Meniul joacă un rol esențial în proiectarea site-ului. Acesta permite utilizatorului să găsească informații și ajută la navigare. Prin urmare, atunci când dezvoltați un meniu, utilizabilitatea ar trebui să fie prima.
Ultima dată, a fost luată în considerare crearea unui meniu drop-down orizontal pe CSS. dar un astfel de meniu este prea limitat pentru unele site-uri. Ce vreau sa spun? Dacă o bibliotecă jQuery este conectată la site, de ce nu scrieți 5-6 rânduri de cod și creați efecte frumoase pentru meniul drop-down. Astăzi vom învăța cum să realizăm un astfel de meniu în HTML + CSS. După aceea, vom scrie câteva rânduri de cod jQuery, pentru a scoate fără probleme submeniul.
Această lecție presupune că cunoașteți elementele de bază ale HTML și CSS. De asemenea, este recomandat să folosiți zeroarea stilurilor CSS înainte de a utiliza acest meniu. Eu folosesc HTML5 Doctor, aici este codul scurt:
Structura de bază a meniului orizontal
Să începem cu structura HTML de bază a meniului:
Meniul conține o foaie neordonată, fiecare element conține o legătură cu textul. Nu creați blocuri suplimentare div, nu avem nevoie de acest lucru.
Pentru a adăuga un submeniu, creați pur și simplu o altă foaie neordonată în interiorul elementului li necesar. După cum se arată în exemplu:
După cum puteți vedea, crearea unei structuri de meniu este foarte simplă. Asa ar trebui sa arate in browser in acest moment.

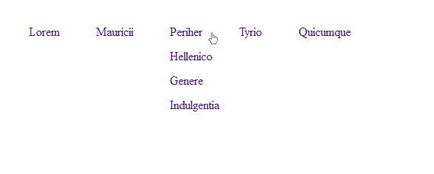
Există numeroase moduri de a oferi meniului o poziție orizontală. Din practica mea trebuie să spun că acesta este cel mai curat și mai rapid mod de a realiza acest lucru:
Aceasta este structura de bază a meniului orizontal creat. Încercați să o deschideți în browser și plasați cursorul pe cel de-al treilea element pentru a vedea meniul în lucru.

Adăugarea utilizării în meniu
În acest moment, vom adăuga câteva stiluri CSS pentru a face meniul mai convenabil și mai practic.
Ar trebui să fie înțeles, acestea sunt stiluri exemplar, trebuie să vă creați propria, în funcție de design-ul site-ului dvs. Iată cum arată meniul în această etapă:

Adăugați animația jQuery în meniu
Desigur, acest ultim pas nu este necesar. Meniul este plin și gata de utilizare. Dar dacă biblioteca jQuery este deja conectată, de ce să nu faceți meniul orizontal mai frumos. Și, desigur, dacă jQuery nu este deja conectat, iată cum să îl conectați:
Acum, să adăugăm clasa "noJS" în submeniu pentru a împiedica acțiunea de hover în CSS.
De asemenea, va trebui să creați o clasă pentru submeniu:
Acestea sunt cele 5 linii magice ale codului jQuery care implementează animația.
Acest cod este minunat pentru înțelegere. Scriptul găsește copiii imediați ai listei și adaugă funcția de hover. În interiorul căruia eliminăm stilul "noJS", după care extindem submeniul și dezactivează ștergerea mouse-ului. Animația este implementată utilizând funcția slideToggle. Funcția de oprire împiedică animarea de la auto-repetare, când vom trece de câteva ori într-un timp scurt.
notițe
Acest meniu orizontal pe jQuery ar trebui să funcționeze în IE7 + și în alte browsere populare. Nu am furat performanța în IE6. Această problemă poate fi rezolvată în mai multe rânduri de cod, dar acesta este un alt subiect.
Este foarte interesant, a fost metoda mea folositoare pentru oricine ...
Demo Descărcați sursa (0,01 Mb.)
Articole similare
Trimiteți-le prietenilor: