Instrucțiuni despre cum să faci un rotator de bannere cu mâinile tale, folosind jQuery din bibliotecă. În care instrumentele de animație necesare sunt deja conținute, iar codul rotatorului însuși se va potrivi în mai multe linii. În acest caz, fiecare banner va avea propriul link.
Pentru a face un rotator de bannere, nu aveți nevoie de calificarea unui programator. Pur și simplu copiați codul, înlocuind unele date în el cu propriile dvs., utilizând instrucțiuni clare. Cu ajutorul propriului rotativ, puteți crește veniturile din partenerii CPA de mai multe ori:

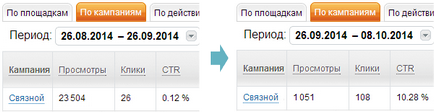
Prezența rotatorului mi-a permis să mărească clicabilitatea bannerelor de câteva zeci de ori, colaborând cu afiliatul CPA Admitad. Numărul bannerelor din rotație este nelimitat: în acest exemplu sunt utilizate 3 imagini; și efectele succesiunii - 5, numărul lor poate fi redus:
Încercați să faceți clic pe rotator, fiecare banner se referă la o pagină separată. Care este cel mai remarcabil lucru despre asta? Nu există nici o monotonie și dependență în ea - asta îl face super clickabil. Schimbarea cadrelor are loc "într-un mod diferit" - nu în ordine, cu un interval de 4 secunde. Acesta este intervalul optim, care nu provoacă iritarea utilizatorilor, care provine din intermitența frecventă a imaginilor luminoase.
Pentru interschimbabilitatea imaginilor, se folosesc 5 efecte, dacă credeți că există multe dintre ele, puteți lăsa doar cele necesare. Aici sunt:
- Deplasare orizontală;
- Deplasare verticală;
- Înlocuirea netedă a tuturor pixelilor din imagine;
- Creșterea unei imagini dintr-un punct;
- Rotirea orizontală a cubului.
Să ne întoarcem la partea tehnică:
1) Pentru a face rotația să fie necesară conectarea bibliotecii jQuery. Pentru a face acest lucru, în etichetă
pagina sau întregul site, puneți următoarea linie:Aceasta înseamnă că biblioteca jquery-1.6.js (89,2 KB în total) este localizată în folderul js al site-ului dvs. Orice altă versiune a bibliotecii jQuery (nu neapărat 1.6) este potrivită, poate că o parte este deja pe site-ul dvs. - verificați-o. Dacă nu, îl puteți găsi cu ușurință pe web.
2) Plasați css-ul următor în etichetă
pagină sau într-un fișier css extern (apoi fără etichete