Pentru a face meniul din stânga paginii Web, puteți utiliza mai multe metode.
Cea mai simplă versiune este utilizarea layout-ului tabelului. Creați un tabel format din 2 coloane. În 1 coloană vor fi elementele de meniu, iar în 2 coloană - orice informație.
Elementele de meniu sunt descrise folosind o listă - în HTML, tag-ul "ul" și etichetele "li" imbricate sunt utilizate pentru aceasta.
Dar prefer să folosesc opțiunea layout-ului cu ajutorul elementelor block div. Această opțiune și ia în considerare exemplul.
Exemplu de creare a meniului din stânga în HTML
Creăm 2 elemente div, în primul dintre ele plasăm meniul:
Pentru a avea primul div afișat în partea stângă și al doilea div spre dreapta, trebuie să setați proprietățile corespunzătoare pentru aceste elemente bloc în foaia de stil CSS.
Descrierea celui de-al doilea div - .right
Proprietatea float este folosită pentru poziționarea elementelor.
Pentru primul element, floatul: proprietatea stânga înseamnă că va fi mutat la marginea din stânga, iar pentru al doilea element, float: proprietatea dreapta este la dreapta.
În ceea ce privește lățimea lățimii, aceasta este stabilită pe baza specificului și conținutului site-ului dvs.
Apoi scriem stiluri pentru elementele listate și stilurile de legătură. Un exemplu din arhiva mea:
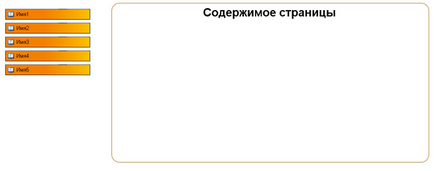
După ce setăm proprietățile necesare în foaia de stil, pagina Web va arăta astfel:

Dacă nu descrieți proprietățile pentru li și a, atunci meniul din stânga va fi afișat astfel:
Asta e tot - ca să poți face meniul din stânga în HTML folosind CSS.
Sistemul a ales acest răspuns ca fiind cel mai bun
Articole similare
Trimiteți-le prietenilor: