Astfel, în funcționalitatea standard Joomla nu există instrumente pentru gestionarea fundalului site-ului, precum și fundalul materialelor create. Prin urmare, vom folosi reguli CSS pentru a implementa funcționalitatea de mai sus. Deci, aș dori să fac o scurtă deviere în regulile limbajului CSS, care sunt folosite pentru a determina fundalul.
Proprietatea de fundal
Fundalul elementului selectat în limbajul CSS este determinat de proprietatea fondului universal, în timp ce puteți utiliza fie fundal o anumită culoare, fie o imagine. Rețineți că această proprietate vă permite să definiți până la cinci caracteristici de fundal. Valorile pot merge în orice ordine, browserul însuși va determina care corespunde proprietății dorite. Sintaxa pentru proprietate este:

Doriți să aflați cum să creați propriul șablon pe CMS Joomla de la zero
Aceasta este, ca imagine de fundal, vom folosi calea cea înregistrată în parametrul nr URL-ul, ca și culoarea de fundal - # fc0, imaginea va fi repetată pe verticală.
Dar, dacă în această lecție vorbim despre o imagine ca un fundal al unui bloc, atunci proprietatea universală a fundalului este inutilă. Prin urmare, vom trăi mai în detaliu asupra imaginii de fundal a imaginii copilului, prin care puteți atribui o imagine specifică ca fundal.
Proprietatea de mai sus funcționează împreună cu parametrul url, care definește calea către imaginea utilizată ca fundal. Rețineți că calea trebuie specificată în raport cu elementul în care este utilizată proprietatea. Aceasta este, dacă proprietatea este specificată în fișierul CSS, atunci în raport cu locația acestui fișier, trebuie să determinați calea spre imagine.


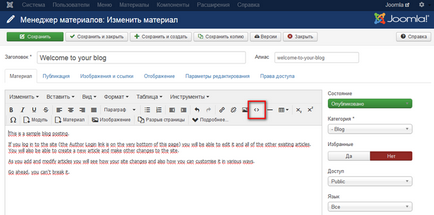
Apoi, pentru a închide secțiunea interesantă a textului într-un bloc arbitrar, de exemplu
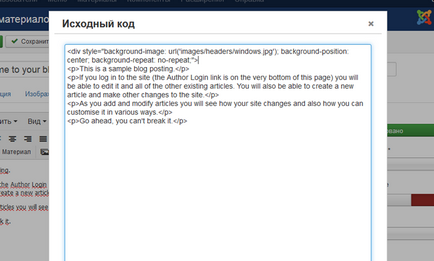
și utilizând atributul de stil, specificați calea către imagine în parametrul url, proprietățile CSS de fundal:

Doriți să aflați cum să creați propriul șablon pe CMS Joomla de la zero

poziția de fundal: centrul - poziția telefonului;
background-repeat: no-repeat - interzice repetarea imaginii de fundal.
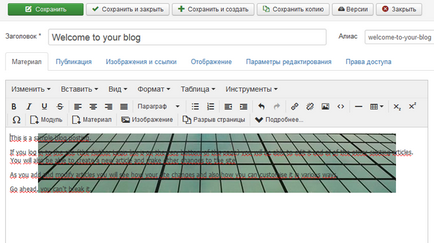
Astfel, pentru materialul din Jumla 3, imaginea ca fundal a articolului este stabilită destul de ușor. Dar dacă doriți să adăugați un fundal la un bloc de site arbitrar diferit de material? În acest caz, va trebui să scrieți regulile de mai sus într-un fișier cu stiluri CSS. Permiteți-mi să vă reamintesc că Joomla site-ul de design, este format într-un model, și anume modelul definește structura de bază a site-ului, care este definit ca HTMLelementami și regulile CSS. Desigur, tot ceea ce privește editează șablonul, necesită cunoștințe suplimentare, și anume cel puțin elementele de bază ale structurii șablon Joomla, dar acest lucru nu este, ca instrumente moderne pentru a ajuta la a afla ce un fișier șablon, trebuie să adăugați codul necesar.
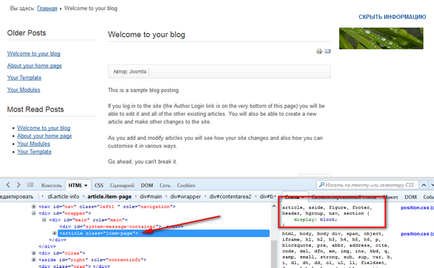
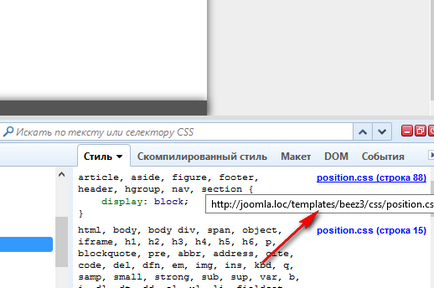
Deci, aș dori să vă recomand un plugin foarte util pentru browser-ul Mozilla FireFox, numit FireBug, care nu numai că afișează sursa paginii, dar arată, de asemenea, stilurile CSS legate de elemente HTML specifice, și că lucrul cel mai important - oferă informații despre fișierul în care sunt descrise .
Deci, am decide cu privire la un membru care urmează să fie nominalizat pentru fundal, apoi deschideți plugin-ul de mai sus, selectați elementul și ușor spre dreapta - în fereastra plugin veți vedea proprietățile CSS care sunt legate de acest bloc.

Aici este numele fișierului în care sunt descrise aceste proprietăți.

În consecință, trebuie doar să găsiți acest fișier și să specificați regulile CSS necesare. După aceasta, imaginea dorită va fi atribuită ca fundal.
Dacă doriți să studiați în detaliu structura șabloanelor Joomla, cursul Joomla-Master va fi util pentru dvs. De la zero la șablonul premium.
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame

Doriți să aflați cum să creați propriul șablon pe CMS Joomla de la zero
Este foarte simplu!

Doriți să aflați cum să creați propriul șablon pe CMS Joomla de la zero
Articole similare
-
Cum se face un fundal mare pentru un site prin css - generatorul de extensii joomla
-
Cum de a face o renovare apartament buget, template-uri joomla, joomla prof
Trimiteți-le prietenilor: