Poziția fundal offset
Poziționarea imaginii de fundal este un proces destul de simplu, despre care probabil vă cunoașteți deja. Dacă vrem să apăsăm fundalul în colțul din dreapta jos al elementului, vom scrie poziția fundalului: în partea dreaptă jos. De exemplu:
Sau versiunea abreviată a fundalului, toate valorile sunt specificate după url:
Odată cu lansarea CSS3, putem seta acum poziția offset; distanța exactă față de poziția dată. În exemplul din partea de jos din partea dreaptă, putem adăuga o fundătură de 20px dreapta de 30px, iar fondul nostru va fi mutat 20px din partea de jos și 30px din stânga.
Poziționarea (partea de jos, de sus, dreapta, stânga) poate fi specificată în orice ordine, dar lungimea de ofset este setată clar după fiecare valoare.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Imagini de fundal multiple
Proprietatea de fundal vă permite să adăugați mai multe imagini de fundal. Să adăugăm câteva gadgeturi și lucruri noi în demo-ul de mai sus.
Toate aceste imagini pe care le-am înregistrat într-un fond de proprietate sau imagine de fundal, separând fiecare virgulă. Pentru localizarea fiecărei imagini, am folosit proprietatea de pozitie de fundal, care poate lua mai multe valori.
Puteți utiliza unități fixe de măsură (px), flexibile (procente) sau o combinație a acestora. Fiecare pereche de valori este coordonatele din colțul din stânga sus al containerului în colțul din stânga sus al imaginii. De exemplu, colțul din stânga sus al camerei este de 280 de pixeli din partea de sus a containerului și 7% din lățimea disponibilă de la marginea din stânga.

Notă: Lățimea disponibilă este întreaga lățime a containerului minus lățimea imaginii de fundal. De aceea imaginea de fundal cu o valoare de poziționare de 50% de-a lungul axei X este situată exact în centru!

Din moment ce poziția de fundal se pretează la animație, putem crea o imagine de fundal mai vie:
În cod, am specificat mai multe cadre cheie ale animațiilor. În fiecare animație individuală, modificăm valorile poziției de fundal-poziție-x și poziției de fundal-y pentru fiecare imagine. Animația pe care am creat-o nu este atât de bună, încât puteți merge la CodePen și reparați-o! Notă: Pentru a vedea animația, faceți clic pe butonul Redirecționare din partea dreaptă jos.
Câteva comentarii importante
Toate imaginile de fundal sunt adăugate succesiv; prima imagine din listă se află în partea superioară a teancului, iar ultima în partea de jos.
Toate proprietățile suplimentare de fond (fundal-repetare, dimensiune de fundal, poziție de fundal etc.) pot fi specificate de mai multe ori, cu excepția culorii de fundal. Dacă prescriem mai multe imagini de fundal cu proprietatea de fundal redusă, adăugați culoarea de fundal la culoarea de fundal pentru ao face să funcționeze. De exemplu:
Sau, puteți adăuga o proprietate separată de culoare de fundal imediat după abrevierea:
Ambele versiuni fac la fel, dar cel din urmă mi se pare mai intuitiv și mai lizibil.
Amestecarea imaginilor de fundal

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Proprietatea în mod amestec în fundal are valori similare, cum ar fi suprapunerea și multiplicarea, precum și altele. Jonathan Cutrell explică toate semnificațiile din articolul său despre acest subiect. Vă recomandăm cu insistență să citiți acest articol pentru a putea merge direct la exemple.
Pentru a crea un design viu CSS Modul de amestecare poate fi utilizat în mai multe moduri. Puteți amesteca un gradient cu o imagine obișnuită, după cum face Ian Yates în articolul său.
Pentru a crea un astfel de efect, am luat o imagine de fond și un gradient și am aplicat modul suprapus suprapus.
Suprapunerea afectează ambele imagini de fundal, așa că aveți grijă dacă nu doriți să faceți lucrurile în sus. Dacă nu doriți ca totul să fie amestecat cu culoarea de fundal, setați a doua valoare la normal la cea de-a doua imagine de fundal.
Decuparea imaginii de fundal
Proprietatea clip-fundal este un utilitar care controlează modul în care imaginea sau culoarea de fundal sunt plasate în caseta de conținut CSS. Ca și proprietatea de dimensionare a casetei, clipul de fundal are trei valori:
border-box este valoarea implicită, prin setarea care, imaginea de fundal sau culoarea este propagată la limita exterioară a elementului.
cutia de umplutură va întinde fundalul până la marginea exterioară a plăcuței sau, cu alte cuvinte, la marginea interioară.
Cutia de conținut va întinde fundalul în cadrul conținutului, după cum se arată mai jos:
Un exemplu practic, când aveam nevoie de proprietatea clipului de fundal, a fost când aveam nevoie să creez un buton cu o pictogramă care să folosească un singur element. În demonstrația de mai jos, imaginea de fundal se întinde de la marginea din stânga la marginea dreaptă a elementului, chiar dacă se adaugă umplutură din fiecare parte. Acest efect poate fi obținut dacă setați valoarea casetei de margine.
Dacă trebuie să adăugăm un spațiu alb în jurul pictogramei, trebuie să înfășurăm pictograma într-un container suplimentar și să-i dăm o pardoseală. În clipul de fundal, îl putem face mai elegant prin stabilirea valorii casetei de conținut și înlocuirea plăcuței cu un cadru de aceeași culoare ca și fundalul.
concluzie
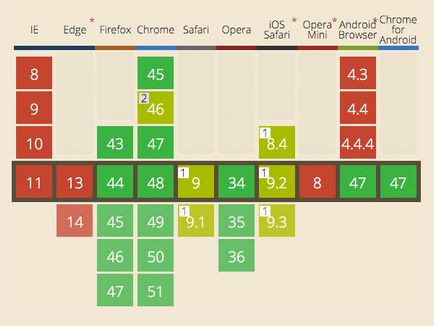
Ultimul punct: browserele suportă perfect aceste proprietăți (cu excepția modului de amestecare în fundal). Potrivit site-ului CanIUse, fundaluri multiple sunt suportate în IE9 și mai sus cu mici probleme. Diverse opțiuni cu imagini de fundal, cum ar fi proprietatea fundal-clip, sunt de asemenea acceptate cu note.
Modul de amestecare la momentul acestei scrieri a fost cel mai bine susținut în Chrome, Opera și parțial în Safari cu unele bug-uri. Din păcate, în Microsoft Edge, nu există semne de progres.

Ediție: Comanda webformself.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame

Practicați HTML5 și CSS3 de la zero la rezultatul!
Articole similare
Trimiteți-le prietenilor: