
Astăzi vreau să arăt mai multe moduri de aliniere a blocului dorit în centrul ecranului browserului utilizând CSS. Probabil că toți au văzut că pe unele site-uri, de exemplu, există un formular de înscriere în centru sau o fereastră de intro, o formă de abonament și așa mai departe, există multe exemple.
Acest lucru se face folosind stiluri CSS.
Să presupunem că avem o formă care trebuie afișată în centrul ecranului, închisă de eticheta div
Forma are o dimensiune de 150 cu 80 de pixeli. Setați dimensiunea panoului nostru prin CSS.
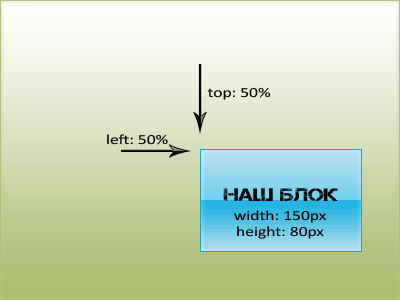
Fixați blocul pe ecran și setați liniuțele la stânga și la partea de sus a podelei ecranului
Obțineți ceva de genul:

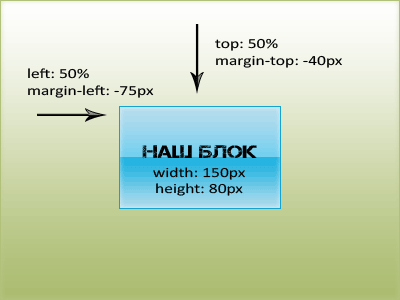
Rămâne să facem blocul să se amestece cu jumătate din lățimea sa spre dreapta și jumătate din înălțimea spre vârf. Acest lucru se face foarte simplu, prin proprietatea marjă.
Asta e tot, avem un bloc care se află în centrul browserului, la orice rezoluție a ecranului.

Dacă doriți să plasați blocul nu în centrul ecranului, ci numai alinierea orizontală în centru.
Articole similare
Trimiteți-le prietenilor: