Titlul mesajului
Există două moduri: Creare HTML Utilizez "HTML" pentru că știu acest limbaj de programare. Apropo, am început să o înțeleg schimbând aceste butoane. Cu modul inclus "HTML" puteți face aproape totul, de exemplu, ascundeți o parte a articolului în spoiler.
Pagina principală afișează 1 până la 30 de mesaje. Dacă dimensiunea Master depășește 1 MB [ajuta Google]. apoi, indiferent de setări, numărul postărilor de pe acesta va fi redus automat. Pentru ca primele câteva propoziții ale mesajului să fie afișate pe pagina principală, articolul ar trebui tăiat. versiunea completă a cărții va fi disponibilă la link-ul "Următorul".
Textul îndrăzneț sau colorat reprezintă punctul de focalizare a ochilor. Ajungem la aceasta, pentru a atrage atenția utilizatorului, pentru a nu citi, dar pentru a privi prin pagină imediat ideea principală a fost clară.
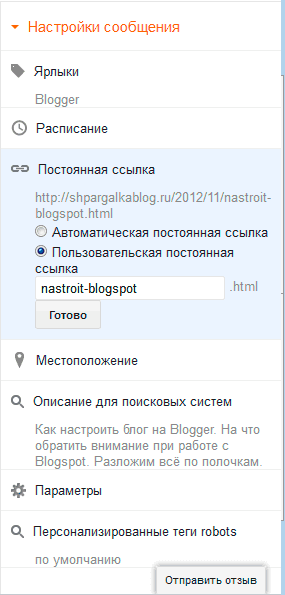
Bara laterală dreaptă a opțiunii "Setări de mesaje"

Să luăm ca regulă linkul Permanent pentru a specifica manual literele latine (mici) latine, spațiile care înlocuiesc o linie (de ce este nevoie de CNC).
În Descrierea pentru motoarele de căutare (este, de asemenea, o etichetă meta descriptivă), textul este scris, nu mai mult de 140 de caractere, ceea ce poate încuraja o persoană să se mute de la ieșirea Yandex și Google către site. Inițial, nu există niciun element, trebuie să îl activați în fila "Setări" - "Setări căutare".
span style = "float: left; padding: 0px 10px 5px 0px;"
și scoateți eticheta de deschidere (care se deschide și se închide). Ceva de genul
Este posibil să vă asigurați că atunci când mai multe fotografii sunt încărcate simultan într-un singur mesaj, toate fotografiile vor fi aliniate automat la aceeași lățime (nu pentru a edita manual codul fiecărei fotografii)? NMitra Am scris mult timp în fila "HTML".
Articole similare
-
De ce bara laterală a bloggerului a încetat să mai arate exemple
-
Cum să configurați în mod corespunzător un post de blog, bloggers cribs
Trimiteți-le prietenilor: