
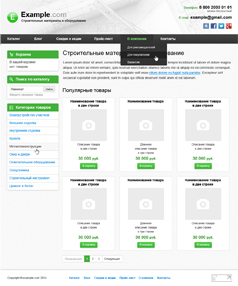
Să trecem la aspectul unui aspect mai complex. De data aceasta va fi aspectul paginii principale a magazinului online. Folosind exemplul de aspect al acestui aspect, veți învăța:
- Taie imaginile din plan;
- Creați un meniu drop-down orizontal în CSS;
- creați un meniu vertical în CSS;
- Creați un fundal gradient utilizând proprietățile CSS3;
- formează elementele formei: butoane, câmpuri în CSS3;
- lucrează cu imagini în CSS;
- testați șablonul în toate browserele populare;
- Utilizați hacks pentru o lucrare corectă de aspect în versiunile anterioare ale Internet Explorer, începând cu IE7.
Se numește aspectul index_example.psd. acesta este localizat în dosarul "tamplates". Deschideți aspectul în Adobe Photoshop.
Să începem cu tăierea imaginilor prezente pe acest aspect: pictograme, fundal etc.
Tăiați imaginea de fundal
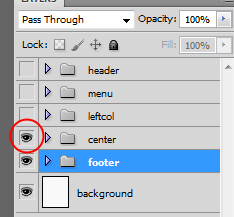
Stratul capac meniul panoului de dezactivare, coloana din stânga și conținutul (stânga-clic pe pictograma pentru a face un strat invizibil):

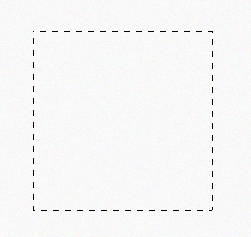
Luați instrumentul de marcaj dreptunghiular și selectați zona dreptunghiulară:

Pentru a selecta o zonă pătrată, țineți apăsată tasta Shift;
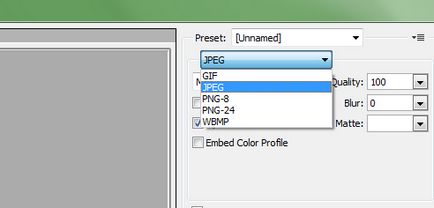
Salvați fișierul imagine - Salvați pentru Web Aparate ... În fereastra care se deschide, selectați formatul jpeg:

Faceți clic pe butonul Salvare.
Acum continuăm să tăiem pictogramele. Să revenim câțiva pași, pentru asta mergeți la panoul History și mergeți la mai multe niveluri de mai sus:

Taie icoane
- În panoul straturilor găsim un strat cu pictograma necesară;
Apăsați tasta Ctrl și faceți clic pe miniatură a stratului cu pictograma:
Pictograma de pe aspect ar trebui să iasă ca o linie punctată:
Salvați fișierul imagine - Salvați pentru Web Dispozitive ... În fereastra care se deschide, selectați formatul png:
În același mod, tăiați celelalte pictograme prezente în aspect.
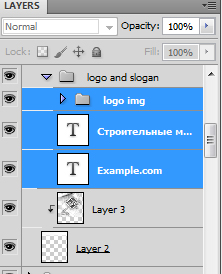
Taie logo-ul
În aspectul nostru, logo-ul include mai multe straturi. Pentru a îmbina aceste straturi într-una, trebuie să selectați toate straturile legate de logo și să țineți apăsate tastele Ctrl + E:

După aceasta, trebuie să dezactivați straturile sub siglă - acesta este fundalul antetului și fundalul întregii pagini, apoi repetați pașii 3. 4 și 5 pentru a tăia pictogramele.
Cum să tăiați imagini care au o umbră sau o reflecție? Pentru a face acest lucru, selectați Rectangular Marquee Tool și selectați zona care conține obiectul cu umbra sau reflexia. Apoi decupați această zonă și salvați-o.
Articole similare
Trimiteți-le prietenilor: