2 Când creați un banner, vă sfătuiesc să o luați ca o regulă - să nu setați dimensiunea imaginii "la întâmplare", gândindu-vă că, dacă este necesar, poate fi ajustată la dimensiunea necesară. Cred că așa adaugi munca ta "rea" pentru tine. La urma urmei, un banner nu este doar o imagine pentru tine! În rețea, standardele de lungă durată pentru următoarele dimensiuni de banner sunt comune: 728x90, 468x60, 240x400, 120x600, 160x60, 120x60, 100x100, 88x31.

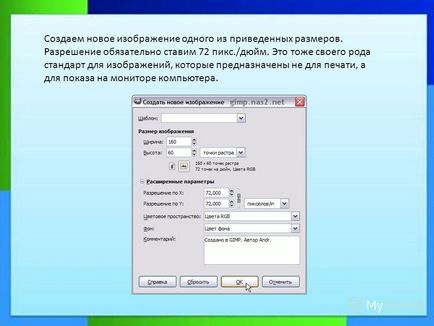
3 Creați o imagine nouă a uneia dintre dimensiunile date. Trebuie să setăm rezoluția la 72 pixeli / inch. Acesta este, de asemenea, un tip de standard pentru imaginile care nu sunt destinate imprimării, dar pentru afișarea pe un monitor de computer.

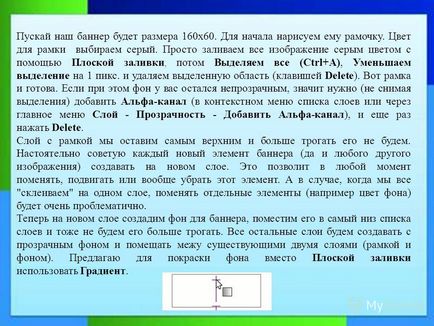
4 Lăsați bannerul nostru să aibă dimensiunea 160x60. În primul rând, trageți un cadru. Culoarea pentru cadru este gri. Pur și simplu completați întreaga imagine cu o culoare gri folosind Flat Fill, apoi selectați All (Ctrl + A), Micșorați selecția cu 1 pixel. și ștergeți zona selectată (cu tasta Ștergere). Iată cadranul și gata. Dacă fundalul au rămas opace, atunci ai nevoie (încă selectată) pentru a adăuga canale alfa (în meniul de comenzi rapide lista Straturi sau din meniul principal Layer - Transparenta - Adauga Alpha canal), și încă o dată faceți clic pe Ștergere. Lasăm stratul cu granița cea mai de sus și nu o mai atingem. Vă sfătuiesc să creați fiecare element nou de banner (și orice altă imagine) pe un nou strat. Acest lucru va schimba, muta sau chiar elimina acest element în orice moment. Și în cazul în care toți "lipim" pe un singur strat, schimbarea elementelor individuale (de exemplu, culoarea de fundal) va fi foarte problematică. Acum, pe un nou strat de a crea un fundal pentru banner, a pus-o în partea de jos a listei stratului și, de asemenea, nu va mai atinge. Toate celelalte straturi vor fi create cu fundal transparent și vor fi plasate între cele două straturi existente (o margine și un fundal). Îți sugerez să folosești Gradient pentru a picta fundalul în loc de Flat Fill.

5 În același timp, dacă dimensiunea fișierului este foarte importantă pentru dvs., nu uitați că salvăm animația pentru Web în formatul GIF, care înregistrează linia imaginii după linie. Deci imaginea cu gradientul "de sus în jos" va avea o dimensiune puțin mai mică decât cu gradientul "de la stânga la dreapta". Deoarece bannerul nu este real, atunci în alegerea culorilor ne vom permite niște libertăți. Sunteți mai calificați să alegeți culoarea. După ce doriți să folosiți o anumită culoare, încercați să explicați cel puțin dvs. de ce este această culoare.

7 Deplasați selecția aici: Acum suprafața evidențiată poate fi vopsită. Am pus inscripția. Pentru aceasta, nu este nevoie să creați un strat separat; Textul în sine este creat pe un strat separat.
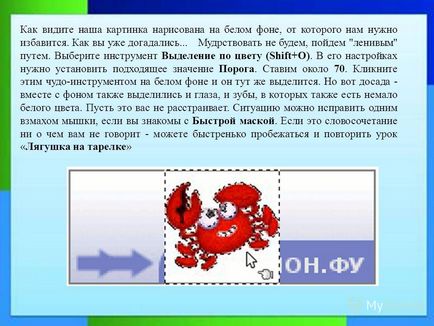
9 După cum puteți vedea imaginea noastră este desenată pe un fundal alb, de care trebuie să scăpăm. După cum ați ghicit deja. Nu vom fi înțelepți, să mergem "într-un mod leneș". Selectați instrumentul Selecție după culoare (Shift + O). În setările sale, trebuie să setați valoarea Threshold. Am pus aproximativ 70. Faceți clic pe acest instrument miracol pe un fundal alb și imediat se remarcă. Dar disconfortul - împreună cu fundalul, ochii și dinții, în care există și o mulțime de albe, se afla, de asemenea, în evidență. Nu lăsa asta să te deranjeze. Situația poate fi corectată cu o singură atingere a mouse-ului, dacă sunteți familiarizat cu masca rapidă. Dacă această expresie nu vă spune nimic - puteți trece repede și puteți repeta lecția "Frog on a plate"

10 Deci, trecem de la selecția simplă la modul Mască rapidă făcând clic pe pictograma mică din fiecare fereastră cu imaginea din colțul din stânga jos sau prin combinarea tastelor Shift + Q.
11 Luați o perie neagră tare, și chiar mai bine un creion și schițați ceea ce este plin de subliniind prin culori. Din nou, treceți la modul de selecție (în același mod) și tasta Ștergere cu ușurință scăpați de fundal. Nu voi mai repeta a doua oară că, dacă fundalul nu este șters, atunci trebuie să includeți canalul Alpha.
12 Plasați imaginea în locul potrivit cu instrumentul Mutați (M).
14 Creați cadre ca acesta: scrieți următoarea inscripție și faceți temporar acest strat invizibil, apoi scrieți următoarea și așa mai departe. Când aveți toate elementele folosite în animație, acestea vor fi gata - este timpul să începeți din toate acestea pentru a crea cadre separate. Acest lucru se poate face în mai multe moduri. De exemplu: Facem vizibile toate elementele primului cadru și salvăm imaginea într-un fișier separat într-un singur strat. La fel facem și cu restul cadrelor și, în cele din urmă, deschidem toate imaginile într-o singură fereastră prin meniul File - Open as Layers. Începutul este același, nu o salvați într-un fișier separat, ci creați un strat din stratul vizibil prin meniul Strat sau prin meniul contextual al listei de straturi.
15 Indiferent ce alegeți - la sfârșitul antrenamentului ar trebui să aveți doar straturi în lista de straturi cu cadre individuale gata (există 4 dintre ele).
Acum puteți face Optimizarea cadrelor pentru GIF prin meniurile Filtre - Animație și, cu cuvinte simple - tăiați cadrele fragmentelor repetitive, pentru a reduce dimensiunea fișierului. Acum puteți vedea animația înainte de a salva prin intermediul playerului, care se află în același meniu. În mod prestabilit, întârzierea dintre cadre este setată la 100 ms (0,1 secunde), iar cadrele vor clipi atât de repede încât nu vă place foarte mult. Pentru a seta o întârziere normală, schimbați numele fiecărui strat cu cadre la un număr de 100 pentru unul mai mare. Sper că toată lumea își amintește că 1000ms = 1 secundă. Când jucătorul (pe care nu îl puteți opri în același timp) va arăta în sfârșit ceea ce planificați, puteți salva animația ca fișier GIF.
17
18
19
Trimiteți-le prietenilor: