Bună ziua, astăzi vom lua în considerare un subiect foarte necesar, cum ar fi structurarea textului în HTML și după citirea acestui articol, vom putea structura în mod corect și frumos textul din pagina noastră. În articol vă voi spune și, bineînțeles, voi arăta exemple despre cum să creați paragrafe pentru pagini, să creați titluri de diferite nivele și să adăugați mai multe tipuri de liste. Acum, să trecem la procesul de structurare a textului.

Cum se creează un paragraf în html.
Să examinăm eticheta paragrafului pentru un exemplu. Am pregătit deja pentru aceasta o bucată mare de text, pe care o vom structura. Deschideți documentul din program pentru editare, puteți utiliza notepad, notepad ++. Deschidem documentul și vedem că avem doar o bucată mare de text, fără nici o separare.

Acum, să punem în document eticheta noastră la fiecare patru până la cinci rânduri de text.

Și acum să salvăm fișierul și să îl deschidem în orice browser.

Cum se creează anteturi în html.
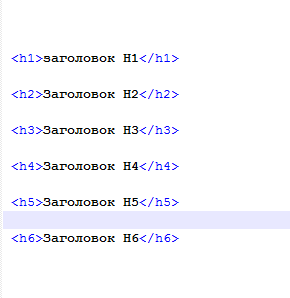
În fiecare text, nu puteți face fără titluri și subtitrări, care diferă în importanță și importanță. Pentru anteturile în html există o etichetă h1-h6 și, în funcție de număr, dimensiunea antetului este determinată, toate titlurile sunt evidențiate cu caractere aldine. Să luăm un exemplu de utilizare a anteturilor.

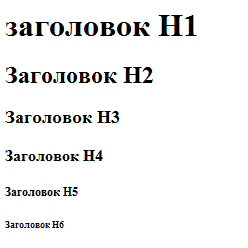
Toate aceste titluri de pe site vor arăta astfel:

Pentru a optimiza paginile de pe site, trebuie să folosiți cu atenție anteturile, în special etichetele h1 și h2. Pe pagină ar trebui să existe o singură rubrică h1, acesta ar trebui să fie titlul principal al site-ului și toate celelalte sunt sub-rubrici. De două ori, nu mai mult, utilizați h2 și toate celelalte titluri pot fi utilizate în medie de cinci până la șase ori, iar la optimizare va fi capabil să spună un efect pozitiv.
Listează în HTML.
Lista numerotată în HTML.
Vom începe prin examinarea subiectului listelor în HTML din lista numerotată în HTML și acum putem începe în siguranță să studiem. Primul lucru pe care îl vom face este să pregătim o listă pentru a demonstra capacitățile listei numerotate în HTML. Să luăm un exemplu din viață și să scriem o listă pentru a merge la supermarket.
Iată lista compilată și vom continua formatul acesteia. O listă numerotată în HTML este specificată utilizând eticheta pereche
Mai întâi trebuie să închidem toate elementele listate din etichetă
.Articole similare
Trimiteți-le prietenilor: