
Articole Navigare:
Cum funcționează formularul pop-up?
Permiteți-mi să vă reamintesc că, pentru a crea vslyvayuschey formă sau orice alt conținut, care ar trebui să fie deschis într-o fereastră pop-up, avem nevoie de Easy FancyBox plugin.
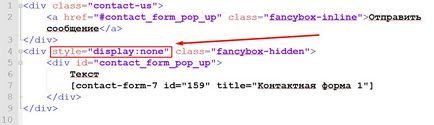
Acesta funcționează în felul următor: vom încheia un singur bloc de bloc de conținut și să-l invizibil pentru atribuim el style = »display: none».

Apoi, scriem codul linkului în locul potrivit și îl atribuim clasei "fancybox-inline".
Deci, în orice loc al temei, această metodă funcționează fără probleme, dar cu un meniu există o mică încurcătură. Și constă în faptul că trebuie să alocăm clasei "fancybox-inline" la elementul de meniu de care avem nevoie.
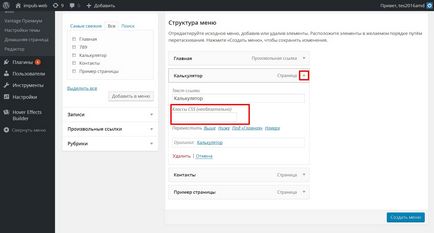
Cum pot atribui o clasă de meniuri WordPress?
Când editați meniul implicit al site-ului, putem să setăm numele elementului de meniu, să îl conectăm și să îl ștergem sau să îl deplasăm în locația dorită. Dar dezvoltatorii de WordPress au oferit chiar și o astfel de opțiune, unde pentru fiecare element ar putea fi necesar să specificați clasa.
Pentru a face acest lucru, aveți nevoie de:
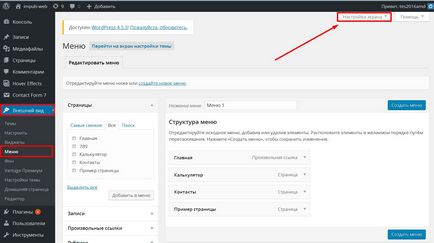
- 1. Mergeți la secțiunea "Aspect" => "Meniu".
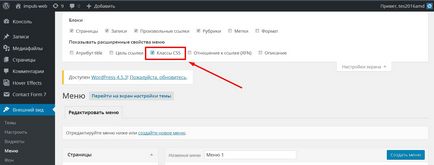
- 2. În partea de sus a ecranului, apăsați butonul "Setări ecran".



Unde, atunci, introduceți codul cu formularul?
Blocul cu formularul sau cu alt conținut care ar trebui să se deschidă în fereastra pop-up poate fi inserat pe pagină sau pe înregistrare.
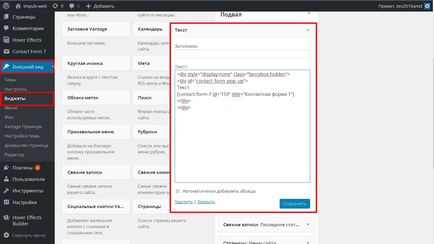
Dacă doriți ca formularul să apară pe toate paginile, puteți adăuga acest cod în zona widget-ului subsolului sau în bara laterală a site-ului dvs.
Pentru a face acest lucru, puteți utiliza widgetul "Text". Acest widget nu va fi afișat pe site, deoarece conține un bloc ascuns.

De asemenea, puteți afișa acest bloc în șablonul de temă. De exemplu, introduceți "footer.php" în șablon înainte de a închide eticheta corporală.
Dacă intenționați să utilizați mai multe formulare pop-up pe site-ul dvs., asigurați-vă că ați citit acest articol. Fără această formă nu va funcționa!
Asta e pentru ziua de azi! Aș fi foarte recunoscător dacă împărțiți o legătură cu acest articol în rețelele sociale. Aboneaza-te la canalul meu YouTube! Până data viitoare!
acolo puteți schimba numele butonului și să alocați un link către aceasta, trebuie să introduceți: #contact_form_pop_up dar nu se întâmplă nimic, dar atunci când modificați display: none pentru a afișa: da, există o formă și lucrări de buton, dar (desigur, fără fansiboksa) atunci când apăsați butonul, doar prost se întoarce la locul în care forma este blocat.
În alte locuri, totul funcționează așa cum ar trebui, dar sunt încăpățânat și vreau să ocupe forma pe acest buton.
Bună, Michael!
Pentru ca formularul pop-up să funcționeze la link, trebuie să existe o clasă "fancybox-inline". Uitați-vă la setările butonului despre care scrieți, există o opțiune pentru a stabili o clasă pentru ea? Dacă da, vă rugăm să îi dați clasa "fancybox-inline"
Nu, din păcate, cum o găsesc în cod?
Articole similare
Trimiteți-le prietenilor: