Conectarea unui script de ferestre pop-up
Mai întâi, trebuie să conectăm scriptul Facebox la șablonul site-ului nostru. Acest script funcționează pentru jQuery, deci trebuie să verificați și, dacă este necesar, să conectați biblioteca JQuery.
Biblioteca JQuery poate fi deja conectată la șablon. Dacă site-ul dvs. rulează pe Joomla 3, probabil cel mai probabil este deja activat. În șablonul standard Protostar, este exact acolo și este utilizat în majoritatea celorlalte șabloane.
Cum să verificați. Deschideți site-ul și faceți clic pe pagina site-ului cu butonul drept al mouse-ului. În meniul afișat, selectăm elementul "Codul sursă al paginii" (în funcție de browser, poate exista un nume ușor diferit, dar sensul este același). În fila deschisă cu codul HTML al paginii, apăsăm tasta "Ctrl + F" și introduceți "jquery" în linia de căutare deschisă. Dacă se găsește textul, atunci biblioteca jQuery este conectată la șablon. Dacă nu - atunci va trebui să o conectați. Puțin mai mic, îl vom conecta cu scriptul ferestrei pop-up.
Descărcați scriptul ferestrei pop-up:
După descărcare, despachetați arhiva. Încărcați folderul Facebook pe site pe următoarea cale:
Acum conectăm scriptul Facebox. Pentru aceasta, în fișierul index.php al șablonului dvs. între etichete
vom lipi următorul cod:Dacă jQuery este deja conectat la șablon:
Dacă biblioteca jQuery nu este inclusă în șablon, atunci conectați-o cu script-ul Facebox introducând următorul cod:
În fișierul facebox.js, trebuie să corectați numele șablonului în căi, astfel încât să existe căi corecte pentru imaginile folosite în script.
în liniile 20, 21, 28 trebuie să specificați căile corecte și să le înlocuiți pe protostar cu numele șablonului dvs.:
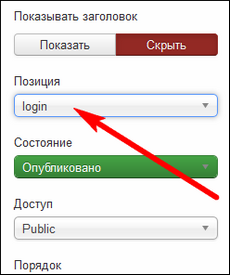
Deci, configurația de bază a modulului este necesară pentru noi - aceasta este poziția. Introducem datele de conectare. Inițial, lista de poziții nu este. Trebuie doar să o înregistrezi manual.

Creați un buton / un link.
Ca opțiune, puteți să creați un modul de tip HTML și să înregistrați două butoane: Login și Registration:
Acum, în șablon, scrieți CSS pentru aceste butoane. În șabloanele Gantry, Helix și altele asemănătoare, CSS poate fi scris în setările șablonului, astfel încât să nu se piardă stilurile introduse la actualizarea șablonului.
Dacă nu există stiluri personalizate în setările șablonului, de exemplu, ca și în protostar, adăugăm stiluri în fișierul template.css, unde în partea inferioară adăugăm următorul cod:
Asta e tot. Vă doresc o construcție de site-uri de succes!
Mai multe postări după subiect:
Articole similare
Trimiteți-le prietenilor: