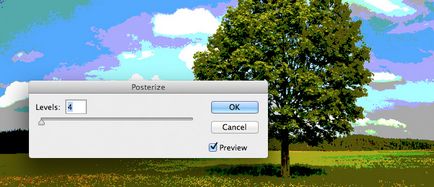
Photoshop are o funcție excelentă, existența căreia mulți nu ghicesc - Posterizează. Deschideți imaginea dorită, apoi mergeți la imagini> ajustări> posterize.

Apare o fereastră cu un cursor. Ea răspunde la diferite zone de culoare ale imaginii. Pentru fiecare imagine, glisorul are parametrii proprii, deci poziția sa este determinată numai printr-un mod experimentat. Joacă-te cu el, obținând cel mai bun rezultat.
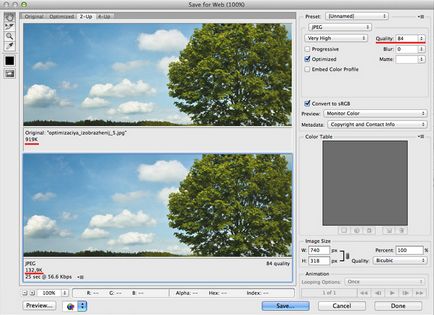
Acum salvați imaginea prin Fișier> Salvare pentru web. Aici totul este foarte simplu.

Pentru a începe, selectați funcția de tip 2 pentru a vedea imaginea optimizată și originală dintr-o dată.
În coloana din dreapta, selectați nivelul de comprimare și formatul necesar. Drept urmare, imaginea nu se schimbă vizual, însă greutatea ei scade de mai multe ori. De asemenea, puteți șterge metadatele imaginii selectând valoarea din nici una din intrările de metadate. Din captura de ecran vedem că am salvat aproape 787 KB.
Acum conducem imaginea în Smush.it și salvăm încă 6.96 KB.
Această schemă este potrivită pentru crearea de sprituri CSS ușoare. Dar imaginile uzuale sunt, de asemenea, perfect optimizate.
În concluzie
Articole similare
Trimiteți-le prietenilor: