
Înfrângeți imensitatea webului global, cred că ați întâlnit adesea ferestre pop-up similare. În ciuda faptului că utilizatorii care vin pe site-ul dvs. au dezvoltat deja un instinct de multă vreme: "Văd o fereastră pop-up - închid-o imediat!", Încă mai putem folosi acest script. Și pentru asta, nu vom începe să-l dezvoltăm încet.
Pregătiți fereastra pentru ascensiune.
Fișierul stylestyle windowstyle.css nu va fi examinat în detaliu, deoarece este foarte mare și nu are dreptul să ne pierdem timpul. Doar descărcați-l împreună cu setul necesar de imagini.
Transferați imaginile din conținutul arhivei în folderul cu imagini. și înlocuiți, de asemenea, windowstyle.css și continuați pregătirea. Pentru a finaliza ceremonia de gătit, rămâne să creăm codul HTML pentru fereastra pop-up viitoare.
Acesta ar trebui să arate fișierul window.html
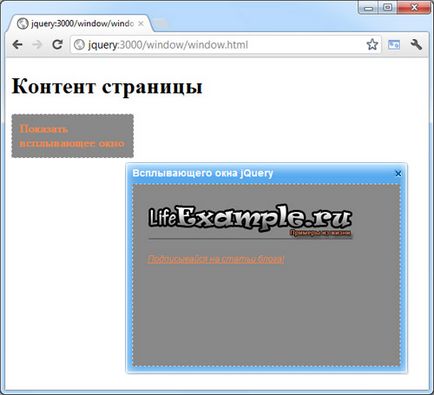
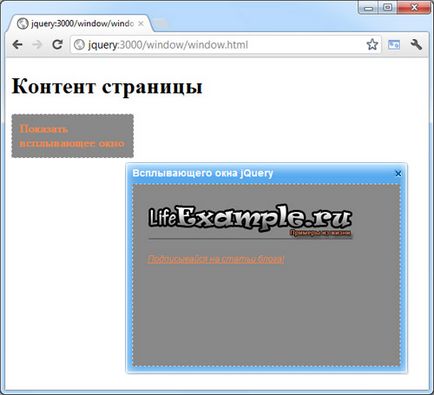
Conținutul paginii
Fereastra pop-up jQuery
![]()
Afișați popup
Deci, dragi cititori, vă felicit, partea pregătitoare sa încheiat și putem continua scopul acestui articol, și anume, să scriem un scenariu.
Scriem scriptul "fereastra pop-up jQuery"
În acest stadiu, avem o fereastră care a fost deja creată, care trebuie mai întâi ascunsă, iar mai târziu când se face clic pe showWindow, ar trebui să apară fără probleme.

Următorul fragment de cod, destul de ciudat, face deja partea leului din funcțional:

De fapt, puteți termina acest lucru, dar ar fi prea ușor. În scopul de a practica cu jQuery vă sugerez să faceți mai multe efecte:
- Aliniați blocul de ferestre pop-up în centrul browserului;
- Făcând o fereastră din afara browserului;
- Alternativ, deschideți și închideți fereastra când faceți clic pe showWindow;
- Fereastră pop-up de cronometru;
Aliniați blocul la centrul browserului
Pentru a alinia DIV în centrul browser-ului, nu se poate face fără jQuery, dar nu este infricosator, deoarece cu ajutorul acestei biblioteci minunat avem două linii vor fi în măsură să se alinieze fereastra noastră pop-up în centru. Tot ce avem nevoie este să ne înregistrăm înainte de apel:
Aspectul alternativ și dispariția ferestrei când faceți clic pe blocul showWindow
Să încercăm să facem ca după ce fereastra este deja afișată pe ecran, când faceți clic în mod repetat pe blocul showWindow, a fost efectuat procesul opus celui precedent. Ie fereastra ar trebui să meargă fără probleme din pagină. Evenimentul slideToggle ("lent") ne poate ajuta să realizăm acest lucru. este suficient să înlocuiți evenimentul de prezentare deja folosit (1000) și totul va funcționa.
Dar vrem să practicăm și să creăm o bicicletă exclusivă sub forma unei ferestre pop-up jQuery. astfel încât vom inventa un astfel de script:
Articole similare
Trimiteți-le prietenilor:
Deci, dragi cititori, vă felicit, partea pregătitoare sa încheiat și putem continua scopul acestui articol, și anume, să scriem un scenariu.
Scriem scriptul "fereastra pop-up jQuery"
În acest stadiu, avem o fereastră care a fost deja creată, care trebuie mai întâi ascunsă, iar mai târziu când se face clic pe showWindow, ar trebui să apară fără probleme.

Următorul fragment de cod, destul de ciudat, face deja partea leului din funcțional:

De fapt, puteți termina acest lucru, dar ar fi prea ușor. În scopul de a practica cu jQuery vă sugerez să faceți mai multe efecte:
- Aliniați blocul de ferestre pop-up în centrul browserului;
- Făcând o fereastră din afara browserului;
- Alternativ, deschideți și închideți fereastra când faceți clic pe showWindow;
- Fereastră pop-up de cronometru;
Aliniați blocul la centrul browserului
Pentru a alinia DIV în centrul browser-ului, nu se poate face fără jQuery, dar nu este infricosator, deoarece cu ajutorul acestei biblioteci minunat avem două linii vor fi în măsură să se alinieze fereastra noastră pop-up în centru. Tot ce avem nevoie este să ne înregistrăm înainte de apel:
Aspectul alternativ și dispariția ferestrei când faceți clic pe blocul showWindow
Să încercăm să facem ca după ce fereastra este deja afișată pe ecran, când faceți clic în mod repetat pe blocul showWindow, a fost efectuat procesul opus celui precedent. Ie fereastra ar trebui să meargă fără probleme din pagină. Evenimentul slideToggle ("lent") ne poate ajuta să realizăm acest lucru. este suficient să înlocuiți evenimentul de prezentare deja folosit (1000) și totul va funcționa.
Dar vrem să practicăm și să creăm o bicicletă exclusivă sub forma unei ferestre pop-up jQuery. astfel încât vom inventa un astfel de script:
Articole similare
Trimiteți-le prietenilor: