În acest articol vom lua în considerare crearea unui aspect al unui site utilizând Adobe Photoshop.
În articol voi folosi versiunea rusă a CS6, dar tot ceea ce a spus este potrivit pentru orice versiune de Photoshop până la CS2, iar toate comenzile în limba rusă sunt duplicate în limba engleză.
Nu este un secret pentru nimeni că dezvoltarea oricărui site începe cu un aspect. Și deja aspectul este pregătit pentru aspect și codul PHP este montat.
Aici luăm ca exemplu crearea unui magazin online, deoarece Site-uri de comerț electronic, inclusiv cumpărături on-line, nu numai câștigând popularitate, ci și cele mai complexe și mai interesante în dezvoltare.
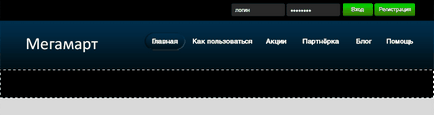
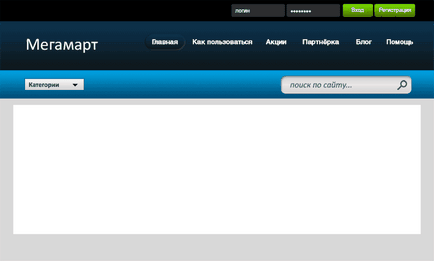
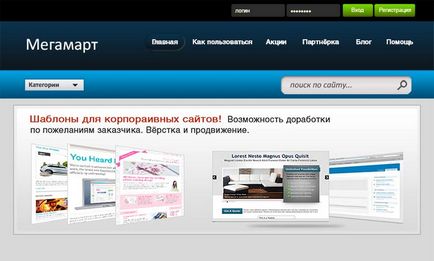
Iată ce obținem ca rezultat:
1. Crearea unui fundal
Primul lucru de făcut este de a crea un nou document (prin apăsarea Ctrl + N) la dimensiunea de 1020 x 1200 pixeli pe un fond alb și umple stratul de fundal rezultat folosind „Bucket“ (Paint Bucket Tool) lumină # D7D7D7 gri.
2. Meniul de intrare / înregistrare orizontală
Pentru ca funcționarea normală a magazinului online să fie importantă pentru înregistrarea convenabilă a utilizatorilor, acest punct ar trebui luat în considerare în dezvoltarea site-ului. Prin urmare, vom face un sub-meniu separat de intrare / înregistrare orizontală, situat în partea de sus a paginii site-ului.
Creați un nou grup de straturi, numiți-l, de exemplu, "Sign in / reg" și un nou strat în acesta. acesta va fi fundalul pentru meniu, l-am numit "înapoi".
Notă. În viitor, toate elementele noi vor fi create pe straturi noi și vor fi grupate pe subiecte. În viitor, nu voi menționa acest lucru pentru a economisi timp.
Cu ajutorul instrumentului Rectangle Marquee, creați o zonă de selectare de aproximativ 50 de pixeli înălțime și lățime maximă, umpleți-o cu negru (# 000000). Iată cum arată aspectul întreg:

Eliminați selecția apăsând pe Ctrl + D. Fundalul pentru meniu este gata.
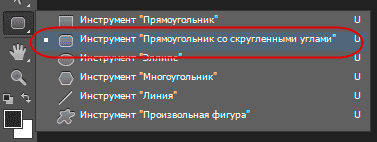
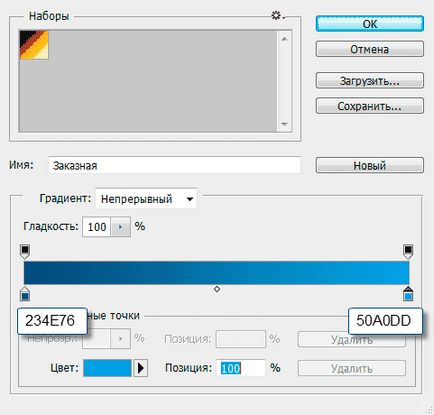
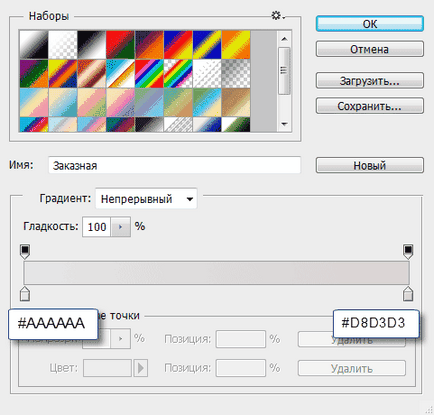
Acum, faceți câmpurile de introducere și butoanele de conectare și înregistrare din colțul din dreapta sus al site-ului. Paleta de culori Solicitarea planului frontal de culoare # 313131, apoi să ia instrument de „dreptunghi cu colțuri rotunjite“ (Dreptunghi rotunjit Tool), raza panoului de intrare parametrul 3 pixeli noduri, și comută la modul „pixeli“:

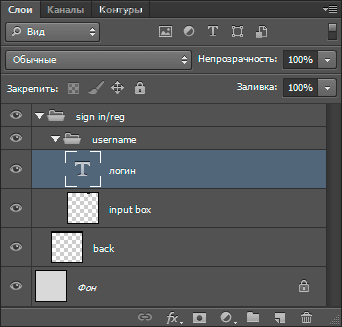
Acum creați un dreptunghi cu o lățime de 125 și o înălțime de 30 de pixeli. Acest dreptunghi va servi drept formular pentru introducerea unui login. Să introducem cuvântul "login" acolo, textul de introducere a textului #FBFCDD, mărimea caracterelor este selectată în funcție de font, am folosit dimensiunea literei Arial 13 pt. Grupați aceste două straturi:

Iată cum arată acest câmp de intrare de dimensiune completă:
Duplicați acest grup, redenumiți-l pentru a "trece" și mutați-l puțin în dreapta. Înlocuiți literele din stratul de text cu cercuri (cum ar fi: ●●●●●●). Acesta va fi câmpul de introducere a parolei:
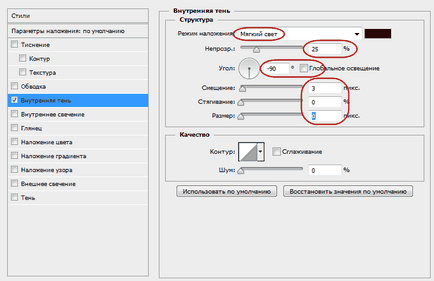
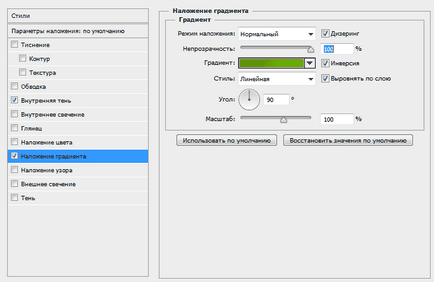
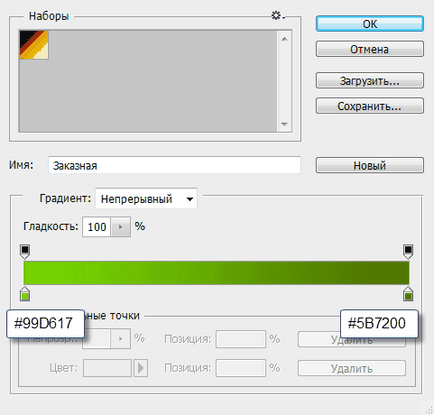
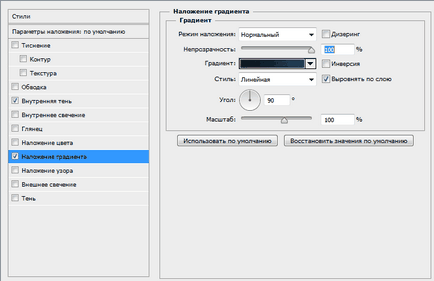
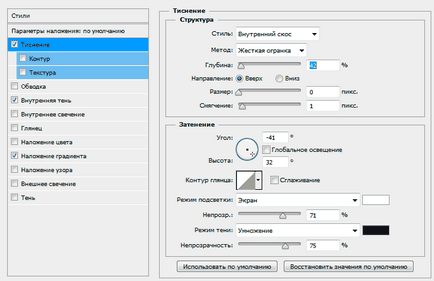
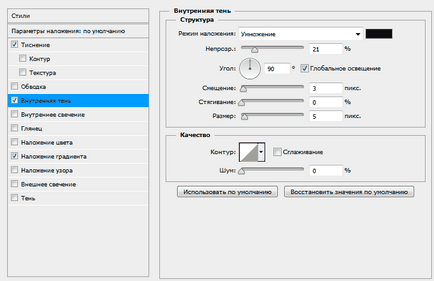
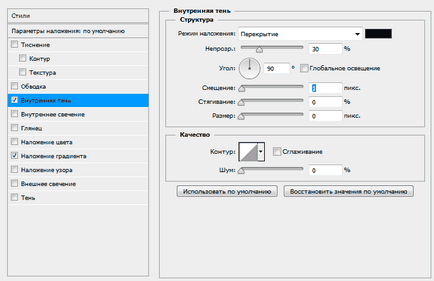
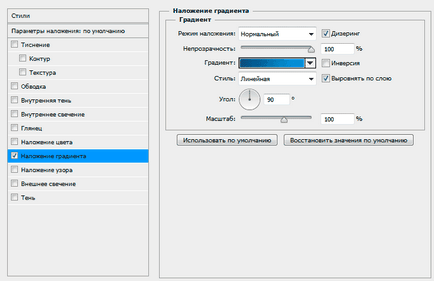
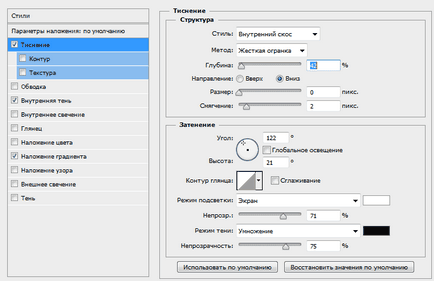
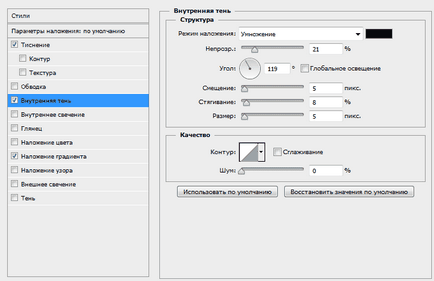
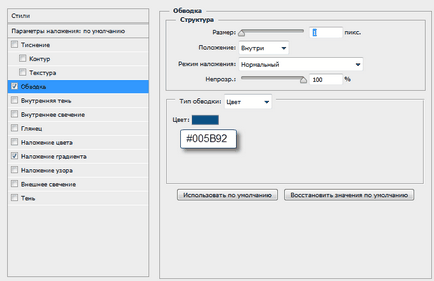
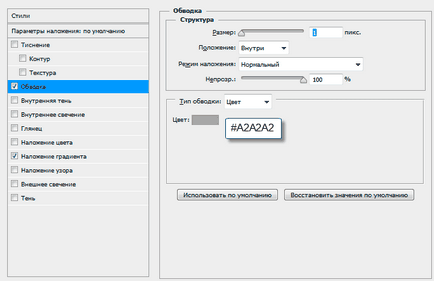
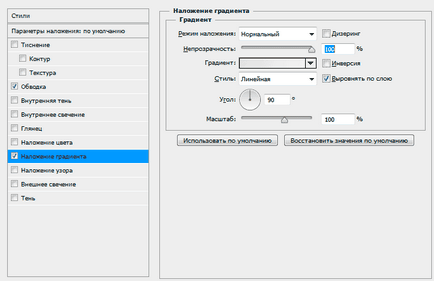
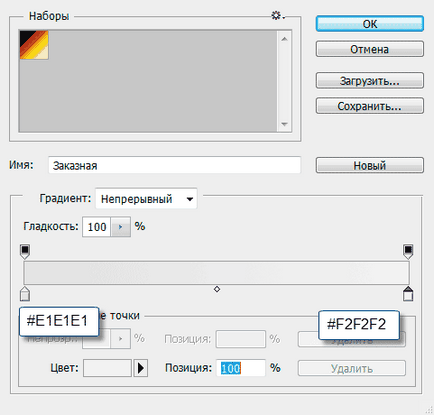
Acum creați butoanele pentru conectare și înregistrare. În același mod ca și crearea unui dreptunghi pentru câmpul de intrare, creați un alt dreptunghi, dar de data aceasta cu o lățime de 70 de pixeli. Aplicați stilurile stratului Inner Shadow și Gradient Overlay cu următoarele setări:



Adăugați un strat text cu textul "Conectare" cu litere de aceeași dimensiune și culoare ca în câmpurile de introducere. Aliniați cuvântul orizontal cu opțiunile de aliniere.
În mod similar, creați un alt dreptunghi, dar de data aceasta cu o lățime de 90 de pixeli, aplicați aceleași stiluri de strat, plasați-l în partea dreaptă a butonului de introducere și creați un strat text cu cuvântul "Înregistrare". Ar trebui să obțineți ceva de genul:
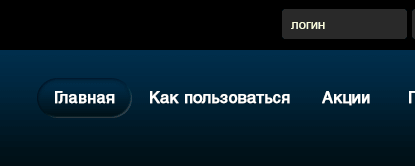
3. Creați un antet al site-ului
Cu ajutorul instrumentului Rectangle Marquee, creați o zonă de selectare de 115 pixeli înălțime și plină și umpleți-o cu negru (# 000000):
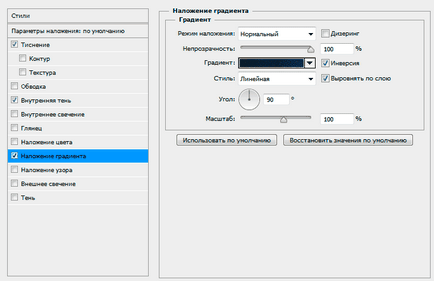
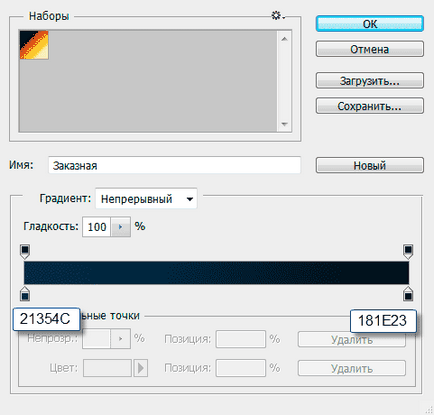
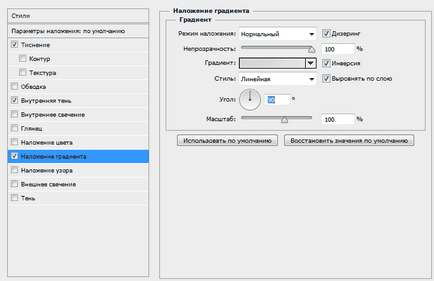
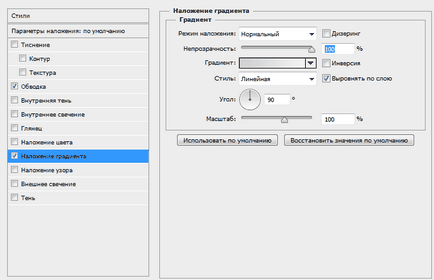
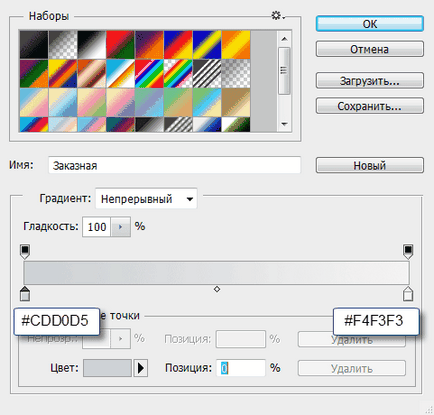
Acum adăugați la acest strat stilul Overlay Gradient cu următoarele setări:

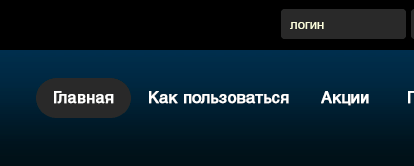
Pentru a indica o legătură activă, face sub substrat folosind instrumentul „dreptunghi cu colțuri rotunjite“ (Dreptunghi rotunjit Tool) doar rotunjire raza Acum, pentru egală cu jumătate din înălțimea dreptunghiului 20 de pixeli, respectiv, el însuși un dreptunghi va fi cu înălțimea de 40, iar lățimea va fi aleasă în în funcție de lungimea cuvântului din legătură. Aici, undeva în felul următor:





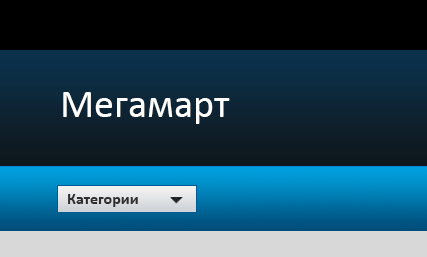
Rezultatul ar trebui să fie astfel:

În timp ce cu un capac totul.
Formular de căutare
Cu instrumentul „selectie dreptunghiulara“ (dreptunghi Marquee Tool) a crea o zonă selectată de 64 de pixeli în înălțime și lățime în întreaga pânză și umple-l cu negru (# 000000):




Acum, creați un formular de intrare pentru interogările de căutare. Ca de obicei, folosim instrumentul "Dreptunghi cu colțuri rotunjite", dar de această dată cu o rază de 10 pixeli. Creați un dreptunghi cu o înălțime de 42 și o lățime de 306 de pixeli și aplicați aceleași stiluri stratului ca mai înainte, cu următoarele setări:




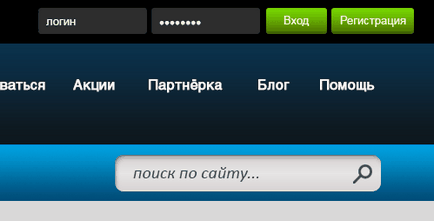
Ca rezultat, vom primi următorul formular de căutare:


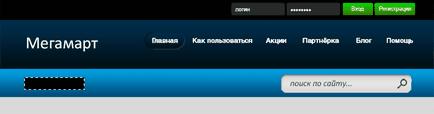
Faceți acest lucru cu instrumentul Rectangle Marquee, creați o zonă de selecție de 140 de 27 de pixeli și completați-o cu negru:





Slider show
Sub formularul de căutare vom plasa un slider show cu descrierea și imaginile mărfurilor. Mai întâi, să facem fundalul pentru schimbarea imaginilor. Cu ajutorul instrumentului dreptunghiular, creați o selecție cu o dimensiune de 958 × 304 pixeli, umpleți-o cu alb și plasați-o sub aria de căutare. Aliniați stratul orizontal cu privire la fundal utilizând opțiunile de aliniere a straturilor:

Adăugați următoarele stiluri la stratul dvs.:



Acum trebuie să adăugați imagini din care va fi compusă prezentarea de diapozitive. Depinde deja de tema magazinului online. Lăsați magazinul nostru să se ocupe de vânzarea de subiecte pentru dezvoltarea site-ului, introduceți imaginea corespunzătoare:

Secțiunea generală a temelor
Creați două dreptunghiuri de 958 cu 158 de pixeli, aplicați aceleași stiluri pentru ele ca și pentru fundalul afișajului culisant și plasați-l după cum se arată. Acesta va fi fundalul pentru conținut:
Subiecte subsol
Duplicați dreptunghiul de fond al capacelor site-ului. Creșteți înălțimea la 152 de pixeli cu instrumentul Free Transform (Ctrl + T) și plasați-l în partea de jos a șablonului. Acesta va fi fundalul subsolului. Aici vom scrie un drept de autor, etc.
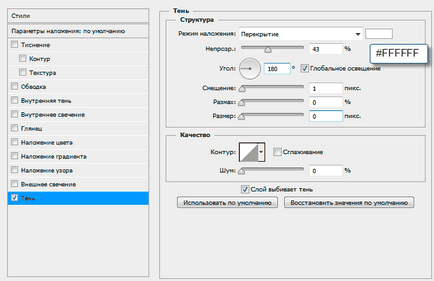
Mai întâi, creați delimitatorii. Cu ajutorul zonei Rectangle, creați o selecție cu o lățime de 1 pixel și o înălțime de 120 de pixeli, apoi completați-o cu culoarea # 030508. Aplicați la acest strat stilul "Drop Shadow" cu următoarele setări:

Introduceți textul, pentru titluri utilizați culoarea #FFFFFF, pentru descriere și referință # BBC9D7.
Când ați terminat, rezultatul ar trebui să fie așa:
Descărcați arhiva cu un magazin online de modele șablon PSD, iconițe și font Helvetica cu suport chirilic:
Articole similare
-
Dozatoare pentru agrafe de hârtie, articole de papetărie online
-
Magazin online de produse cosmetice grecești și ulei de măsline
Trimiteți-le prietenilor: