Una dintre cele mai puternice proprietăți noi ale CSS, imaginea frontierei. care în plus are și un suport chic, cu excepția (și acum toate împreună!) IE10 și versiunile anterioare. Dar, din păcate, este, de asemenea, una dintre cele mai neînțeles și greu de înțeles proprietăți.

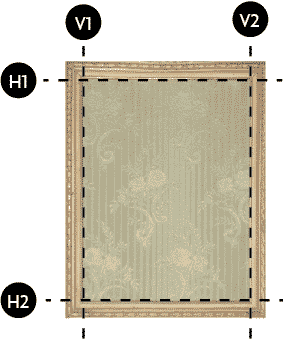
O explicație a modului în care funcționează imaginea frontală. poate cel mai bine ilustrat cu o imagine. În primul rând, să examinăm orice cadru pentru componentele sale: imaginați-vă un cadru aurit pentru o pictură care este împărțită în nouă "plăci" de două linii orizontale și două verticale. În figura de mai sus, am marcat liniile verticale de divizare, cum ar fi V1 și V2. și orizontală, ca H1 și H2.

În schimb, pentru a vă permite să specificați o imagine separată pentru fiecare frontieră, de frontieră - imagine insistă asupra faptului că creați o singură imagine în care toate părțile sunt în locul lor și apoi se taie această imagine cu CSS este valoarea, care este legată de poziția linii.
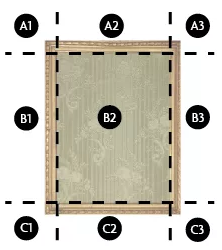
Imaginați-vă că jucăm Bătălia de la Marea și desemnați fiecare "țiglă" creată de liniile noastre de separare. În colțul din stânga sus ne-am putea referi ca A1. la partea dreaptă de mijloc a lui B3. și așa mai departe. (Partea de mijloc - B2 - va fi ignorată de CSS, după ce definim fragmentele imaginii noastre de cadru.) Localizarea fragmentelor predetermină rolurile pentru "țiglele" noastre. A3 întotdeauna înlocuiește imaginea colțului din dreapta sus pentru cadrul nostru; C2 va fi utilizat pentru marginea de jos, etc.
Să ne uităm la laturile și la partea superioară a cadrului nostru, deoarece sunt în condiții destul de specifice și schimbabile. Când aplicăm un cadru unui element HTML, nu știm cât de mare va fi caseta. După ce aceste condiții se aplică cadrului, plăcile de colț nu vor fi afectate de modificările dimensiunii, dar laturile, precum și partea superioară și inferioară se vor schimba. Trebuie să decidem cum să ne comportăm "plăcile", care vor fi plasate acolo: vor fi repetate sau întinse, dacă caseta va deveni mai mare? Această decizie se referă la proiectarea cadrului nostru și, prin urmare, va trebui să desemnați alegerea noastră atunci când scrieți CSS.

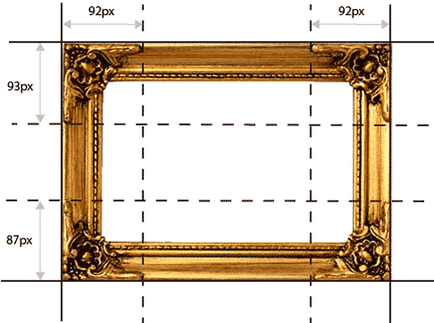
În cele din urmă, să ne gândim la liniile cu care sunt create plăcile noastre: două orizontale și două verticale. Trebuie să le spunem CSS unde vor fi aceste delimitatoare imaginare, pentru a putea aplica aceste informații pentru a crea "dale". Am putea să numărăm poziția fie în procente, fie în pixeli din colțuri. (Aș spune că, în cele mai multe cazuri, cel de-al doilea este cel mai simplu, cu excepția cazului în care imaginile SVG sunt ca imagini).
Rețineți că sagetii la colțurile acestei casete înseamnă că piesele trebuie să fie suficient de mare pentru a include acele elemente care măresc dimensiunea cadrului și produc un efect de vinietă ca în acest cadru, care este de fapt realist pentru decorarea profesionale de fotografii sau imagini. Am făcut interiorul cadrului transparent, ceea ce înseamnă că de fundal - culoare. pe care o subliniez, va străluci.
În mod ciudat, când valorile sunt introduse ca pixeli, ele nu urmează sufixul "px", spre deosebire de aproape orice altceva în CSS.
Această imagine sub licența Creative Commons (filmată de Annie Chartrand) este inserată pe pagină utilizând acest cod
Și având în vedere imaginea de sus a cadrului, CSS pe care l-am putea aplica ar fi ceva de genul:
(Rețineți că acest cod nu funcționează încă: mai sunt câteva lucruri de adăugat).
Există mai multe opțiuni pentru modul în care vor fi tratate părțile. întinde-l și funcționează, se va repeta repetați „piese“ pentru a le potrivi în spațiul disponibil, rotund - un hibrid al celor două valori, care încearcă să folosească o mână completă de opțiuni de dale, dar întinzându-le acolo unde este necesar.
Dar am constatat că, cu o singură valoare a lățimii la frontieră, cadrul este de fapt scalat:
Amintiți-vă că, pentru siguranță ai nevoie, de asemenea, un cadru comun în cazul în care imaginea de „țiglă“ nu este încărcat sau vizitator utilizează IE: Aș sugera să ia o grosime de cadru de despre modul în care gresie și să profite de culoarea dominantă, eventual cu unele subutilizată stil de frontieră în chilipir.
Deci, codul complet al efectului, care apare în partea de sus a acestei pagini, arată astfel:
Sfaturi de proiectare
Din cauza întinderii și a deformării inevitabile pe care ar trebui să o suporte orice imagine folosită în imaginea de frontieră. Aș recomanda să folosiți imagini PNG pentru cadre, acolo unde este posibil. De asemenea, PNG-24 vă permite să faceți transparente părți ale plăcilor, ceea ce este foarte important dacă folosiți decorațiuni mari pentru fiecare colț, ca în exemplul nostru cu un cadru aurit. Fără transparența părților interioare ale imaginii, cadrul nostru riscă să se suprapună peste orice din interiorul cutiei.
De asemenea, vă recomandăm să utilizați ghidajele, instrumentul Selecție și fereastra Info pentru a măsura fragmentele. Am făcut o treabă similară mai devreme - textul din jurul figurii și spritele CSS3 Semantic (într-adevăr, proprietățile clipului și imaginii de frontieră sunt strâns legate). Alternativ, puteți utiliza instrumentul online al lui Kevin Decker, "Generator de Imagini de Graniță", pentru a crea CSS pentru cadrul dvs.
P.S. Și asta poate fi interesant:
Au trecut mai puțin de șase luni de la ultima modificare a fluxului de lucru al W3C, deoarece conducerea consorțiului a primit o propunere pentru a aplica în cele din urmă acest nou proces. Și să scrieți specificațiile HTML irelevante în muzeu, astfel încât să nu confundă dezvoltatorii, "pretinzând" că sunt relevanți.
Un alt modul CSS, despre care am vorbit, a ajuns într-un mod imperceptibil la starea cu care W3C sfătuiește să înceapă utilizarea zilnică a produselor noi. Proprietatea conține vă permite să restricționați modificările la arborele de randare, să redenumiți casetele CSS și să le redimensionați în interiorul elementului. Prin urmare, este atât de important ...
MAI MULT
De la Paris (foto), care a trecut recent CSS intalnire de lucru de grup, a sosit știri amuzant: Proprietăți grilă-rând-gap și grila coloana-decalaj, precum și reducerea grilă decalaj ...
Articole similare
Trimiteți-le prietenilor: