Singurul lucru pe care vreau să îl adaug, principalul lucru care face ca meniul orizontal să fie orizontal este flotorul: linia stângă în containerul nav> ul> li. Dacă nu setați această proprietate, meniul va fi vertical.
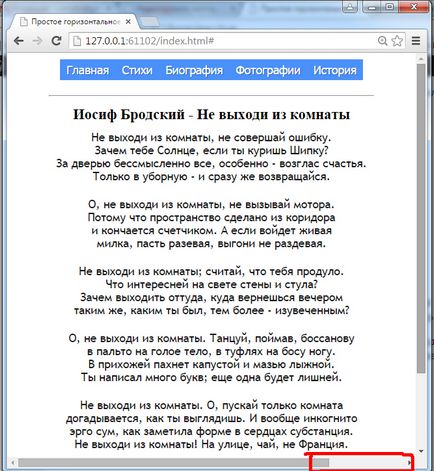
Ca rezultat, primim acest tip de meniu:
Meniu orizontal este scris. În principiu, acest lucru este de ajuns, dar ce ar trebui să fac pentru a face meniul centrat pe pagină? Să luăm în considerare această opțiune.
Aliniați meniul orizontal la centru
Principiul general este următorul:
Deplasați conținutul ul cu următoarele proprietăți:
Centrează meniul mutând elementele din meniul li:
Dar există un singur DAR. Când am scris aceste proprietăți, vom avea o parcurgere de jos. Deși nu există nimic de derulat pe orizontală, meniul nostru orizontal este corect afișat. Acest lucru se datorează faptului că ul nostru de listă este de fapt mutat.

Pentru a evita această neînțelegere inutilă, vom aloca containerul părinte al listei, și anume nav. overflow: proprietate ascunsă. Cu această proprietate, ascundem tot conținutul care depășește granițele sale.
După cum puteți vedea, nu este atât de dificil să scrieți un meniu pentru un site web simplu. Și pentru a centra chiar mai ușor. Sper că veți găsi această lecție utilă.
Articole similare
Trimiteți-le prietenilor: