Alo Astăzi vă voi spune cum să determinați dimensiunea fontului în css și vă voi spune despre tehnica corectă pentru setarea dimensiunilor. Dar mai întâi să ne uităm la proprietatea însăși, care este responsabilă de dimensiune.
Deci, aceasta este proprietatea css font-size. cu ajutorul lui este determinată mărimea literelor. De fapt, puteți să o definiți:
- valori absolute;
- valori relative;
Dimensionarea în valori absolute
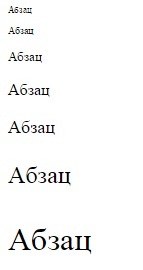
Pentru a face acest lucru, utilizați următoarele unități de măsură: px (pixeli), pt (puncte) și 7 cuvinte cheie: xx-mici, x-mici, mici, medii, mari, x-mari, xx-mari. Pentru a înțelege aproximativ ce dimensiune a literelor va fi atunci când aplicați aceste cuvinte cheie ca dimensiune font, am aplicat la fiecare paragraf valoarea corespunzătoare de la xx-small la xx-large. Și asta sa întâmplat:

În general, nu recomand să setați dimensiunea fontului în acest fel. Dacă vorbim despre sarcina absolută, este mai bine să folosim doar pixeli. De obicei, pentru textul principal al paginii, dimensiunea fontului este de 14-16 pixeli, pentru titluri - 20-40, pentru inscripții nesemnificative - 9-10 pixeli.
Valori relative sau cum să setați dimensiunea fontului css în cel mai bun mod?
Dar acum vă voi arăta calea cea mai optimă, care ar trebui utilizată la crearea site-urilor sau la editarea codului deja scris. Este de a determina dimensiunea literelor numai cu ajutorul valorilor relative. De exemplu, ele sunt procente și unități relative em. 1 em este egal cu înălțimea curentă a fontului.
Deci, esența metodei optime este de a specifica începutul corpului:
După cum puteți vedea, se utilizează o valoare relativă, și anume 100%. Și cât de mult este în pixeli? Rețineți că, în mod prestabilit, se stabilește că 100% sau 1em este de 16 pixeli în toate browserele. Acest lucru trebuie să vă amintiți.
Excelent. Acum, pentru toate elementele de pe pagină care trebuie să determine dimensiunea fontului, definiți-le în unități de em. De exemplu, ați decis să plasați pe site-ul dvs. rubricile de primul nivel la dimensiunea de 32 de pixeli. Nu scrie:
În general, recepția descrisă este un ton bun al dezvoltării web.
Cât de corect să calculați dimensiunile în dimensiuni relative?
Să presupunem că ați decis să încercați această metodă în practică. Trebuie să specificați pentru orice element text o dimensiune de 9 pixeli, dar folosiți em. Cum se calculează valoarea corectă? Desigur, cu ajutorul unui calculator.

Doar împărțiți 9 cu 16. După cum vă amintiți, 16 pixeli este valoarea implicită. Sa dovedit a fi 0.5625. Prin urmare, scriem în CSS:
Este foarte simplu. Determinați dimensiunea fontului astfel încât toate elementele din aspectul dvs. și lizibilitatea textului să fie excelente pentru toate setările. Iar până acum am totul. Sper că veți aplica metoda de mai sus când faceți site-urile.
Ați putea fi, de asemenea, interesat
Articole similare
Trimiteți-le prietenilor: