Creați un șablon de adaptare Joomla utilizând Bootstrap. Partea 5. Adăugarea icoanelor Bootstrap la elementele din meniul Joomla

În acest articol voi vorbi despre cum puteți adăuga pictogramele Bootstrap la elementele de meniu individuale Joomla, prin simpla editare a setărilor acestor elemente.
Wedal Joomla Slider v1.1 - modul slideshow gratuit pentru Joomla de la wedal.ru (update)

Astăzi aș dori să vă prezint o actualizare a modulului Wedal Joomla Slider - versiunea 1.1 =). În ciuda faptului că 1.1 de la 1.0 separă doar 10%, modulul a fost rescris aproape complet. Am adăugat câteva noi caracteristici utile, care anterior nu erau disponibile și care lipseau în dezvoltare. Sper că le plac.
Noile caracteristici ale programului Joomla 3.7

În acest articol dau o prezentare generală a noilor caracteristici ale Joomla 3.7 cu exemple.
Vulnerabilitatea critică în Joomla 3.4.4 - 3.6.3. Aveți nevoie de o actualizare urgentă pentru Joomla 3.6.4!

Filtre personalizate Pro - filtru rapid și convenabil pentru câmpurile suplimentare Virtuemart

Astăzi, vom vorbi despre una dintre cele mai bune extensii la problema de filtrare a produselor Virtuemart-Custom Filters Pro.

Pentru toti cititorii de la wedal.ru, am pregatit prima extensie publica pentru Joomla 3 - modulul WedalJoomlaSlider. Acest modul se bazează pe caruselul de bootstrap și vă permite să creați o prezentare frumoasă cu subtitrări pe site. Modulul este distribuit gratuit. Vizualizați versiunea demo, descrierea setărilor și descărcați Slider Joomla Wedal pe care îl puteți găsi în acest articol.
Wedal Joomla Slider. Demonstrație.
Designul modulului și scriptul care implementează prezentarea de diapozitive sunt preluate din cadrul Bootstrap, care este integrat în Joomla 3. Când am văzut acest script, mi-a plăcut imediat. Simplu și elegant, și cel mai important, funcționează cu orice șablon Joomla 3 care utilizează Bootstrap Framework.
Wedal Joomla Slider. Descrierea setărilor.
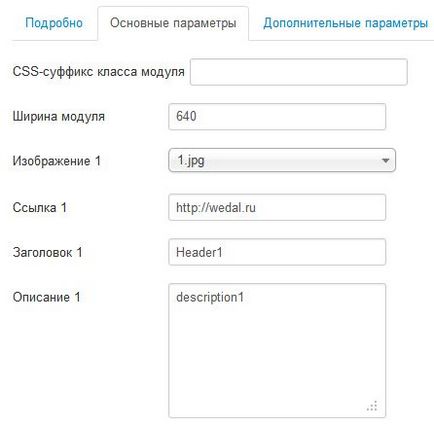
Am decis să fac modulul cât mai simplu posibil. Nu-mi place când trebuie să înțelegi o jumătate de zi în expansiune și, prin urmare, adăugați doar cele mai necesare:

Într-o prezentare de diapozitive, pot fi adăugate maximum 10 imagini, după numărul de câmpuri disponibile în modul.
Toate setările. După instalare, setările demonstrative sunt setate automat, afișând prezentarea de diapozitive, ca în demo-ul de mai sus.
Modulul "UniversalJoomlaSlider" va funcționa corect numai dacă șablonul de boot este conectat la bootstrapFramework!
Vă prezint întrebarea: de ce nu am inclus Bootstrap în modul? Doar pentru că utilizarea cadrului de dragul unui modul este împușcarea dintr-un tun pe vrăbii. Nu faceți acest lucru, este mai bine să alegeți un alt modul.
Wedal Joomla Slider. Localizare.
Modulul include fișiere de limbă în două limbi: rusă și engleză.
Poate că asta e tot. Voi adăuga că codul modulului este foarte simplu și dacă sunteți cel puțin puțin versat în PHP, puteți citi cu ușurință și schimba-l singur.
Sper că vă place modulul.
UPD: Pentru a porni cursorul, adăugați următorul cod la sfârșitul modulelor de fișiere / mod_wedal_joomla_slider / mod_wedal_joomla_slider.php:
Dean, pentru a rezolva această problemă, mai întâi trebuie să hotărâți cum vă veți ocupa de proporțiile de imagini. Dacă imaginea nu este pătrată, atunci când lățimea ecranului scade (prin rotirea dispozitivului în poziția verticală), poate fie să scadă (ceea ce vorbești despre) sau să se întindă, tăind marginile.
Doar pentru a alege proporțiile corespunzătoare pentru toate ecrane (dimensiunile acestora sunt complet diferite), nu este posibil. Deci, trebuie să fie pus la îndoială faptul că imaginea nu ocupă întreaga lățime a ecranului, sau taie-o.
Probabil că veți tăia o parte a imaginii. În acest caz, sarcina constă în realizarea în CSS a unei lățimi și a înălțimii cursorului de 100% din ecran și adăugarea la blocul de preaplin al cursorului: ascuns.
Wedal, vă mulțumesc foarte mult pentru răspunsul tău nerezolvat. Cu siguranță voi lua în considerare, dacă vom decide să facem un carusel. În timp ce a decis să stea la două. Nu aș vrea să compromit, tăind marginile fotografiei.
Și nu știam despre prelucrarea rapoartelor de aspect. Totuși, subtilitățile CSS trebuie să mai studiez și să studiez
Vă mulțumim pentru modul și în general pentru site! Îmi place foarte mult conținutul și modul de prezentare. Am descarcat modulul, deoarece cautam cel de-al doilea bootraper de carusel pe pagina (primul carusel este afisat pe ecrane> 600 pixeli, al doilea pe ecrane mai putin de 600 pixeli lata). Primul carusel a fost, de asemenea, liber pe bostonul, a găsit-o pe githaba. A apărut o problemă: deoarece ambele runde au același id. al doilea nu a derulat. Prin urmare, în modulul dvs., am schimbat id = carusel. Din referințele și descrierile primelor trei diapozitive, am scăpat de ștergerea valorilor implicite în fișierul mod_wedal_joomla_slider.xml. Linia cu MOD_WEDAL_JOOMLA_SLIDER_CPR a fost, de asemenea, ștearsă. Acum, problema este: cursorul se rotește, dar imaginile nu sunt afișate. Când derulezi, vezi bara de sus a imaginii și apoi totul dispare. Unde am nakosyachila? mulțumesc în avans!
Dina, în primul rând, de ce aveți nevoie de două caruseluri? Acest carusel este adaptabil și scade cu dimensiunea ecranului. Care este scopul obținerii mai multor extensii? Reducerea dimensiunii imaginilor în cursor pe ecrane mici?
M-am uitat la site-ul dvs. Există un carusel și funcționează. Nu văd problema.
spune-mi cum să scot linia MOD_WEDAL_JOOMLA_SLIDER_CPR sub cursor
Și o altă întrebare:
În setările modulului, puteți introduce o descriere și un titlu al fotografiei, precum și un link. În mod implicit, primele trei fotografii au legături și un titlu / descriere demo. Cu toate acestea, atunci când încerc să las fotografiile fără titlu / descriere, după ce fac clic pe Salvează, subtitrările demo sunt returnate. Puteti scapa de ele numai prin scrierea unui nou titlu / descriere. Pot să las cumva fotografii fără titlu / descriere?
Mulțumesc
Martin, puteți:
1) Puneți un gol pentru titlu și descriere în locul textului.
2) Ascundeți antetul și blocul de descriere, așa cum am descris mai sus, lăsând în ele informații minime, de exemplu, cuvinte cheie.
3) Ștergeți blocul cu carusel-caption din clasa modulului.
Mă interesează sliderul. A fost ajustat. totul este foarte simplu și ușor de înțeles. Singurul lucru care se întâmplă atunci când transformi imaginea este că dispare cu totul. până când actualizați pagina. Iar atunci când se întoarce pe cont propriu - se întoarce prin fold. Ca și cum sliderul se îndoaie și apoi se descompune. Și bara de defilare modifică înălțimea paginii. Nu înțeleg ce se întâmplă.
și se întâmplă numai pe pagina principală. pe restul totul funcționează excelent!
Articole similare
Trimiteți-le prietenilor: