Există puține materiale pe Internet (la momentul acestei scrieri) cu exemple de tăiere a unui aspect în Photoshop. Pentru incepatori, aceasta este o piatra de poticnire.
Și, deși forumurile dedicate designului web, se spune foarte mult că ... da, totul este simplu - nu este nimic de învățat cite>, ... rețeaua este plină de informații despre această chestiune cite>, dar de fapt nu este chiar adevărat. Pot să o judec singur. Mi-a trebuit mult timp să îmi dau seama și să mă sapă în procesul de tăiere.
Deci, avem un layout psd, creat de un fel de "geniu" de web-design:

Așa cum era de așteptat, aspectul este prezentat în format psd (în codul sursă) cu toate straturile așa cum a desenat-o proiectantul.
Trebuie să tăiem logo-ul viitorului site. În acest caz, este o frumoasă scrisoare colorată POLO360. Vedem că sigla constă din două texte - POLO360 însăși și linia de jos "Blogul meu de afaceri". De asemenea, există o anumită imagine grafică (în partea stângă a inscripției), care face parte și din logo. În concluzie, toate aceste obiecte sunt una și reprezintă sigla site-ului.
Așa că trebuie să o decupăm. Prima și cea mai dificilă sarcină este găsirea tuturor straturilor responsabile pentru desenarea logo-ului. Pentru aceasta, selectați instrumentul "Mutați instrumentul (V)". În bara de instrumente Photoshop, trebuie să verificați dacă există o bifă în secțiunea "Auto-selectare":
Acest lucru este necesar pentru ca atunci când selectați un obiect pe aspectul din paleta Straturi, toate straturile care sunt responsabile pentru desenarea acestui obiect sunt selectate automat. Cu alte cuvinte, este mai ușor să găsiți straturile necesare atunci când tăiați.
Acum începe distracția. Dacă persoana de proiectant este responsabilă și punctuală, înainte de a trimite aspectul pentru aspect, el sortează toate straturile în foldere. Fiecare dintre foldere va identifica în mod unic și va conține toate straturile responsabile pentru desenarea unui singur obiect. Și viața aspectului este mult mai simplă.
Dar acest lucru se întâmplă rar și straturile sunt împrăștiate în jurul paletei la fel de oribile. avem nevoie de metoda "științifică" pentru a găsi cele de care avem nevoie.
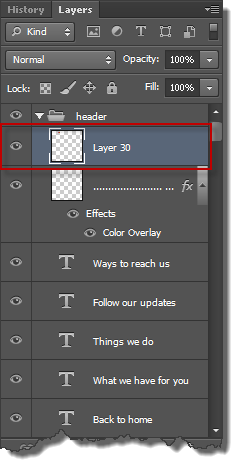
Pentru a face acest lucru, deschideți paleta Straturi (dacă nu a fost încă deschis) și încercați să dezactivați sau să activați afișarea stratului făcând clic pe pictograma "eye" din stânga numelui stratului. Astfel, verificăm dacă acest strat este inclus în compoziția obiectului dorit sau nu. Imediat ce găsim stratul dorit, îl marchem cu o culoare, astfel încât să nu-l pierdem mai târziu.
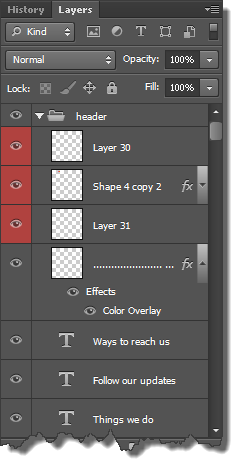
Când se găsesc toate straturile, modelul din paleta "Straturi" va fi ceva de genul:

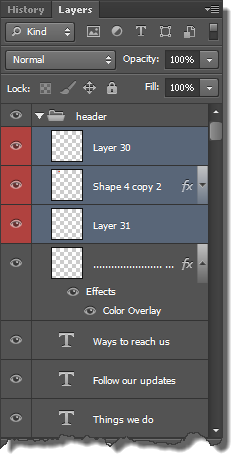
Combinați acum straturile marcate de noi. Pentru a face acest lucru, țineți apăsată tasta Ctrl kbd> și selectați fiecare strat cu un singur clic al mouse-ului. Obțineți următoarea imagine:

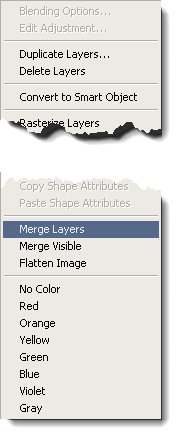
Apoi, trebuie să îmbinați straturile selectate într-una. Cu alte cuvinte, vom reduce straturile de care avem nevoie la unu și, ca rezultat, imaginea (în cazul nostru, logo-ul) va fi completă. Doar așa îl putem tăia după aceea. Pentru a îmbina straturile, faceți clic dreapta pe oricare dintre straturile selectate și selectați "Merge Layers" în meniul contextual deschis:

Vedem următoarea imagine:

Mai multe straturi s-au îmbinat într-una. Totul, acum suntem gata pentru tăiere.
Selectați "Instrumentul de marcaj dreptunghiular (M)" din bara de instrumente și desenați logo-ul cu un dreptunghi arbitrar:

Copiați acum zona selectată de noi - apăsăm pe tastatură o combinație de taste Ctrl + C.
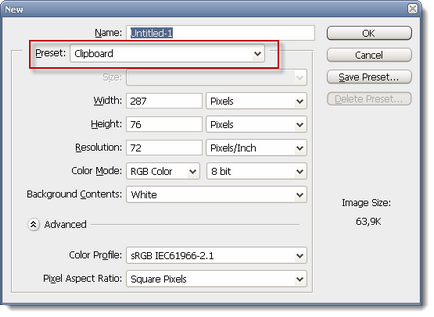
Creați un document nou în Photoshop - apăsați Ctrl + N. Se deschide o nouă filă cu caseta de dialog pentru configurarea documentului creat:

Aici cel mai important este domeniul "Presetare". Sensul său ar trebui să fie "Clipboard (Clipboard)". Dacă totul se face corect, Photoshop va crea automat un document nou cu dimensiunile zonei pe care am copiat-o. Programul va lua dimensiunile din "Clipboard", unde a fost plasată zona selectată de noi. Restul parametrilor nu sunt importanți pentru noi. Faceți clic pe OK.
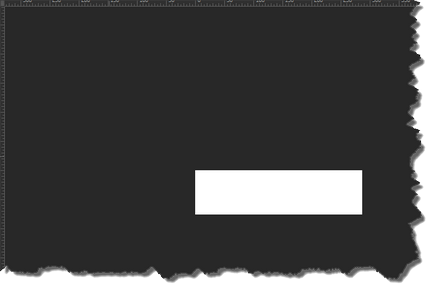
O nouă filă va apărea, dar este încă goală. Mai exact, va avea deja un document cu dimensiunile specificate în caseta de dialog. Dar nimic, cu excepția unei imagini de fundal alb, acest document nu va conține:

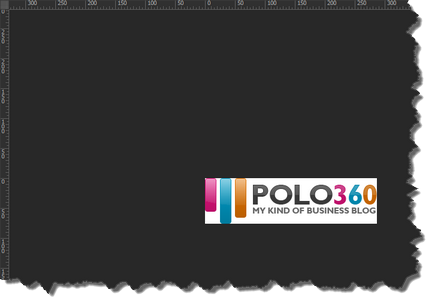
Rămâne pentru noi să inserăm în acest document o zonă dedicată care este încă în "Clipboard". Pentru aceasta, apăsați Ctrl + V pe tastatură. rezultat:

După cum vedeți, Photoshop a tăiat automat imaginea astfel încât să nu existe zone goale în jurul acesteia (la urma selectării, am creat un dreptunghi arbitrar - doar pentru a evidenția logo-ul).
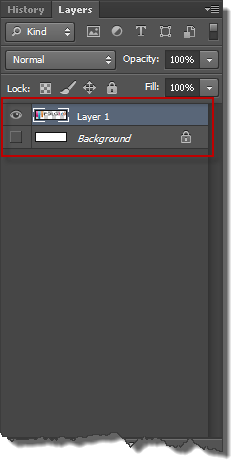
Cu toate acestea, fundalul alb a rămas. Și nu avem nevoie de ea deloc. Acest lucru se face foarte simplu. Să aruncăm o privire la paleta "Straturi" și să vedem doar două straturi: "Layer 1" și "Background". Stratul "Layer 1" este zona pe care am inserat-o și "Fundal" este imaginea de fundal. Faceți clic pe mouse-ul de pe pictograma "eye", vizavi de stratul "Fundal":

Imaginea însăși în fereastra Photoshop sa schimbat - în locul unui fundal alb, a apărut o "tablă" de șah. Aceasta indică faptul că stratul de fundal este acum transparent.
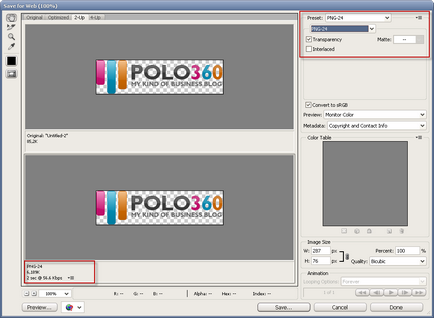
Acum trebuie doar să salvăm imaginea editată. Accesați meniul "Fișier - Salvare pentru Web":

Aici avem nevoie de două câmpuri.
Sus - pentru a selecta formatul fișierului care trebuie salvat. Pe Internet, există descrieri detaliate ale modului de selectare a formatului dorit. De fapt, totul este simplu. Formatul GIF are suport transparent de fundal, dar nu suporta transferul de gradienti. Formatul JPEG contrastează bine, transmite tranziții netede ale culorilor (gradient), dar nu are un fundal transparent. Formatul PNG-8 este foarte asemănător cu GIF, dar are cel mai bun algoritm de compresie. Formatul PNG-24 are atât suport pentru gradienți, cât și fundal transparent (altfel numit pixeli transparenți). În cazul nostru, avem nevoie atât de un gradient și de un fundal transparent, deci alegerea este lipsită de ambiguitate - PNG-24.
Câmpul inferior este important pentru controlul dimensiunii fișierului de ieșire. Photoshop calculează automat dimensiunea, care va fi obținută dacă salvați fișierul în formatul selectat. În cazul nostru, aceasta va fi de 6Kb, ceea ce este absolut acceptabil.
Toate, salvați fișierul cu setările selectate și dați-i un nume - logo.png.
Aceasta conchide o prezentare generală a exemplului tăierii layout-ului în Photoshop. Cred că a fost destul de complet și de înțeles.
Articole similare
Trimiteți-le prietenilor: