Una dintre cele mai dificile părți ale designului site-ului adaptiv este navigația. Această parte joacă un rol decisiv în nivelul de utilizare a site-ului, deoarece cu ajutorul acestuia vizitatorul trece prin pagini.



Marcaj HTML
Mai întâi, adăugați eticheta pentru meta-vizualizare în secțiunea cap. Această etichetă este necesară pentru ca pagina noastră să scadă corect pe ecranul cu orice dimensiune, în special pe dispozitivele mobile.
... și apoi adăugați următorul cod pentru a naviga la eticheta corporală.
Stilurile definite în această secțiune sunt doar pentru decorare. Puteți seta culoarea după cum doriți. Pentru a demonstra, eticheta corporală va avea o culoare moale, cremoasă.
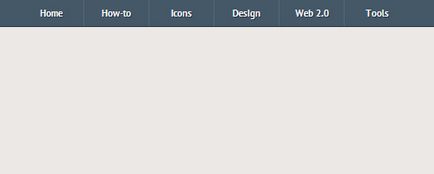
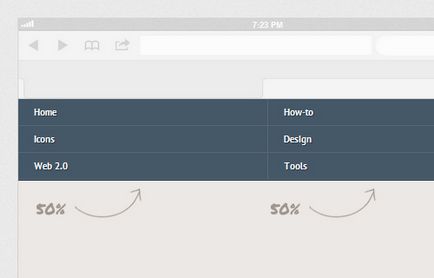
Eticheta nav care specifică navigația va avea o lățime de 100% a ferestrei browserului și eticheta ul. care conține linkurile din meniul principal, are o lățime de 600 de pixeli.
Apoi mutați legăturile de meniu spre stânga, astfel încât acestea să fie afișate într-un singur rând.
Dacă vă uitați la marcajul HTML, veți observa că se adaugă clarfixul în atributul de clasă pentru ambele etichete nav și ul pentru a renunța la înfășurarea din jurul meniului.
Link-urile de meniu sunt separate de o margine din dreapta cu o lățime de 1px. cu excepția ultimului element. Este necesar să modificați modelul pentru calcularea limitelor de dimensiune a cutiilor dreptunghiulare în cutia de frontieră. pentru a salva dimensiunea meniului la 100px.
Acum meniul va avea o culoare mai deschisă în stările: hover și: active.
... și legături externe vor fi ascunse (pentru ecrane desktop).
În această etapă, am creat stilurile pentru meniu. Dar când modificați ecranul browserului, nu se întâmplă nimic. Este timpul să treceți la etapa următoare.

Cereri media
Interogările media sunt utilizate pentru a determina modul în care stilurile se vor schimba în anumite puncte atunci când dimensiunea ecranului se modifică.

Deoarece navigația noastră are inițial o lățime de 600 de pixeli. apoi definiți mai întâi stilurile pentru ecrane cu o lățime de 600px sau mai mică, deci acest punct va fi primul punct al fracturii.

De asemenea, vom defini modul în care navigarea va fi afișată pe ecrane de 480 pixeli sau mai puțin (adică la cel de-al doilea punct de pauză).

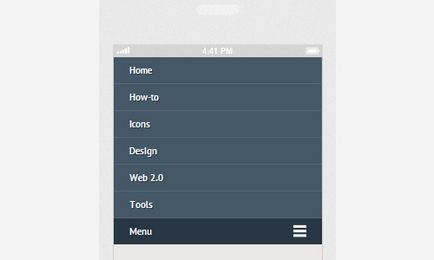
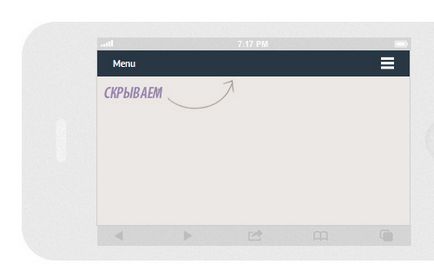
Când ecranul devine mai mic de 320 de pixeli, meniul va fi afișat vertical de sus în jos.
Acum puteți schimba dimensiunea ecranului. Meniul se va schimba împreună cu ecranul de redimensionare.
Afișați meniul
În acest moment, meniul va fi ascuns și va fi afișat când faceți clic pe linkul "Meniu". Funcția jQuery slideToggle () este utilizată pentru acest efect.
Cu toate acestea, când redimensionați fereastra browserului imediat după ce meniul a fost deschis și închis pe un mic ecran, meniul va rămâne invizibil, deoarece display: none property. generat jQuery, va fi încă atașat la element.
Deci, trebuie să ștergeți acest stil când modificați dimensiunea ferestrei:
Meniul nostru este complet, consultați pagina demo, redimensionați fereastra browserului.
Ultimele 5 lecții din rubrica "CSS"
Un efect mic cu animație interactivă a literelor.
Un mic concept de sfaturi amuzante care sunt implementate pe SVG și anime.js. În plus față de stilul special, exemplul implementează animația și transformarea obiectelor grafice.
Experiment: litere SVG animate bazate pe biblioteca anime.js.
Un experiment de pagină web care este afișat "de la prima persoană" prin ochelari de soare.
Un scenariu experimental de desfășurare a navigației.
artemelnik
În IE arată bine. Privit la Apple, de asemenea, bun.
Buna ziua tuturor - cine ma poate ajuta. pe măsură ce este posibilă afișarea pe ecran atunci când deconectați Internetul - Fără conexiune la Internet - prin php sau Jqery Ajax. Puteți face asta Cu respect maha.
Întrebarea este adresată omului

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!
Articole similare
Trimiteți-le prietenilor: