Pentru noi, designeri, este dificil să nu fim atenți la astfel de lucruri.
Unul dintre principiile de bază ale activității noastre este eliminarea golurilor cu ajutorul unei abordări creative. În ciuda faptului că acesta constituie nucleul activităților noastre, acest lucru nu este atât de dificil. Și cât de eficient folosiți golurile de proiectare?

Există într-adevăr un spațiu gol?
Ați arătat lacune ca spații între design? Aceasta este direcția cea mai comună de gândire atunci când vine vorba de discutarea zonelor vacante ale desenelor noastre de design. Dar această abordare este greșită. Lacune în design nu sunt doar materiale de umplere a spațiului - acesta este cel mai important element în sine, care poartă o sarcină semantică!
Golful poate fi comparat cu o soluție între cărămizi sau adeziv într-un mozaic vitraliu. Ochii noștri sunt obișnuiți să se bucure de blocurile de conținut și vitralii colorate. Lacune sunt umplerea dintre ele, care reunește zonele de conținut și ajută la modelarea direcției generale de proiectare.

Ca un mozaic lipit, modelele noastre fără spații sunt doar o mizerie de culoare. Când aflați importanța așa-numitelor locuri goale în design, veți fi mai bine pregătiți să le folosiți în cel mai eficient mod.
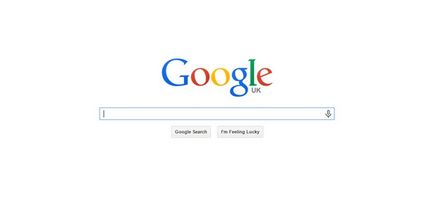
Acum că am clarificat importanța lacunelor din munca noastră, rămâne să înțelegem cum să le folosim. Pentru a face acest lucru, hai să facem exercițiul. Deschideți o filă nouă a browserului dvs. preferat și accesați google.com. Care este primul lucru care vă atrage atenția? Pun pariu că ai observat logo-ul strălucitor Google, nu-i așa? Unde se află? Bineînțeles, ochii tăi nu l-au găsit în colțul superior, deși începe să caute după obicei. De ce atenția dvs. sa focalizat imediat pe centrul paginii, ocolind restul acesteia?

Sunt sigură că deja ai prins esența. Lacunele. Google utilizează eficient spațiul alb gol pentru a focaliza vizibilitatea vizitatorului în centrul paginii, unde este esența sa. Spațiile sunt una dintre cele mai simple și mai utile metode de manipulare a atenției publicului.
Puteți să le folosiți pentru aranjarea stresurilor semantice în aspect. Atunci când concentram atenția publicului asupra acestor domenii, putem evidenția conținut important și transmitem în mod mai eficient semnificația acestuia vizitatorului.
Prin direcționarea atenției atenției publicului, spațiile oferă designerilor o modalitate simplă de a organiza elemente de aspect. Așa cum folosim spații goale pentru a separa blocurile de text și pentru a îmbunătăți lizibilitatea locurilor importante, le putem folosi și pentru a evidenția blocurile importante ale șablonului de pagină.

Să oferim sfaturi utile pentru consistență atunci când introduceți spații în aspect. Folosindu-le, puteți grupa blocurile de conținut. Faceți un efort de a simplifica, unifica utilizarea spațiilor în indentări, blocuri, texte și elemente grafice. Dezvoltați un singur sistem pentru alocarea conținutului gol pentru toate paginile.
Una dintre caracteristicile frumoase ale spațiilor este că ele sunt foarte ușor de configurat. În acest caz, ele pot da un efect uimitor. Nu vă fie frică să experimentați!
Datorită caracteristicilor magice de a direcționa viziunea publicului către locurile potrivite, spațiile pot ajuta într-adevăr să evidențieze cele mai importante elemente de design. Pe baza recomandărilor din secțiunea anterioară, distrugerea fluxului de conținut continuu poate atrage rapid atenția asupra secțiunilor dorite. Manipulați această proprietate, cu pricepere și cu precizie.

Utilizarea sistematică a spațiului gol în lucrările dvs. va contribui, de asemenea, la crearea unui stil recunoscut în ochii publicului. Pe măsură ce vizitatorul studiază paginile pe care le-ați compilat, el va dezvolta o impresie fermă a unui design ferm, de înaltă calitate. Cartea de vizită a muncii dvs. - utilizarea cu îndemânare a zonelor goale pentru a vă concentra pe principal.
Un exemplu excelent al celei mai simple implementări a acestui principiu va fi o mică schimbare în intervalul dintre literele din anteturile pe care doriți să le evidențiați. Când simțiți rezultatul, mergeți mai departe - încercați să modificați mărimea intervalelor dintre secțiunile elementelor din planșele dvs. Acesta va funcționa.
Toate cele de mai sus se referă la direcția viziunii vizitatorului asupra sitului. Adică, pentru care folosirea spațiilor este cea mai potrivită. Numai din cauza numelui "decalaj" nu urmează concluzia că trebuie să fie cu siguranță alb! Nu există nici o lege de proiectare nescrisă care forțează o singură culoare sau absența completă între elementele cheie.

Un exemplu excelent care ilustrează acest lucru este trendul de modă Gucci pe o singură pagină. Dacă vă limitați la o singură pagină de conținut, utilizarea eficientă a spațiilor devine critică. Acest lucru ajută la focalizarea atenției publicului asupra produsului, ca în acest exemplu. Blocurile de conținut sunt deseori concepute pentru a crea o continuitate între ele - unul se strecoară în celălalt într-un mod logic. Schimbând culoarea spațiului gol în ele, puteți realiza selecția fiecărei zone, diferențiind semnificația acestora. Dar depinde de aspectul blocurilor și culorilor. Deci, veți avea accent pe conținutul fiecărui bloc fără a amesteca întreaga pagină într-o mizerie. Sper că aceste sfaturi vă vor ajuta să reconsiderați atitudinea față de lacunele din lucrările dvs. de design și să deschideți noi perspective!
Trimiteți-le prietenilor: