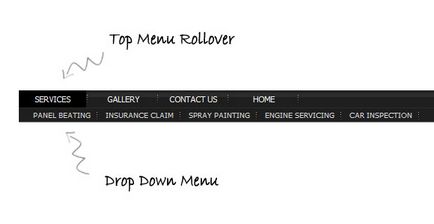
În acest articol, vă voi arăta cum să creați un meniu vertical orizontal simplu.

In acest tutorial voi încerca să facă totul simplu și să se concentreze pe meniu, iar unele elemente, cum ar fi link-uri și butoane reflectă fontul, voi pleca pentru urmatorul tutorial.
De asemenea, descărcați sursa pe computer!

Tendințe și abordări moderne în dezvoltarea web
Învățați algoritmul de creștere profesională rapidă de la zero în clădirea site-ului
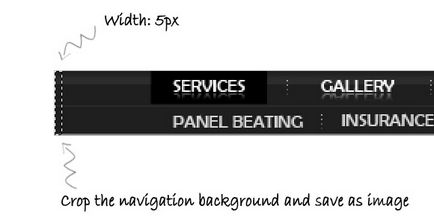
1. Imagine de fundal pentru navigație
Vom începe prin încadrarea imaginii de fundal, selectând întreaga înălțime a fundalului de navigație și lățimea va fi suficientă pentru a avea 5 pixeli pentru a repeta CSS-x.

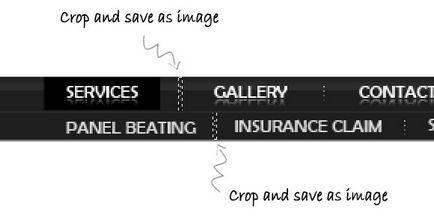
2. Marginea punctată la dreapta
Pentru meniurile principale și drop-down, ambele margini punctate nu sunt la fel, așa că trebuie să tăiem ambele margini întrerupte și să le salvăm ca o imagine.

3. Creați marcare HTML
Odată ce imaginile din meniul derulant orizontal sunt pregătite, următorul pas este să creați marcajul HTML.
După cum vedeți, sub fiecare nume de etichetă părinte conține o listă de subtipuri li, care va deveni o listă a legăturilor drop-down.
4. meniul derulant jQuery
5. CSS pentru meniul drop-down orizontal
Punctul important, care ar trebui să ia o notă: pentru a fi meniul orizontal vertical cu jQuery pentru a funcționa corect în Internet Explorer 6 (IE 6), trebuie să setați o lățime fixă pentru UL #ddmenu Li, că lista neordonata a fost suficient de larg pentru a sprijini orizontală drop-down list în IE 6.

Revizie: Rog Victor și Andrei Bernatsky. Comanda de tip web.

Tendințe și abordări moderne în dezvoltarea web
Învățați algoritmul de creștere profesională rapidă de la zero în clădirea site-ului
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame
Am vrut să fac asta de multă vreme, tocmai sa dovedit, dar nu este așa, mulțumesc
Shl, În lecția mea nu este scris foarte corect! Primul lechsheb Kss luat în considerare și cu explicații? La urma urmei, nu toată lumea înțelege acest lucru, aș nu, probabil, ceea ce nu a învățat niciodată fără explicații (la începutul formării dă talchok ca „oh am înțeles, este împotriva“ și nu „clătită apyat ea» float: none; »în cazul în care sa uite, oh nu. ") Apoi, ticălosul și jQuery.
Articole similare
Trimiteți-le prietenilor: