
Anterior, toate animațiile de pe site-uri au fost create mai ales în Flash. Odată cu apariția tehnologiei HTML5, a devenit posibilă crearea animației fără utilizarea Flash. Dar animația a atras întotdeauna și atrage atenția vizitatorilor. Dar nu totul poate scrie de la zero la HTML5, pentru că nu este foarte ușor pentru o persoană care nu înțelege acest lucru. Prin urmare, în această lecție vreau să iau în considerare un serviciu special care vă permite să creați animații pe HTML5. Absolut toată lumea poate înțelege acest serviciu!
Vreau să vorbesc despre un serviciu ca HTML5Maker.
HTML5Maker este un serviciu online care vă permite să creați conținut animat interactiv (slideshow-uri, bannere etc.) pe HTML5.
Să începem să studiem acest serviciu.
Du-te la serviciu
HTML5Maker
Introducere și înregistrare
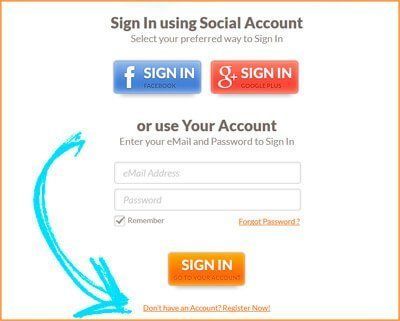
Acest serviciu poate fi folosit fără înregistrare. Pentru aceasta, faceți clic pe butonul "Creați animație" de îndată ce accesați site-ul:


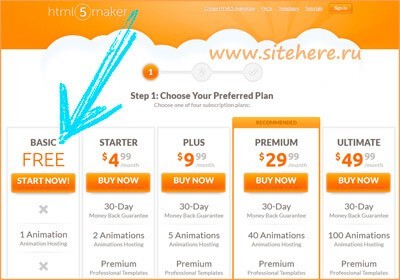
După ce faceți clic pe acest link, ajungeți la pagina cu tariful. Alege primul tarif "gratuit" și apasă butonul "Start acum!"

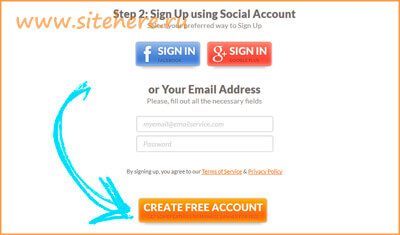
Apoi va apărea o pagină cu un e-mail și o parolă. Completați aceste două câmpuri și faceți clic pe butonul cu textul "Creare cont gratuit", care este mai jos.

Cunoașterea interfeței
Cred că, odată cu înregistrarea și intrarea, nu ai probleme. Și acum mergem direct în mediul în care ne vom dezvolta animația.
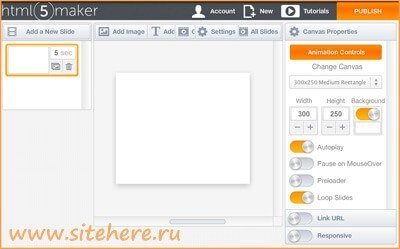
Primul lucru pe care îl veți vedea este zona de lucru. Se pare ca aceasta:

Se compune din trei coloane. În coloana din stânga sunt slide-uri, un difuzor central (regiune) este prevăzută pentru a se adapta blocurile necesare pe slide-uri, și, în cele din urmă, coloana din dreapta conține setările de animație. De asemenea, în coloana din dreapta, în funcție de elementul selectat (text, imagine sau diapozitiv), apar setările corespunzătoare.
Adăugarea de diapozitive
Dacă ați folosit anterior programul Microsoft PowerPoint, atunci pentru dvs. de a lucra cu diapozitivele va fi foarte ușor, pentru că aici totul este foarte asemănător. Dar pentru cei care văd acest lucru pentru prima dată, cred că nu va fi greu de înțeles.
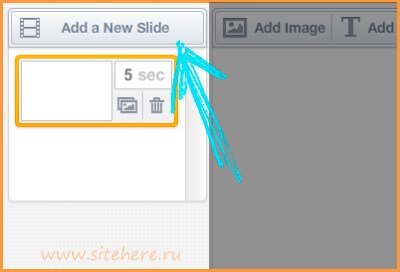
Pentru a adăuga un nou diapozitiv, faceți clic pe butonul "Adăugați un nou diapozitiv":

Adăugarea de imagini
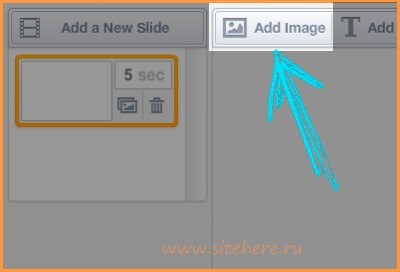
Pentru a adăuga o imagine în diapozitiv, faceți clic pe butonul "Adăugați imagine":

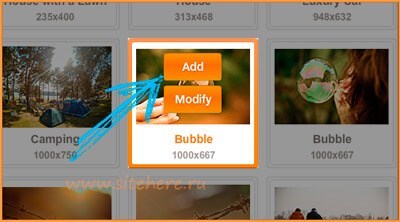
Apoi, va apărea o fereastră pop-up cu selectarea imaginilor finalizate:

De asemenea, în această fereastră puteți să faceți clic pe butonul "Încărcați imaginea" și să încărcați propria imagine. În plus față de imaginea sa, așa cum am spus, vi se oferă un set de imagini selectate și grupate. După ce v-ați hotărât asupra imaginii, trebuie să faceți clic pe butonul "Adăugați" și imaginea va fi adăugată în diapozitiv:

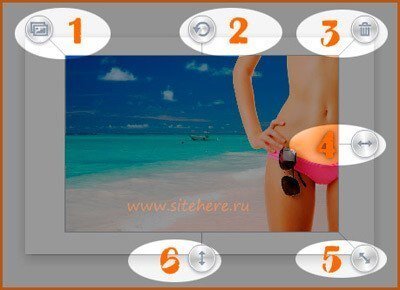
După adăugarea unei imagini în diapozitiv, este evidențiată și funcțiile pentru lucrul cu imaginea devin disponibile. În imaginea de mai jos, am marcat fiecare funcție cu o cifră:

Să aruncăm o privire la aceste butoane în ordinea:
- Când faceți clic pe acest buton, imaginea este copiată, iar imaginea copiată este inserată cu un decalaj puțin mai jos și spre dreapta.
- Acest buton trebuie să fie fixat și puteți roti imaginea.
- Acest buton șterge imaginea.
- Butonul este responsabil pentru redimensionarea imaginii în lățime.
- Acest buton este responsabil pentru modificarea dimensiunii imaginii proporțional cu înălțimea și lățimea.
- Butonul este responsabil pentru redimensionarea imaginii în înălțime.
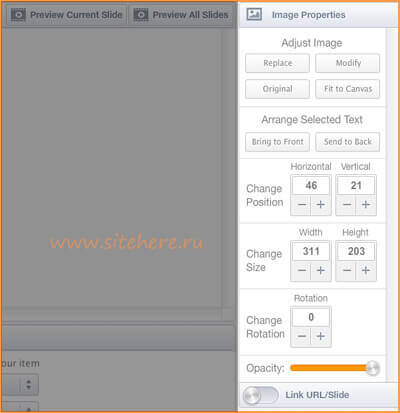
Deci, acestea sunt funcțiile de bază care pot fi aplicate unei imagini. Dar sunt mai multe. Ele devin disponibile atunci când imaginea este selectată și sunt în coloana din dreapta:

Începem de sus în jos.
Primul este blocul "Reglare imagine". în care sunt 4 butoane: "Înlocuiește", "Modifică", "Original" și "Se potrivește cu panza". Ce face fiecare dintre aceste proprietăți?
- Butonul "Înlocuiți" - când faceți clic pe acest buton, apare o fereastră pop-up prin care vi se cere să selectați o nouă imagine pe care doriți să o înlocuiți pe cea curentă.
- «Modificare» buton - apăsarea acestui buton se deschide o fereastră în care utilizează diverse efecte pentru imagini, puteți adăuga text la o imagine, adăugați un cadru, precum și a culturilor, roti, face neclară, reflectă vertical sau orizontal și de a schimba contrastul.
- Butonul "Original" - returnează setările inițiale ale imaginii.
- Butonul "Fit to Canvas" - când este apăsat, imaginea are înălțimea și lățimea maximă, luând în considerare faptul că ar trebui să se potrivească dimensiunii diapozitivului.
În continuare este blocul "Aranjați textul selectat". și are două butoane: "Bring to Front", "Send to Back". Butonul "Aduceți în față" este responsabil pentru împingerea imaginii în față, iar al doilea buton "Trimitere înapoi" este responsabil pentru poziționarea imaginii în fundal.
Urmatorul vin trei blocuri de «Schimbare de pozitie» (imagine o schimbare a poziției), «Modificare dimensiune» (redimensionare) și «Schimbare rotație» (rotația în grade), care poate fi modificată prin apăsarea și trăgând imaginea în timp ce țineți butonul stânga al mouse-ului.
Și ultimul bloc numit "Opacitate" - schimbarea valorii acestuia, tragerea glisorului, schimbarea transparenței imaginii.
Ultimul punct pe care vreau să-l spun este efectul când imaginea apare și dispare. Acest panou este situat în partea de jos a părții centrale a zonei de lucru:
În lista verticală din stânga sus, unde există o inscripție "Apare:", selectați efectul pe măsură ce imaginea va apărea. Și în meniul derulant din stânga jos, care are inscripția "Disappear:", lista este responsabilă pentru efectul cu care dispare imaginea.
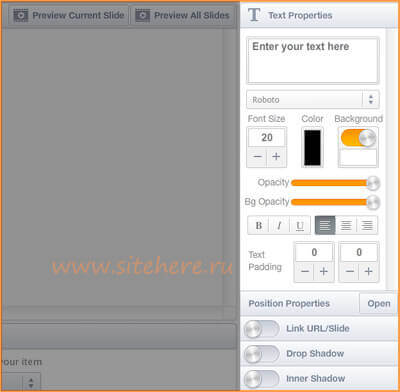
Adăugarea de text
Textul este adăugat făcând clic pe butonul "Adăugați text" în colțul din stânga sus al zonei centrale.

Pentru a activa aceste setări, trebuie să faceți clic pe butonul Setări din colțul din stânga sus al zonei centrale sau să faceți clic pe locul gol unde nu există diapozitiv.
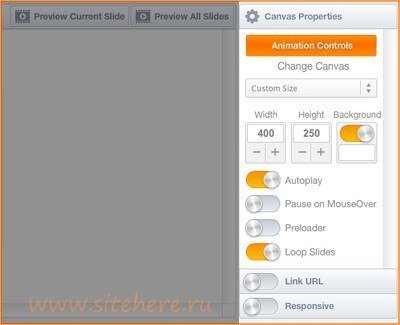
Ca rezultat, veți vedea următoarele setări pentru proiectul dvs. în coloana din dreapta:

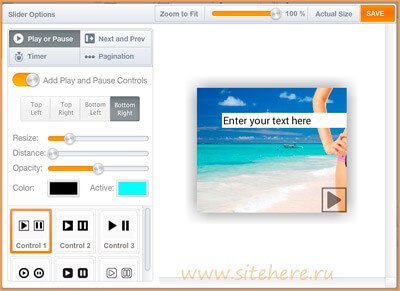
Aici puteți modifica dimensiunea diapozitivelor, puteți seta culoarea de fundal și puteți adăuga butoane pentru a controla prezentarea de diapozitive. Pentru a adăuga un buton de control al expunerii de diapozitive trebuie să apăsați pe «controalele de animație» buton și aici veți vedea o fereastră pop-up cu o varietate de tot felul de butoane, termene și așa mai departe:

După ce ați finalizat proiectul, faceți clic pe butonul portocaliu mare situat în colțul din dreapta sus al ferestrei browserului. Va apărea o fereastră pop-up în care este posibil să salvați proiectul în format HTML5 / CSS / JS sau FLash.
Apoi puteți încorpora animația pe site-ul dvs.! 🙂
Ceea ce nu este acceptabil! Deci, am înțeles că nu a existat legătura lor, este necesar să plătiți pentru luna în care ați folosit serviciul. Nu pare costisitoare. Dar există o întrebare?
După expirarea unei luni, ei vor susține bannerul (înțeleg că fotografiile sunt îngropate în serviciul lor)
Puteți descărca cu siguranță orice pe computer. dar există o mulțime de fișiere și unde să le plasați pe site?
Alo Este puțin probabil ca ele vor stoca fișierele pe server, deci cel mai bine este să le salvați într-un format HMTL5 / CSS3 / JS, iar în cazul în care descărcați proiectul pentru editare.
Articole similare
Trimiteți-le prietenilor: