Astăzi vom crea un proiect interesant. Mai intai vom crea o pagina demo si apoi vom adauga un buton care permite utilizatorului sa schimbe schema de culori (efectul "Day and Night"). Schimbarea va fi atât în culori, cât și în alte elemente de pe pagină. Cel mai important lucru este că vom face totul cu ajutorul CSS.
Noțiuni de bază

Pasul 1. Marcarea HTML
În primul rând, vom crea un aspect al paginii. După cum puteți vedea, rubricile și paragrafele sunt folosite aici.
Observați gol "divide" headerimage. În CSS, adăugăm o fotografie în acest bloc pentru a putea schimba imaginea.
Pasul 2. CSS
În primul rând, vom folosi dimensiunile casetei de frontieră. pentru a gestiona mai ușor dimensiunea imaginilor noastre.
Rețineți că dacă doriți să utilizați înălțimea: 100% pentru clasa principală, trebuie să vă asigurați că corpul documentului HTML este 100% ridicat.
Pasul 3: Titlurile CSS
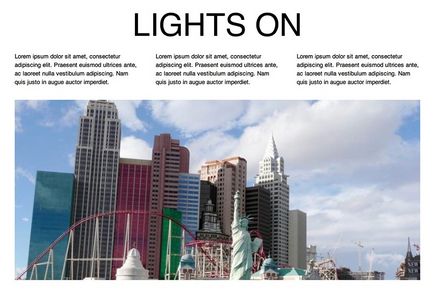
Acum este timpul să lucrați la elementele paginii. Să începem cu anteturile. Centrează-le, creează familii de fonturi și le stabilește litere mari. Observați utilizarea pseudo-elementului: după. Cu aceasta, vom adăuga cuvântul "Pornit" după "Lumini" (a se vedea imaginea de mai jos)

Pasul 4: Paragrafe CSS
Acum, să lucrăm la paragrafe. Le-am adăugat în stânga și am stabilit lățimea la o treime din diva (caracteristicile) părinților.
Pasul 5. Extindeți fotografia
Pentru a termina pagina demo, să adăugăm o imagine de fundal în clasa headerimage. Am luat o imagine de la LoremPixel.
Avem următorul rezultat:

Pasul 6. Marcare pentru comutare
Acum, când avem o pagină demo, este timpul să adăugăm "opriți lumina". În acest scop, vom folosi caseta de selectare.
Pasul 7. Stiluri CSS
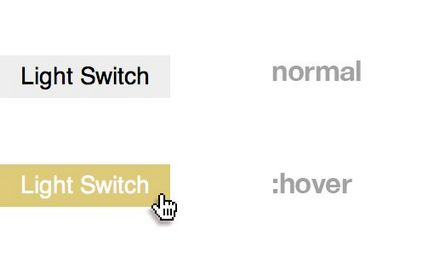
Acum vom face ca eticheta să arate ca un buton. Setați afișarea ".block;" pentru etichetă, apoi setați înălțimea, lățimea, culoarea de fundal, alinierea textului, fontul și marginile, după cum se arată mai jos. De asemenea, observați poziția: fixă (proprietatea stabilește o poziție fixă a comutatorului și îi permite să rămână la locul său când pagina este derulată). Când treceți peste ea, culoarea se schimbă. De asemenea, folosim poziția absolută pentru ca intu să o ascundă din pagină.

Pasul 8. Schimbați culoarea de fundal
Acum să schimbăm culoarea de fundal. Toată magia este că vom folosi numai selectori pentru asta.
Pasul 9. Alte modificări
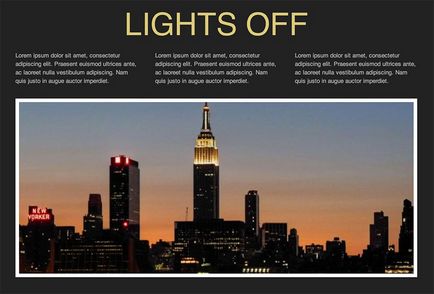
Acum, să setăm culoarea textului, culoarea de fundal și chiar imaginea de fundal în fotografie pentru tema "Noapte"! De asemenea, am schimbat h2: după "Off", astfel încât titlul să fie alternativ între "Luminile aprinse" și "Luminile oprite", ca și cum ați juca cu un întrerupător. Foarte misto!

Vedeți rezultatul
Acum puteți vedea roadele muncii noastre. Nu uitați să faceți clic pe butonul din stânga pentru a vedea efectul.

Traduceri - Duty Officer
Ați putea fi, de asemenea, interesat de articole:
Articole similare
-
Primul ajutor pentru vânătăi, vânătăi, semne, cauze, diagnostic, tratament, fotografie, vânătăi
-
Bioarmificarea feței cu indicații și contraindicații ale acidului hialuronic, recenzii și rezultate
Trimiteți-le prietenilor: