Am schimbat deja lățimea divului pentru text, editați acum fontul pentru text!
Modificați înălțimea fontului, culoarea, grosimea fontului.
De fapt, este foarte greu să vorbim despre ceva fără a folosi exemple.
Ce facem? De la început, am luat șablonul și l-am adus într-o formă normală! Următorul pas este schimbarea fontului.
Cum pot schimba fontul în css în Dreamweaver?
Pe pagina noastră. pe care am făcut-o nu-mi place fontul.
O vom schimba în Dreamweaver!
Deschideți pagina noastră în programul Dreamweaver, puneți mouse-ul în locul în care vom schimba textul și vom vedea ce indicatori ai textului nostru! Și vedem că textul nostru este simplu - nu există stil!
Și, prin urmare, când vrem. atunci sau acum pentru a-și schimba parametrii - înălțime, culoare etc., atunci nu vom reuși - pentru că nu avem un stil. Și atunci când nu există stil, atunci trebuie să afișați pagina după pagină pentru a schimba acești indicatori pe fiecare pagină - o perspectivă tristă!
Cum se schimbă fontul din css în meniu?
Să începem cu meniul. Punem mouse-ul la meniul nostru. Fontul textului este lumină ... Vedem că stilul nostru este leftmenu.

Deschideți documentul css - style.css.
Apropo. Aici vedem documentul - license.txt, care a venit la noi de la început, când am despachetat arhiva cu șablonul.
Trebuie să fie eliminat - acesta este gunoi!
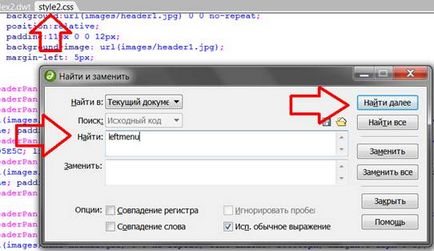
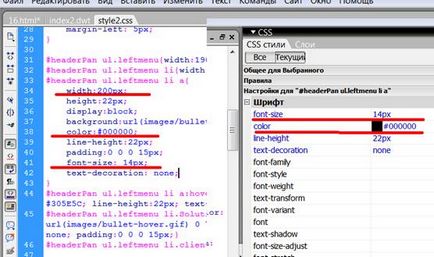
Copiați meniul stânga, accesați fișierul open style.css, apăsați combinația de taste - "ctrl + F" și lipiți în caseta de căutare leftmenu - faceți clic pe următorul.

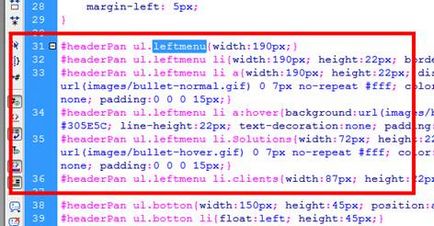
Mai departe, ne uităm că aici această parte aparține leului nostru - avem nevoie de linia 33 - este responsabil pentru parametrii fontului.
Cum am stabilit că această linie este responsabilă pentru font?

Dacă ne uităm la linia 33, atunci acest atribut "li a" este textul nostru din meniu.
Când ne uităm la meniul din cod, vedem unde combinația "

M-am purtat deja .... încercând să-i explic ...
Modificarea fontului în meniu!
Toate ... - vezi ce am schimbat - lățimea câmpului, culoarea, dimensiunea.

Apoi, dați clic pe fontul textului!
Cum se creează un stil css în Dreamweaver?
Uită-te la documentul nostru style.css - nu trebuie să vină cu ceva - fă-o doar prin șablon!
Nu avem stilul corpului.
Apoi, selectați textul și definiți o clasă pentru acesta -
Textul în sine este în diva rightPan, acolo și vom crea un texttext de stil
Traducem în rusă, tot ceea ce este scris mai jos codul:
#rightPan p.bodytext culoare: # 000000;
font-size: 17px;
font-style: italic;
font-family: "Times New Roman", Times, serif;
>
în div (table) rightPan, tot ce arată ca p class = "bodytext" - va fi afișat automat ca; culoare neagră, înălțime 17 pixeli, stil italian (oblic), font Times New Roman.
Ne uităm la pagina noastră. și chiar în partea de jos au scos câteva blocuri inutile.
Apoi, dacă este necesar, o vom returna!
Am scris mai multe pagini care sunt dedicate decorării textului în Css.
Articole similare
Trimiteți-le prietenilor: