Asigurați-vă că faceți copii de siguranță ale fișierelor "functions.php" și "footer.php" în cazul în care faceți o greșeală atunci când modificați codul.
Adăugarea widget-urilor la o temă modernă
1. Înregistrarea widget-ului în subsol-

Aceasta ar trebui să fie în zona în care sunt înregistrate coloanele laterale ale subiectului dvs.
Adăugați următorul cod chiar sub codul bara laterală (în exemplu, despre înregistrarea a trei widgeturi în subsolul paginii):
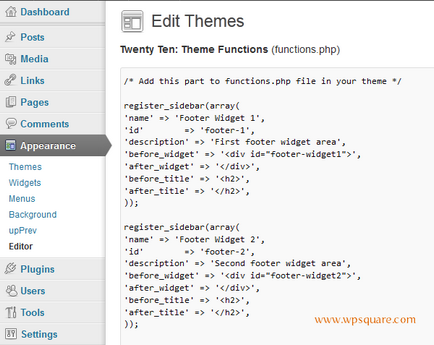
În captura de ecran, fișierul functions.php al temei Twenty Twelve, care vă va oferi o idee despre locul unde să introduceți blocul de coduri.
2. Afișați widget-ul în zona de subsol a temei
Deschideți fișierul footer.php și lipiți următorul bloc de cod ori de câte ori doriți să afișați widget-urile (aceasta va arăta zonele subsolului celor 3 widget-uri dacă au widget-uri în ele:
3. Personalizați stilul widgetului în funcție de preferințele dvs.
Adăugați următorul cod în fișierul CSS style.css al temei pentru a determina unele dintre stilurile de bază ale subsolului și widget-urile care tocmai au fost adăugate. Personalizați-le în funcție de nevoile dvs.
Adăugarea de widget-uri mai mici la o temă veche
1. Înregistrați o bara laterală în tema WordPress
Odată ce găsiți această linie, uitați-vă la următoarea linie, care ar trebui să pară una dintre următoarele, în funcție de numărul de bare laterale pe care le aveți:
Spuneți, de exemplu, că aveți o bara laterală în tema dvs. și doriți să adăugați trei elemente widget suplimentare la subsol, trebuie să faceți o modificare a codului:
> Înregistrați 4 bare laterale (una pe care le aveți deja și încă trei pe care le veți adăuga la subsolul temelor WordPress).
2. Introduceți bara laterală în tema WordPress
Acum, să introducem barele de sider în cazul în care vrem să le vedem în fire. În cazul nostru, le vom introduce în zona subsolului. Deschideți fișierul Footer (footer.php) și inserați următorul cod direct deasupra secțiunii "subsol":
3. Adăugați un stil
În sfârșit, să adăugăm câteva stiluri pentru widgeturile inferioare pe care tocmai le-am implementat. Deschideți fișierul stil style.css și inserați următorul cod (probabil că va trebui să personalizați CSS la nevoile dvs. în funcție de tema WordPress pe care o utilizați).
Sper că acest lucru vă ajută! Acum nu aveți nevoie să schimbați tema WordPress preferată doar pentru a obține widget-urile de jos.
sursă
Articole similare
Trimiteți-le prietenilor: