Astăzi vreau să vă împărtășesc o metodă simplă de verificare a câmpurilor de formular pentru plinătate înainte de a trimite un mesaj folosind jQuery. Scenariul pe care l-am scris eu, deși acum câțiva ani acest lucru nu a funcționat, dar a fost foarte necesar. Nu vom merge în jurul tufișului, dar hai să facem afaceri.

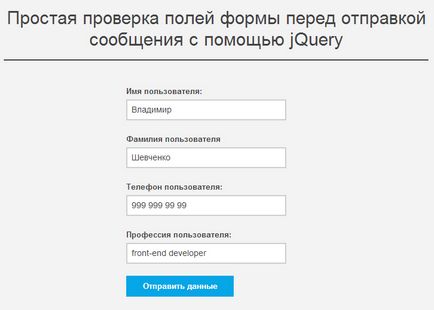
Pentru ca noi să avem ceva de verificat, trebuie să compunem un schelet de formă HTML. și un pic de ea încântă stilurile CSS. de exemplu, m-am uitat rapid la acest cadru:
O mică descriere a ceea ce am scris în cofraje:
- Formularul este înfășurat într-un container de clasă .form_box.
- Fiecare formular din pagina care urmează să fie verificată este atribuită clasei .rf (câmpuri obligatorii).
- Fiecare câmp de formular, care trebuie completat, este atribuit clasei .rfield
- Butonul "Trimite date" are două clase: .btn_submit și .disabled (unul pentru stil, cel de-al doilea pentru script).
Ei bine, ca întotdeauna, destul de puține stiluri pentru formă:
Stilurile sunt mai degrabă primitive, deci nu are nici un sens să le descriem)
Capul de pod pentru scrierea scriptului de validare a câmpului de formular este gata.
Scrieți un script jQuery:
Este momentul să deschideți cele mai interesante: mecanismul de verificare a câmpurilor de formular. Toate explicațiile din lista scriptului:
Pentru a testa capacitatea de lucru a scriptului, puteți face clic pe butonul Demo, de asemenea puteți descărca codul sursă pentru această lecție făcând clic pe butonul Sursă:
concluzie
Timpul cel mai plăcut de lucru, am scris un script este că verifică toate aceste forme pe pagina, și metoda mai simplă, fără a utiliza terță parte plug-in-uri nu găsesc (cred că da) și îmi place să spun, mecanismul activității sale, nu este nevoie să verifice fiecare câmp de formular (așa cum am făcut-o dată). Sper util să script-ul meu umil (hehe) în noi proiecte.
Vă mulțumesc pentru atenție!
Optimizați conexiunea Google Maps, dezactivați stilurile și fonturile inutile, trasați o hartă curentă dacă există un container pe pagină
Cu mult timp în urmă, nu am scris nimic despre jQuery, cu toate că mâinile mele nu au ajuns. Vom rezolva problema de a lucra cu rândul de bunuri / servicii / articole, ascunzând ultimul element al liniei atunci când schimbați lățimea liniei cu elementele
Vreau să împărtășesc cu dvs. marcajul HTML al secțiunii capului pe care o folosesc pentru aspectul site-ului web
În această lecție vom analiza 5 soluții CSS3 moderne, care facilitează crearea de proiecte complexe și creative. În special, ne vom da seama cum să facem transparența, umbra, rotația, gradientul și inversarea elementelor
În cele din urmă a căzut moment liber, și în funcție de solicitarea dvs., am scris un altul, un mic script pentru slider non-circulară, cu derulare pe orizontală, fără utilizarea de plug-in-uri
Design receptiv = design receptiv = axiom. Istoricul minim al dezvoltării web design-ului: modul său de la fix la lichid și până la un răspuns receptiv (receptiv, adaptabil, receptiv)
Astăzi va crea o foarte simplu, se poate spune slider animat ciclic elementar cu derulare pe orizontală cu mâinile, fără utilizarea de plug-in-uri (puteți utiliza mai multe cursoare pe pagina)
Trimiteți-le prietenilor: