Atunci când creați machete în Photoshop, designerii sunt foarte mulțumiți de utilizarea colțurilor rotunjite pentru o gamă largă de blocuri.
Mai mult, ei au plăcut să facă acest lucru întotdeauna, încă de la începutul timpului. Fără îndoială, blocurile cu astfel de unghiuri arată mult mai plăcut, ceea ce afectează pozitiv chiar design-ul site-ului.
Dar aici este un coder în această situație nu este ușor. Cum se transferă în cod astfel de rotunjire a colțurilor? Anterior, înainte de apariția CSS3, a ieșit din situație într-o manieră laborioasă și dureroasă - a tăiat imaginea rotunjită a colțurilor și le-a pus în cod la calitatea imaginilor de fundal.
Dar acum a apărut CSS3 și problema a fost mult mai ușoară, deoarece în această specificație există o proprietate special creată pentru a desena colturi rotunde în blocuri. Se numește
și așa mai departe. Dar pentru ziua de azi, din câte știu, nu puteți refuza să folosiți astfel de prefixe.
Dar acest articol nu este despre asta. Mai exact, nu cum să creați un colț rotunjit în CSS3. Și cum să măsurați acest unghi pe un layout psd. Să presupunem că avem un aspect al site-ului trimis de designer:

Se vede că artistul a încercat din suflet - aveți mai multe runde decât suficient. Ei bine, nu este nimic complicat pentru un coder aici. Blocuri cu colțuri rotunjite - este suficient să cunoaștem raza de rotunjire a acestor colțuri, pe care designerul le-a desenat și să le prescrie o proprietate
Și iată cum să aflăm? Nu apelați designerul la întrebarea - ce rază ați pus în aspect?
Voi spune că nu am primit imediat un răspuns la această întrebare. Din obișnuință, a mers la forum.htmlbook.ru. Dar betonul nu a luat nimic de acolo. După căutările de pe Internet, soluția a fost găsită. Și sa dovedit a fi foarte simplă.
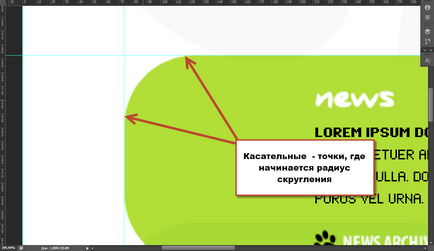
Să dimensionăm aspectul astfel încât colțul rotunjit al blocului să fie clar vizibil. Vedem cum linia dreaptă a blocului trece ușor în fileu, care, după finalizarea sa, se transformă din nou într-o linie dreaptă. Pentru noi, există două puncte interesante aici, unde se începe rotunjirea și unde se termină. Noi le numim puncte tangente:

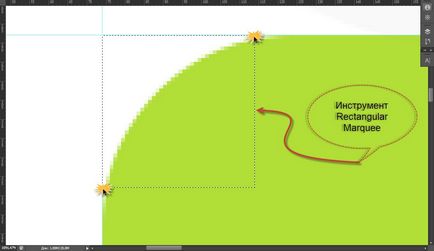
Desenăm două ghiduri ca ghiduri orizontale și orizontale. În figură sunt prezentate în linii subțiri de culoare albastră. Vom avea nevoie de ei pentru a obține punctul de trecere. Apoi, în bara de instrumente Photoshop, selectați selecția dreptunghiulară (Rectangular Marqee).
Și vom construi un pătrat (ținând apăsată tasta Shift) astfel încât colțul din stânga sus să coincidă cu punctul de intersecție al ghidurilor. Îl extindem cu mouse-ul astfel încât laturile pătratului care se extinde să coincidă cu punctele tangente, care au fost menționate mai devreme. Imediat ce liniile pătratului și punctele tangente coincid, eliberăm mouse-ul - construcția este completă.
Puteți executa construcția într-un alt mod. Porniți selecția dintr-un punct (tangent) și terminați în altul, adică pe diagonală. Rezultatul va fi același, dar nu este necesar să creați ghiduri:

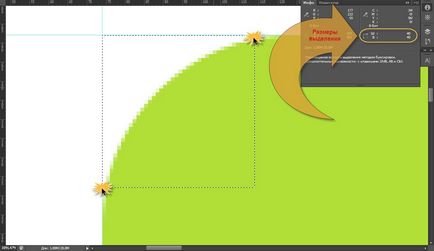
Deschideți acum panoul "Info" și examinați dimensiunile pătratului construit. Lungimea laturilor este raza fileului pentru acest bloc pe structura:

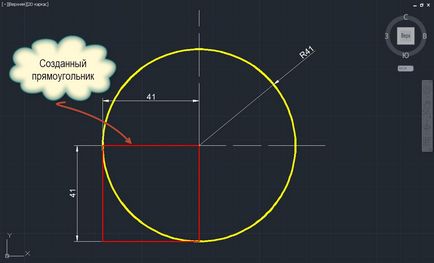
Nu mă credeți? Acest lucru este sigur - fiecare parte a pătratului construit va fi raza acestei rotunjiri! Pentru a clarifica ceva mai mult, am atras în AutoCAD un cerc cu o rază
și apoi a construit un pătrat cu o latură lungă
astfel încât să înscrieți colțul superior drept în centrul cercului creat. Figura arată clar că oricare dintre laturile sale este raza cercului în care este înscrisă:

Când se construiește o pătrată de selecție pe un layout psd, se poate întâmpla ca este imposibil să se lovească cu precizie, astfel încât laturile pătratului să coincidă cu ghidurile ghidului. Pentru mine, am găsit o astfel de ieșire. Ei bine, nu a lovit, așa că nu a lovit.
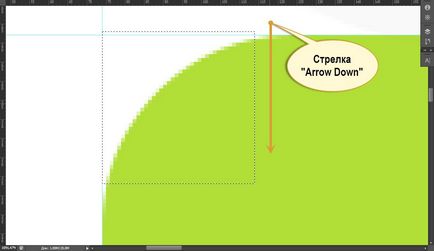
Construiesc un patrat mai departe. Când este construit și mouse-ul este eliberat, am deplasat selecția în locația dorită folosind tastele săgeți de pe tastatură. Și apoi totul este același ca înainte. Mă uit la panoul Informații și obțineți raza exactă a fileului:

Aparent, totul sa dovedit a fi foarte simplu. Acum, cunoscând valoarea exactă a razei fileului, puteți crea un șablon de site care se potrivește cel mai bine formatului psd.
În figura cu imaginea unui cerc și a unui pătrat creat în AutoCAD, există o inexactitate. Indicația indică faptul că un dreptunghi este construit, deși este, cu siguranță, un pătrat.
De ce în formatul psd raza de rotunjire este
Da, am pierdut doar când am tras un cerc. Esența problemei nu o schimbă, ci doar arată mai clar corectitudinea abordării.
Trimiteți-le prietenilor: