Prieteni, astăzi voi încerca să îmi îndeplinesc promisiunile și vă voi spune despre serviciile și instrumentele care fac posibilă verificarea micro-marcării datelor din paginile site-ului.

Pentru aceasta, voi lua în considerare două servicii online:
- Instrumentul de testare a datelor structurate Google
- Validatorul de microdisplay de la Yandex
Paginile cu marcare ajută motoarele de căutare să îmbunătățească conținutul indexului și să îl facă mai vizibil în rezultatele căutării. Prin urmare, este foarte important ca marcajul să nu conțină erori, iar roboții de căutare au extras cu succes datele.
Instrumentul structurat de testare a datelor - verificați micro-marcarea în Google

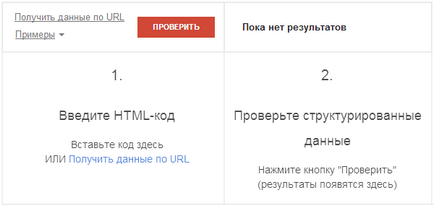
Instrumentul are multe exemple gata de marcare. Voi lista, în opinia mea, cele mai importante tipuri de date:
Și mult mai mult! Luați exemplul finit, introduceți datele și este gata! Va plasa numai codul primit pe pagină.

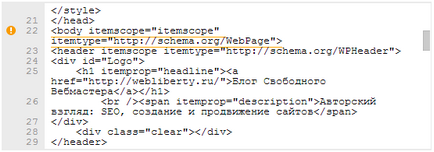
Coloana din stânga afișează codul sursă al paginii, unde liniile legate de avertismente și erori sunt convenabil selectate:

Pentru blogul meu, Google afișează în unele secțiuni avertismente care indică faptul că nu există elemente imbricate și sugerează eliminarea nodurilor goale. Continuă să studiez proprietățile și atributele disponibile ale Schema.org, așadar intenționez să adaug pagini la elementele de marcare necesare într-un timp scurt.
Microdata validator de structurare în Yandex
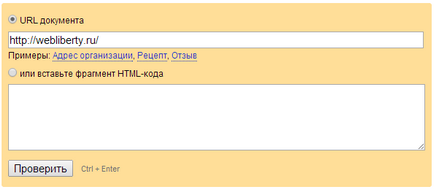
Acesta este al doilea instrument pe care îl voi lua în considerare în această revizuire. Validatorul de micro-marcare vă permite să verificați semantica datelor structurate și să vedeți ce metadate sunt procesate de roboții de căutare Yandex.

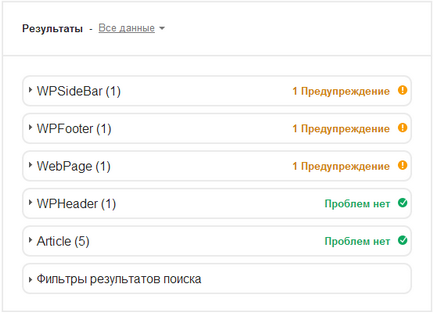
După ce faceți clic pe butonul Verificați, parserul va procesa pagina și va afișa rezultatele verificării:

Dacă sunt detectate erori și avertismente, veți vedea motivul lor, de exemplu, inconsecvența câmpurilor din specificația standard curentă:

Exemple detaliate sunt descrise în secțiunile de ajutor ale serviciului Webmaster Yandex.
În acest sens, sper foarte mult să utilizați aceste instrumente pentru testarea marcării semantice, iar introducerea Schema.org sau alt standard va aduce beneficii site-urilor dvs.!
Bună Denis. Ne pare rău că este dezactivat. Interesat de întrebare, setările site-ului (șablon) pentru utilizatorii de telefoane mobile. Îmi sugerăm să vă sugerăm să vă configurați să conectați un alt fișier css (pentru dispozitivele mobile)? Am incercat mai multe plug-in-uri, totul nu este la fel, dar mai mult sau mai putin merita pentru bani. Voi citi cu bucurie un articol pe acest subiect pe site-ul dvs. 😉
Simplitatea este că nu am adăugat câteva puncte de control, moment în care aspectul se schimbă. Din moment ce șablonul pe care-l am nu este cauciuc, dar fix, am adăugat un singur punct de control la o rezoluție mai mică decât lățimea maximă a containerului principal.
Un plugin pe care nu l-aș sfătui să îl folosesc. Nu este clar cum se ocupă de pagini, există o mare probabilitate de probleme cu indexarea. Cel mai bine este să o faceți singur)
Am citit articolul pe link, ceva foarte rău se dovedește. Mai exact, nu funcționează deloc. Am făcut un punct de control de 900h, șablonul se schimbă, bara de site-uri dispare ca și cum ai sub articol, iar apoi problema este - dacă faci și mai puțină rezoluție, apare o bară de defilare. Deoarece articolele în sine nu scad. Deși am schimbat dimensiunile px la%. Cred că va fi necesar să suprascrieți majoritatea ccc-urilor.
Pe unul dintre site-urile sale, el a făcut micro-markup-ul însuși. Am verificat serviciile oferite de dvs., nu există erori.
Și pe un alt site, nu a fost o vânătoare pentru a mizeria în jurul valorii, am instalat plugin-ul Creator Schema. Acum, am verificat validatorul Google, arată o grămadă de avertismente. Fie plugin-ul este de vina, sau ceva a fost deja marcat în codul temei.
Pe site-ul al treilea a făcut micro-markup și a pus plugin-ul SEO Yoast. Am verificat de către validatorul Yandex, se pare că acest plugin în sine face micro-markup, care se confruntă cu a mea, și, prin urmare, Yandex dă erori. Am dezactivat plug-in-ul, doar marcajul meu a rămas și Yandex a arătat că nu există erori.
Și serviciile sunt reci, le folosesc pentru site-urile mele.
Valery, în cel de-al doilea caz, avertismente, nu erori, atunci nu este atât de înfricoșător. Și SEO Yoast nu adaugă un micro-markup cu drepturi depline? Este necesar să verificați ce scheme utilizează, este posibil să duplicați parametrii sau să vă contraziceți reciproc.
Am plug-in-ul All In One SEO Pack, poate adăuga doar marcare la tag-ul descrierii meta. Am dezactivat această funcție, pentru că am făcut manual marcajul - deci este mai sigur.
Articole similare
Trimiteți-le prietenilor: