Cei care au început să studieze tema de a construi site-uri, trebuie să fi auzit despre ea, puteți dezvolta design în programul Photoshop și întrebat cum de a crea un design site-ul în Photoshop. De fapt, acest proces nu este simplu. Acest articol vă va spune cum să tăiați aspectul în anumite imagini pe care le veți lipi apoi în pagina dvs. Web.
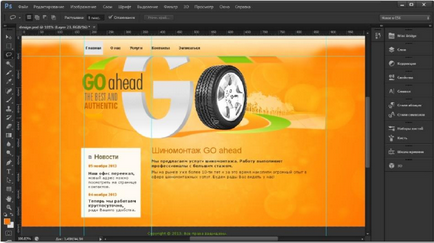
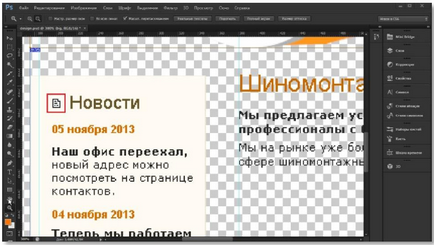
Să presupunem că ați ales o variantă gratuită de a crea un design pentru site-ul dvs. Web. Ai nevoie pentru a trage un aspect al PSD, sau gata de a lua, de exemplu, acest fișier PSD .Zagruzili în Photoshop. Sa privim aceasta imagine ca un exemplu.

Faptul este că unele imagini și anumite tipuri de fundaluri nu pot fi realizate pe CSS și HTML. Prin urmare, trebuie să tăiați aceste obiecte. În acest exemplu, astfel de obiecte includ un bloc cu roata și textul în jurul acestuia, pictograma de lângă cuvântul „News“ și fundal galben-portocaliu. Începeți cu cel mai mare obiect - fundalul.
Pentru aceasta, faceți clic pe butonul "Straturi" de pe bara de instrumente din dreapta a programului și în meniul derulant dezactivați toate imaginile, cu excepția "Fundal". Apoi faceți clic pe butonul din stânga al panoului cu imaginea cuțitului și selectați instrumentul "Decupare".

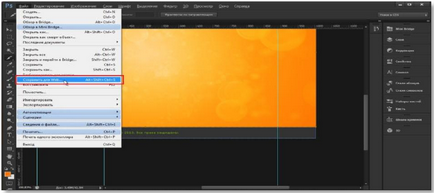
Cu instrumentul "Tăiere", selectați întregul fundal. Faceți clic pe butonul "Fișier", iar în meniul drop-down faceți clic pe "Salvați pentru Web ...".

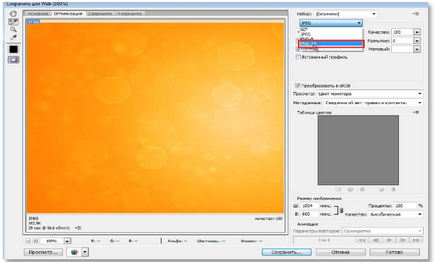
Apoi, apare o fereastră în care trebuie să selectați formatul PNG-24. Acest format oferă cea mai bună imagine.

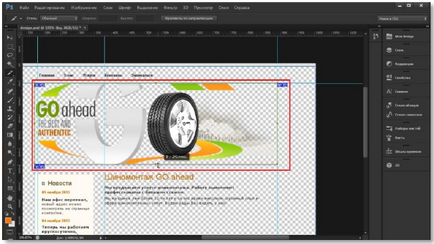
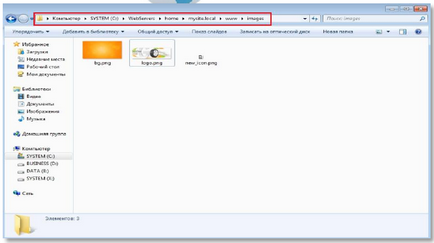
Faceți clic pe butonul "Salvați". Deschideți dosarul în care salvați aceste imagini. Această imagine trebuie redenumită la bg.png (fundal). Acum mergeți la următorul obiect mare - antetul site-ului. Pentru ao tăia, opriți fundalul din meniul vertical Layers (Straturi). Selectați instrumentul "Tăiere". Apăsați tasta "Ștergere" pentru a șterge modelul vechi și selectați blocul de bloc cu instrumentul. Când selectați, încercați să vă asigurați că nu există nimic inutil în imagine și, în același timp, unele elemente nu sunt tăiate.

Din nou, faceți clic pe butonul "Fișier", iar în meniul drop-down faceți clic pe "Salvați pentru Web ...". Selectați din nou PNG-24 și faceți clic pe "Salvați". Accesați dosarul cu imagini salvate și redenumiți imaginea în logo.png. Când creați site-uri, utilizarea fontului latin are o importanță fundamentală. Acest lucru se datorează codificării. Prin urmare, când numiți fișierele, puteți utiliza numai alfabetul latin, perioada, liniuța și sublinierea. Alte litere și semne nu sunt permise.
Apoi, trebuie să tăiați pictograma de lângă cuvântul "Știri". Pentru o selecție mai precisă, utilizați zona de mărire din Photoshop. Secvența de acțiuni este aceeași cu cea descrisă mai sus.

Redenumiți imaginea la new_icon.png. Acum, selectați toate cele trei imagini și le transferați în folderul de imagini al site-ului dvs.

Asta e tot pentru acest lucru nu este un mare exemplu, putem înțelege că înseamnă tăiere aspect, trebuie să se ia în considerare faptul că, odată cu dezvoltarea de proiectare, de asemenea grafica nu se implice, imagini statice dau mai multă greutate pagini decât codul CSS, care, respectiv, și crește timpul de încărcare a paginii utilizatori.
Articole similare
Trimiteți-le prietenilor: