Vă aducem la cunoștință revizuirea dedicată catalogului imobiliar, precum și instrucțiuni pas cu pas despre cum să îl creați de la zero, ca și pe site-ul demo.
De ce este mai bine să o faci de la zero și de tine însuți?
Pentru a fi bine versat în ceva, trebuie să înțelegeți punctele de bază. De asemenea, cu crearea de site-uri web. Știind cum funcționează site-ul, poți să-ți schimbi singur tot ceea ce vrei. Cu cât înțelegeți mai mult ce vine, cu atât mai mult puteți influența rezultatul dorit.
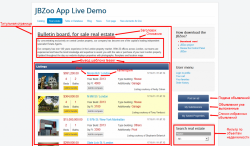
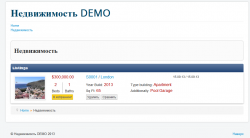
Prezentare generală a demo-catalogului imobiliar


Modalități de transferare a directorului. Pro și contra lor
Există mai multe moduri de a crea o clonă de la zero. Vom lua în considerare două principale:
- Prin adăugarea și crearea elementelor necesare după instalarea distribuției JBZoo.
Pro: cunoașterea completă a ceea ce și unde provine.
Mai puțin: o configurație lungă.
Plus: viteza de a obține o clonă a unui site demo imobil.
Mai puțin: nu a fost observat.
După ce ați înțeles transferul datelor demo la un JBZoo curat, veți înțelege ce vine și va putea experimenta în versiunile viitoare.
1 fel. Creați manual articolele necesare
1. Instalați o versiune curată a Joomla 3.x.
3. Folosind managerul extensiei, descărcați și instalați fișierul de distribuție JBZoo. pe care le puteți descărca de la cabinetul personal în secțiunea de descărcare.

Atenție vă rog! Nu uitați să salvați setările după ce le-ați schimbat.
6. Accesați setările aplicației JBZoo și creați un nou tip de apartament.
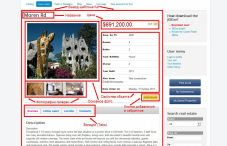
full.php - un șablon pentru afișarea unei pagini imobiliare detaliate (pagini ale unui anumit obiect). Aici, pozițiile sunt afișate în forma dorită. Șablonul este ușor de înțeles.
Înlocuim întregul conținut cu:
metadata.xml - dacă există în acest fișier între etichete
positions.xml - pozițiile din șablon sunt scrise. De exemplu, există un șablon complet (pagina proprietății) care conține titlul, galeria etc. Aici puteți modifica numele pozițiilor din interiorul etichetelor
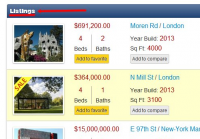
NOTĂ! Variabilele de limbă din fișierul teaser.php corespund următoarelor valori în localizarea engleză - ca în site-ul demo:
Aceste variabile sunt stocate în fișierele de limbă și sunt responsabile pentru localizarea corespunzătoare în folderul media / zoo / applications / jbuniversal / language /
favorite.php - un șablon pentru lista de favorite. Dacă acest fișier nu există, atunci trebuie să îl creați. Conținutul său ar trebui să fie după cum urmează:
8. După ce sistemul de fișiere, du-te la următoarea cale media / Zoo / aplicatii / jbuniversal / template-uri / Catalog / renderer / item_columns / și dacă nu există nici un fișier flat.php. apoi creați-l și plasați codul în interiorul:

NOTĂ! Valoarea "JBZOO_TMPL_FLAT_LISTINGS" este responsabilă pentru denumirea tabelului Listare în localizare engleză, în care sunt grupate toate elementele aplicației Real Estate.
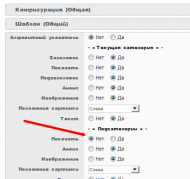
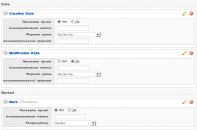
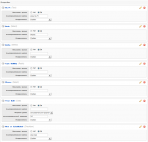
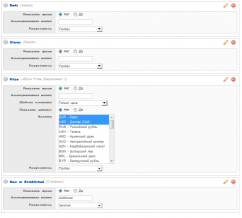
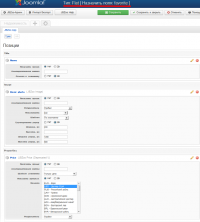
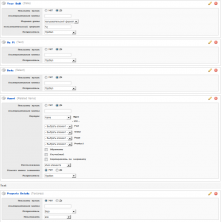
9. Apoi, creați câmpuri pentru tipul Plat conform capturilor de ecran:




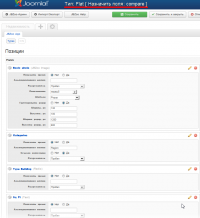
10. Atribuiți câmpurile în șablonul teaser al tipului plat în funcție de capturile de ecran:




11. Atribuiți câmpurile în șablonul plat de tip complet, în funcție de capturile de ecran:




12. Atribuiți câmpurile în modelul de comparare al Tipului plat în funcție de capturile de ecran:


13. Atribuiți câmpurile în tipul preferat de șablon plat în funcție de capturile de ecran:


14. Săpuniți, se spală în fișierul stylesheet /media/zoo/applications/jbuniversal/assets/css/jbzoo.flat.css
În acest fișier, lipiți următorul cod:

Se repetă primele 6 etape ale metodei 1. Apoi despachetați copia arhiva a site-ului demo, puteți descărca de la biroul său, și copiați următoarele fișiere și directoare dintr-un pachet de demo la dosarele corespunzătoare ale site-ului:
- Șabloane de ieșire de elemente (complet întregul director)
/ media / zoo / aplicații / jbuniversal / template-uri / catalog / renderer / item / flat / - Cap de masă
/media/zoo/applications/jbuniversal/templates/catalog/renderer/item_columns/flat.php - Foaie de stil CSS, responsabilă pentru ieșirea elementelor de tip plat
/media/zoo/applications/jbuniversal/assets/css/jbzoo.flat.css - Adaugă toate câmpurile pentru tipul plat
/media/zoo/applications/jbuniversal/types/flat.config - Plasează toate câmpurile în pozițiile solicitate
/media/zoo/applications/jbuniversal/templates/catalog/renderer/item/positions.config
NOTĂ! Nu puteți copia întregul fișier, dar numai partea atingeți plat.
Dacă doriți, puteți face un import de conținut demo (obiecte imobile și imagini).
După aceasta vom continua, începând cu punctul 15 din metoda 1.
Personalizarea ieșirii
După ce a stabilit director imobiliar ca site-ul demo, puteți personaliza deja culorile și orice alte setări de aspect prin foaia de stil pentru a /media/zoo/applications/jbuniversal/assets/css/jbzoo.flat.css fișier.
Schimbarea sensurile cuvintelor din teaser-ul este posibil prin /media/zoo/applications/jbuniversal/templates/catalog/renderer/item/flat/teaser.php fișier.
Articole similare
Trimiteți-le prietenilor: