Adăugarea unor astfel de elemente CSS ca sugestii de tip pop-up, butoane colorate și efecte lasate vor ajuta la evidențierea conținutului dvs. pe site printre restul. Problema este că majoritatea oamenilor nu au nicio idee despre cum să adăugați butoane colorate, tabele, etichete etc. V-am spus deja cum să inserați tabele în postări și pagini de blog în WordPress (fără HTML!). și în articolul de astăzi vă vom arăta cum să utilizați Twitter Bootstrap CSS în WordPress, utilizând coduri scurte.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul WordPress Twitter Bootstrap CSS. După activare, pluginul va adăuga meniul Twitter Bootstrap în panoul de administrare Wordpress. Dacă faceți clic pe acesta, veți trece la panoul de control al pluginului.

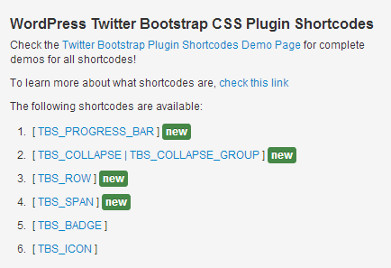
Acum, că am învățat setările, să adăugăm câteva elemente css de bootstrap la intrarea în blog. Pur și simplu introduceți coduri scurte ca acestea în intrarea sau pagina dvs.:
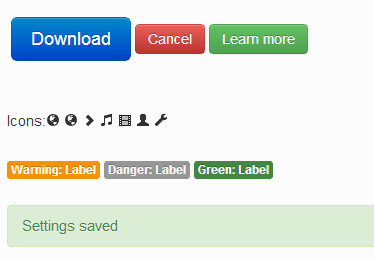
Iată cum aceste coduri scurte vor arăta pe blog:

Există multe elemente CSS suplimentare care se adaugă la înregistrare. Indicații de tip pop-up, meniu în stil acordeon, bare de progres etc. Site-ul plugin-ului conține documentația privind utilizarea completă a acestui instrument. Dacă sunteți interesat de icoane, vă puteți uita la site-ul oficial al Twitter Bootstrap lista completă de icoane pentru a le utiliza.
Articole similare
Trimiteți-le prietenilor: