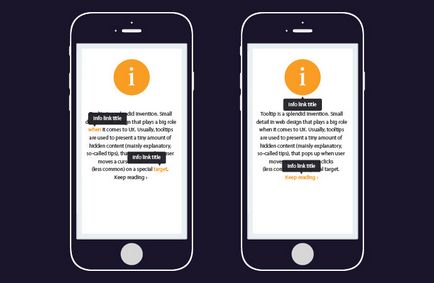
Tooltip (hint), poate avea o varietate de stiluri și moduri de implementare. Ca bază, atributele de referință pot fi luate, de exemplu, ca aici. sau utilizând codul CSS pur, în exemplul de ajutor al contextului. De data aceasta, tooltip-ul pentru link-uri se face și cu atributul, și anume rel.

Întreaga structură are trei părți. Primul este un script în sine, care vă permite să înfășurați titlul unei legături într-un bloc cu un identificator specific. Acest lucru face posibilă stilizarea atributului titlu. În plus, ajustează viteza de animație, lățimea maximă și adaugă clase suplimentare pentru a putea ajusta indicatorii săgeți.
Și, ca întotdeauna, pentru a lucra la scriptul de care aveți nevoie pentru a conecta biblioteca jQuery, dacă nu l-ați conectat anterior.
Cea de-a doua parte a designului constă în stiluri de design. Dacă doriți, pot fi editate cu ușurință dacă nu sunteți mulțumit de cele inițiale.
Bara de instrumente cu eticheta abbr
În plus față de referințe, scriptul acceptă abreviere abbr. unde, probabil, chiar și în interiorul titlului de atribute adăugați câteva proprietăți, de exemplu, text aldin, text italic. Exemplu de utilizare:
Citiți și:

Efect de animație uimitoare

Efect parallax orizontal și vertical asupra jQuery

Animarea aspectului blocurilor pentru pagina de destinație

Cum se fac blocuri de aceeași înălțime. jQuery plugin jColumn
Articole similare
Trimiteți-le prietenilor: