Mulți webmasteri ar dori să știe cum să facă formularul de abonament pe site. că era frumoasă și atrăgătoare. Iată o instrucțiune detaliată privind editarea codului formularului de abonare utilizând exemplul serviciilor Smartresponder și JustClick.
Prin urmare, luați codul formularului nostru și editați-l pentru al face atractiv, ușor de încărcat și, în același timp, adăugați la formularul "magnet pentru abonați". Un magnet este o imagine cu o carte sau un curs gratuit pe care le oferiți vizitatorilor site-ului dvs. în schimbul unui abonament.
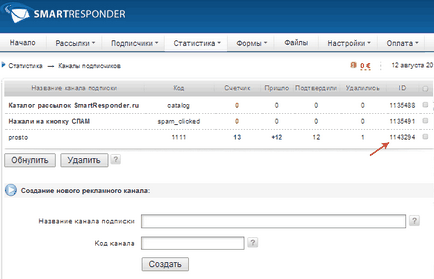
Abonați-vă la Smartresponder
Dacă pentru a împărți, a primit pe Smartresponder serviciu. cod formular de abonament pentru 2 părți, apoi acest script ( ) și formularul (
). Scriptul servește pentru a verifica datele introduse de utilizator, iar formularul însuși va funcționa bine fără el. Nu vom lua în considerare scenariul, îl puteți îndepărta, dar acest lucru nu este recomandat.
Forma originală a formularului de înscriere este următoarea:
Din punct de vedere vizual, se pare că aceasta - forma abonamentului din a doua imagine este ceea ce vom face:


Numele câmpurilor noastre "Nume" și "Email" din acest exemplu sunt luate separat, iar în exemplul următor (sub forma unui abonament pentru JustClick) le vom face în interiorul câmpului. Desigur, nu vă voi arăta multe opțiuni pentru cod, puteți combina opțiunea de care aveți nevoie.
Codul css, inclus în . plasați-l în fișierul dvs. css. Pentru ca un buton să fie un gradient, utilizați o imagine cu un singur pixel, aici - o înălțime de 40px și modificați "Image_Name":
Pentru a adăuga o imagine (magnet de abonat) împreună cu textul, vom pune în etichetă întregul cod al formularului
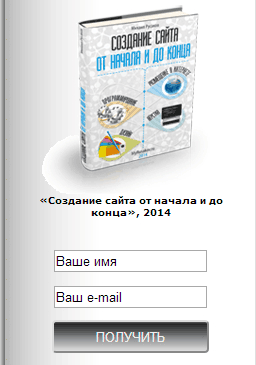
Un simplu formular pentru JustClick
Pe acest site sunt directoarele HTML și CSS, în care puteți specifica scopul elementelor care vă interesează. Dacă înțelegeți mecanismul de înlocuire, puteți să editați formularele de abonament din alte servicii de distribuție. Și acum vom face formularul de înscriere pentru trimiterea pe JustClick. care va arata astfel:


Articole similare
Trimiteți-le prietenilor: