Aflați cum să convertiți rapid fișierele PSD în design Web bazat pe HTML pentru dispozitive mobile și desktop-uri. Extras CSS, imagini, dimensiuni, fonturi, culori, gradienți și multe altele din Photoshop direct în Dreamweaver.
Integrarea extrasului în Dreamweaver permite proiectanților web și dezvoltatorilor să aplice informații de proiectare și să extragă resurse optimizate pentru Internet direct în mediul de scriere a codurilor. Extract oferă o soluție integrată și autonomă pentru extragerea informațiilor despre stiluri și resurse din fișierele PSD, ceea ce reduce necesitatea schimbării constante între Photoshop și Dreamweaver.
Utilizând panoul Extract din Dreamweaver, puteți extrage proprietățile, imaginile, fonturile, culorile, gradiențele și dimensiunile CSS direct pe o pagină Web. În plus față de funcțiile principale ale Extractului, Dreamweaver oferă și funcții unice, cum ar fi:

Trimiterea fișierelor PSD către Cloud Creative
Puteți trimite fișierul PSD la Cloud Creative făcând clic pe pictograma "Trimiteți PSD" din panoul Extras. Dacă fișierele PSD sunt proiectate de un alt utilizator sau de o echipă, le puteți pune la dispoziție pentru a le partaja în Cloud-ul Creativ. Apoi, puteți descărca fișierele și le puteți trimite direct în contul dvs. pe site-ul web Creative Cloud sau prin panoul Extract din Dreamweaver.
Deschiderea fișierelor PSD din bara de instrumente Extract
Pentru a mări și a vizualiza designul, măriți-l în partea de sus a barei de instrumente Extract sau utilizați Alt +/-. Utilizați fila Straturi sau lista derulantă Compoziție straturi pentru a afișa sau a ascunde elementele din fișierul PSD.
Acum sunteți complet gata să transferați date de pe PSD pe site.
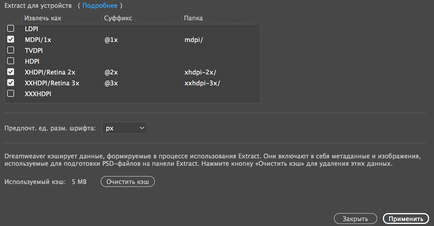
Setarea extracției
Setările de extragere vă permit să specificați formatul standard de fișier în care trebuie extrase imaginile, precum și unitatea de dimensiuni standard a fontului care va fi afișată în panoul Extras.
(Opțional) În secțiunea "Extragere pentru dispozitive", selectați permisiunile necesare. Aceste setări vor fi utilizate atunci când selectați economisirea imaginilor în mai multe versiuni cu rezoluții diferite.
- Pentru a salva versiuni cu sufixe, faceți clic pe linia corespunzătoare din coloana "Suffix" și introduceți textul.
- Pentru a păstra versiuni cu permisiuni diferite în foldere separate, faceți clic pe rândul corespunzător din coloana "Folder" și introduceți calea relativă.

Extras pentru dispozitive
În plus, sugestiile de cod sunt populate automat cu proprietăți CSS ale elementului selectat în fișierul PSD. Dacă preferați să scrieți cod, utilizați aceste sugestii de cod pentru a extrage proprietățile CSS în cod.
În panoul Extras (Fereastră> Extras), faceți clic pe fișierul PSD dorit. Fișierul PSD se va desfășura sub formă de miniaturi, care vor vedea în mod clar structura sa.
Notă. Dacă sunt selectate procente, unitățile vor fi de asemenea afișate în procente.

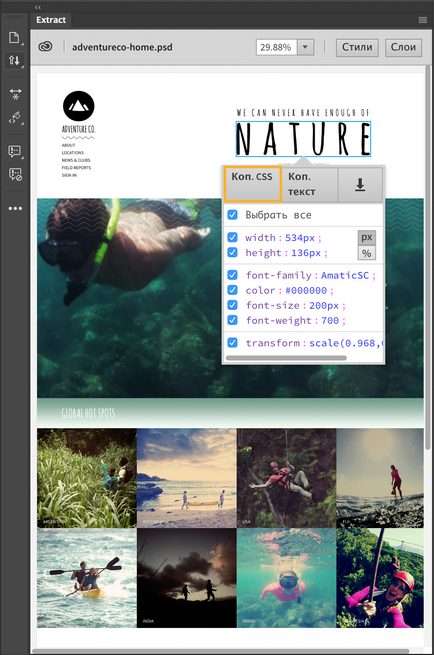
Comanda "Copy CSS" din panoul Extras
Pentru a copia CSS, selectați proprietățile pe care doriți să le copiați, apoi faceți clic pe butonul "Copiere CSS".
Lipiți CSS în document într-unul din următoarele moduri:
- Pentru a insera CSS în CSS Designer, faceți clic dreapta pe selectorul dorit, apoi faceți clic pe Paste Styles (Paste stiluri).
- Pentru a insera CSS folosind afișarea elementului, faceți clic dreapta pe selector, apoi faceți clic pe Insert Pit.
- Pentru a insera CSS în cod, puneți punctul de inserție în locul potrivit, faceți clic dreapta și selectați "Paste".
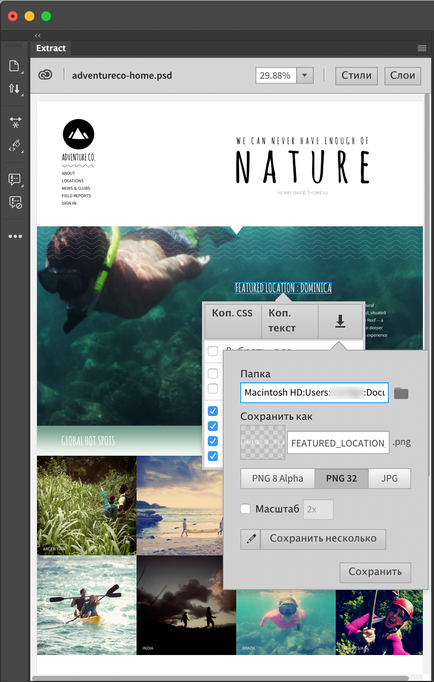
Extragerea imaginilor din fișierele PSD
Dacă fișierul PSD conține mai multe tablouri de arta, fiecare placă grafică este afișată ca un dosar în panoul straturilor. Puteți extinde sau restrânge dosarul pentru a afișa sau a ascunde conținutul acestuia. Pentru a mări o anumită tablou de bord, faceți clic pe numele său. Pentru a micșora, dă clic pe oriunde în exteriorul tabloului de bord și dă clic pe "Locul".
Înainte de a introduce imaginea extrasă, Dreamweaver afișează numele imaginii care poate fi editată. Implicit, imaginea este salvată în dosarul rădăcină al site-ului. Pentru a salva imaginea în altă parte, specificați calea completă la director împreună cu numele fișierului.
Notă. Când extrageți o imagine într-un document care nu aparține unui anumit site, imaginea este extrasă în folderul în care este localizat documentul. În cazul documentelor nesalvate, vi se va cere să salvați mai întâi documentul.
De asemenea, puteți salva imaginea pe un disc local și o puteți încărca mai târziu într-o pagină Web. În plus, dacă dezvoltați un site interactiv, puteți face clic pe imagine pentru a salva versiuni ale imaginii în mai multe rezoluții pentru diferite dispozitive.
Efectuați una dintre următoarele acțiuni:
- În fereastra pop-up care apare când faceți clic pe imagine, faceți clic pe. Specificați calea, numele fișierului, formatul fișierului și factorul de zoom (dacă este necesar). Apoi urmați acești pași:
- Faceți clic pe "Salvați" pentru a salva imaginea în rezoluție maximă. Pentru a scala imaginea, selectați Zoom și specificați un factor de zoom.
- Dați clic pe Salvați mai multe pentru a salva mai multe versiuni ale imaginii cu rezoluții diferite. Fișierul PSD nu trebuie să conțină toate versiunile. Dreamweaver poate salva imaginea în mai multe rezoluții în momentul extragerii.
Puteți specifica permisiunile necesare și folderul corespunzător pentru ieșire din setări.

Extragerea unei imagini utilizând pictograma "Extragere resursă"
Când trageți o imagine, Dreamweaver afișează numele imaginii. Puteți edita nu numai numele imaginii, ci și extensia. Pentru a salva imaginea, apăsați tasta Enter. Imaginea este salvată în directorul rădăcină al site-ului în mod implicit. Pentru a salva imaginea în altă parte, introduceți calea împreună cu numele fișierului.

Editarea numelui de fișier și a extensiei când trageți o imagine din bara de instrumente Extract
- Când faceți clic pe o imagine din Dreamweaver, sunt completate sugestiile de cod contextual. În vizualizarea codului HTML sau în documentul CSS, poziționați cursorul la punctul de inserare. După introducerea numelui proprietății imaginii de fundal sau a etichetei
Numele imaginii selectate apare în sugestiile de cod. Selectați o imagine, modificați numele și extensia după cum este necesar și apăsați Enter.
Implicit, imaginea este salvată în dosarul rădăcină al site-ului. Pentru a salva imaginea în altă parte, introduceți calea către fișierul de utilizator împreună cu numele fișierului.

Extragerea imaginilor folosind sugestii de cod
Trimiteți-le prietenilor: